预订和预订系统是一种软件应用程序,允许企业管理其预订和预订。这可以包括从酒店房间到餐厅桌再到医生约会的任何东西。预订和预订系统可能是各种规模的企业的宝贵工具。他们可以帮助提高效率,降低错误并提高客户满意度。
Appwrite Cloud是AppWrite开源版本的扩展。它带有开源版本中包含的所有服务,但现在具有完整的服务和最小摩擦。
这篇文章演示了如何使用Appwrite Cloud's数据库构建简单的预订系统以及预订和时间表的实时更新。
github
可以找到该项目的GitHub存储库here。
先决条件
要与本教程一起,您应该有以下工作知识:
- vue,nuxt.js和css
- 一个appwrite云帐户(您可以请求访问AppWrite Cloud here)
设置项目
您需要通过导航到所需目录并在终端中运行命令来创建一个NUXT.JS入门项目。
npx nuxi@latest init booking-app
命令创建一个名为booking-app的nuxt.js项目。
接下来,您需要通过在终端中运行以下命令来安装nuxt.js依赖项。
npm install
接下来,转到项目目录,并在localhost:3000上使用以下命令启动开发服务器。
cd booking-app && npm run dev
安装依赖项
安装粉红色设计
Pink Design是一个来自AppWrite的开源系统,用于构建一致且可重复使用的用户界面。它增强了协作,发展经验和可访问性。
要安装粉红色设计,请在项目目录中打开终端并运行以下命令。
npm install @appwrite.io/pink
要在您的项目中使用粉红色设计,请将其导入您的项目文件:
import '@appwrite.io/pink';
import '@appwrite.io/pink-icons';
安装appwrite
Appwrite是一个开发平台,可为Web和移动应用程序构建可为后端服务器构建功能强大的API和管理控制台。要安装它,请在下面运行命令:
npm install appwrite
创建一个appwrite云项目
要入门,请登录您的AppWrite云,单击创建项目按钮,输入booking-app作为名称,然后单击 create 。
创建数据库,收集和添加属性
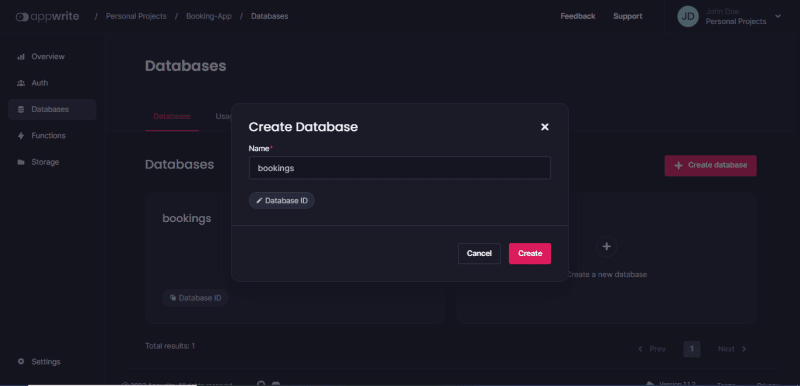
通过创建项目,您可以设置应用程序数据库。首先,导航到数据库选项卡,单击创建数据库按钮,输入bookings作为名称,然后单击 create 。。
其次,您需要创建一个用于存储预订的集合。为此,请单击创建集合按钮,输入booking_collection作为名称,然后单击创建。
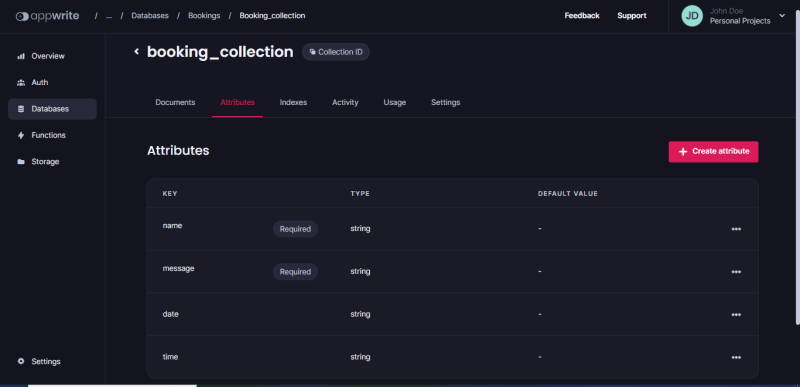
第三,您需要创建属性来表示您的数据库字段。为此,您需要导航到属性选项卡,并为收集预订信息的每个值创建属性,如下所示:
| 属性键 | 属性类型 | 大小 | 必需 |
|---|---|---|---|
| fullname | 字符串 | 500 | 是 |
| 消息 | 字符串 | 500 | 是 |
| 日期 | 字符串 | 500 | 是 |
| 时间 | 字符串 | 500 | 是 |
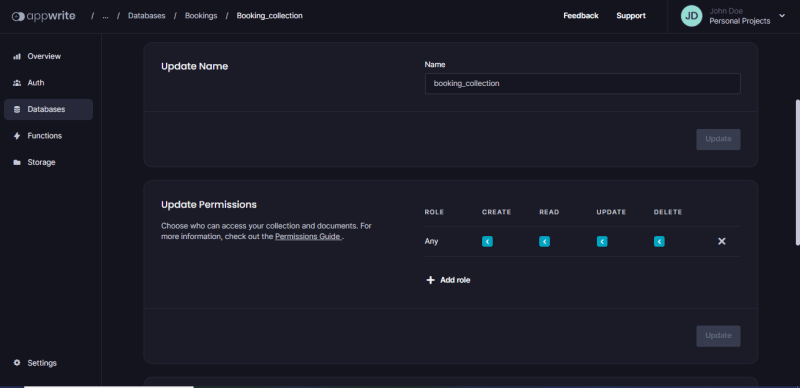
最后,您需要更新数据库权限以相应地管理它们。导航到设置选项卡,滚动到更新权限部分,选择Any,相应地标记,然后单击 更新。
在AppWrite上应用必要的配置后,让我们开始构建应用程序。
将appwrite云集成到nuxt.js项目中
要将AppWrite集成到UI中,请创建一个utils/web-init.js文件。该文件应该看起来像这样。
import { Client } from 'appwrite';
const client = new Client();
client
.setEndpoint('https://cloud.appwrite.io/v1')
.setProject('646812a2e22b9fbf08d8');
上面的代码执行以下操作:
- 从AppWrite导入模块
Client - 实例化
Client对象 - 使用客户端对象设置端点和项目
构建预订界面
让我们创建一个预订页面,用户将输入将存储在数据库中的时间表。为此,您将创建一个components/BookUser.vue并添加以下代码:
https://gist.github.com/Tundesamson26/dea90ed5e095cd676a50abeef522a772
https://gist.github.com/Tundesamson26/dea90ed5e095cd676a50abeef522a772
上面的要点实现了以下内容:
- 导入造型的AppWrite粉红色设计
- 创建了一种表格,以接受名称,消息, date 和可用时间供用户预订约会
- 添加了返回数据库的数据
接下来,将components/BookUser.vue导入到pages/index.vue中,就像:
<template>
<div>
<BookUser/>
</div>
</template>
<script>
import "@appwrite.io/pink"; // optionally, add icons
import "@appwrite.io/pink-icons";
</script>
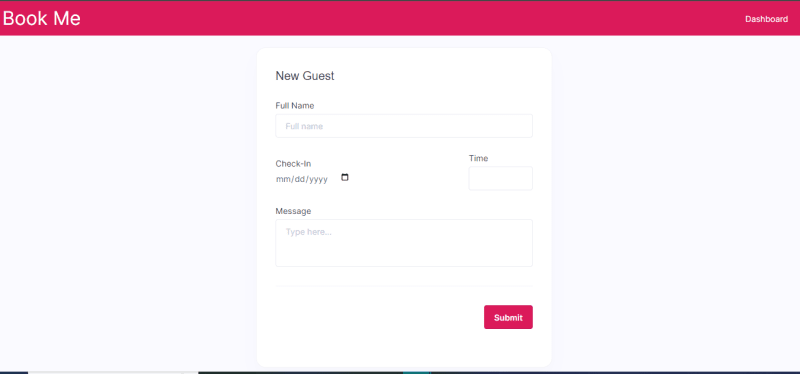
此时,您的预订和调度页面应如下:
创建数据库文档
接下来,您需要在数据库集合中添加新文档。在components/BookUser.vue文件中,编写一个uploadBooking()函数以创建文档。
async uploadBooking() {
if (this.blockedDates.includes(this.date)) {
alert("This date is blocked for booking");
return; // Stop the execution of the method
}
try {
await databases
.createDocument(
"64681868ceef66544a00",
"64681913b4c68fd83d28",
"unique()",
{
name: this.name,
message: this.message,
date: this.date,
time: this.time,
}
)
alert("booking sent in");
} catch (error) {
console.log(error); // Failure
}
}
在上面的代码块中,uploadBooking()函数执行以下操作:
- 在传递集合ID和属性值作为参数 的同时,使用AppWrite的
- 检查用户是否包含管理员阻止的特定日期,然后停止预订执行
createDocument()函数创建一个新文档
确保将单击事件添加到提交 ****按钮,也可以防止页面重新加载,例如:
<div class="u-flex u-main-end u-gap-12">
<button class="button" type="submit" @click.prevent="uploadBooking">
Submit
</button>
</div>
构建仪表板接口
这是管理用户实时查看预定约会的地方。在page目录中,创建一个dashboard.vue文件并粘贴以下代码。
https://gist.github.com/Tundesamson26/6881ba028cb25a9b15263f510b3abcee
https://gist.github.com/Tundesamson26/6881ba028cb25a9b15263f510b3abcee
本节是一个简单的表,包含所有预订信息详细信息:用户的姓名,消息,日期和时间。这些属性也有一个props对象。
获取预订
您的页面显示输入到表格中的预订信息。使用此逻辑,您希望您的uploadBooking()功能负责创建文档以显示用户预订信息。
在pages/dashboard.vue文件中,您创建一个getBookings()函数,该函数在应用程序上安装时被调用,将所有详细信息放入对象中,然后将其推入预订数组。
methods: {
async getBookings() {
try {
let bookingData = await databases.listDocuments(
"64681868ceef66544a00",
"64681913b4c68fd83d28"
);
console.log(bookingData);
this.bookings = bookingData;
console.log(response); // Success);
} catch (error) {
console.log(error, "error");
}
},
}
每当页面重新加载或数据库中发生更改时,您都希望实时获取所有预订详细信息。为此,请在安装方法上调用getBookings()函数:
mounted() {
this.getBookings();
if (account.get !== null) {
try {
client.subscribe("documents", (response) => {
console.log(response);
this.getBookings();
});
} catch (error) {
console.log(error, "error");
}
}
},
显示预订
要显示预订,您要做的就是循环循环预订数组,并以道具的形式传递所有数据,例如:
<tr
class="table-row"
v-for="booking in bookings.documents"
:key="booking.$id"
>
<!-- table data goes here... -->
</tr>
填写预订表格,在仪表板上,管理员用户实时查看预订信息,例如:
https://www.loom.com/share/54ef15c829f14b95af456ebb310792fc
结论
使用Appwrite Cloud's数据库系统讨论了本文,以存储数据并实时显示数据,以在NUXT 3 App中进行预订和调度应用程序。