我们使boxshadows.xyz旨在简化CSS中创建和管理box-shadow属性的过程。它旨在促进创建错综复杂的阴影效果,并通过实时预览加速设计工作流程,以迎合初学者和经验丰富的开发人员。
该工具对box-shadow的各种参数提供了全面的控制,包括添加多个阴影,控制阴影类型,调整偏移,设置模糊和扩展的能力,并选择阴影颜色。
我们的盒子工具的主要功能
添加多个盒子阴影

首先,我们的工具能够处理多个盒子阴影。当您想创建更精致和分层的阴影效果时,这特别方便。您可以轻松地添加任意数量的阴影,并创建多维视觉吸引力。
删除或隐藏选定的阴影
该工具还具有删除或隐藏的灵活性您先前添加的阴影。这对于尝试不同的阴影效果可能很有用,或者您想用和没有特定的阴影比较设计的外观和感觉。
切换盒子阴影的类型
您是否要创建插图 或 ottet box shadow,我们的工具使您可以完全控制这一方面。只是一个简单的切换开关可以改变阴影的类型,使您可以立即可视化对设计的影响。
独立X和Y偏移控制

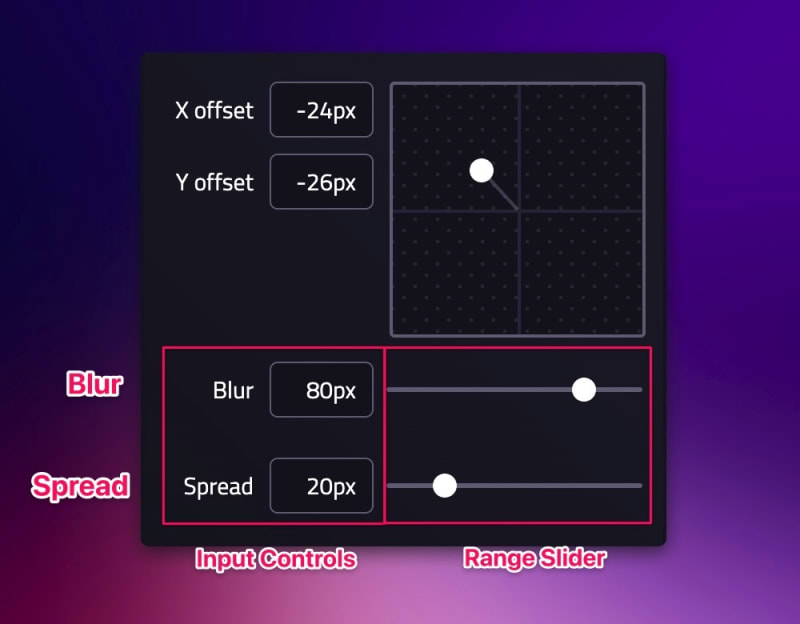
x offset 和 y offset 可以通过输入文本控件分别控制。另外,您可以使用 2D-Slider 同时更新两个偏移。这允许更高程度的精确度和对您的阴影效果的自定义。
控制模糊和传播

可以手动从输入文本设置 Blur 和 spriz 可以从输入文本中设置或使用范围滑块调整以更轻松地进行控制。此功能使您可以精确定义阴影从框中延伸的距离和模糊。
阴影颜色

我们的工具包括一个彩色拾取器,以设置盒子阴影颜色。这使您可以将阴影颜色与整体设计主题匹配或创建对比效果以增加视觉兴趣。
控制预览画布

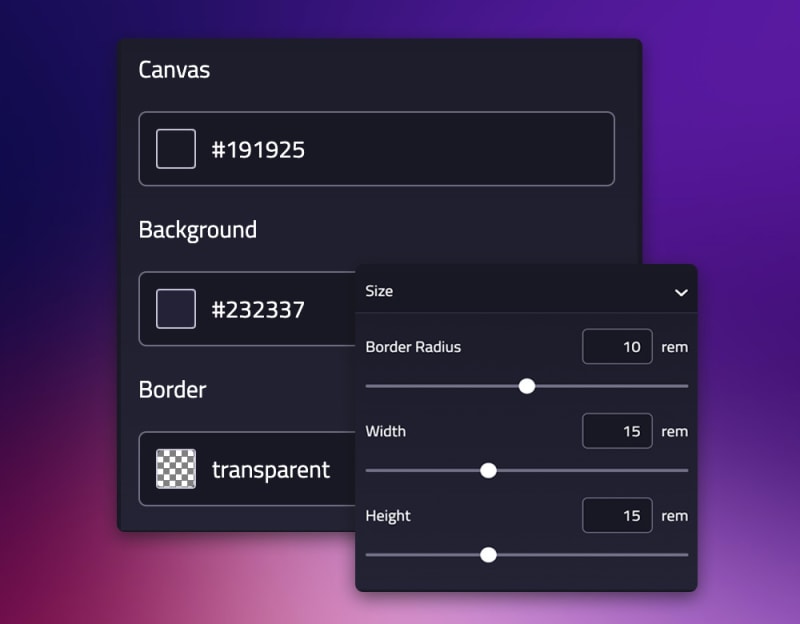
除了box-shadow外,该工具还提供了对 Preview 的画布的全面控制。您可以轻松地自定义保存阴影的元素的border-radius,width,height,border-color和background-color。您还可以更改包装元素的画布的background-color。
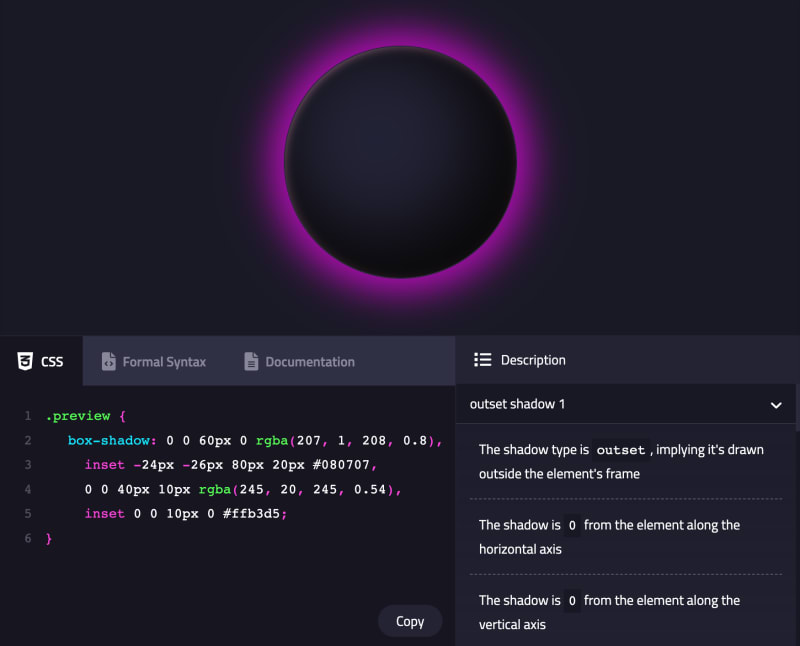
预览,代码和说明的实时更新

您使用控件进行的每项修改都会立即反映在 Preview ,代码和 Description 中。此实时更新功能可帮助您立即看到更改的影响,从而更加轻松,更快地实现所需的效果。
描述是包含所有添加的阴影定义的块,它描述了每个Shadow type,offsets,blur,blur,spread和color的块。
结论
这种综合工具可完全控制CSS框架属性,使其成为网页设计师和开发人员的必备品。
它的直观界面,可靠的功能集和实时更新功能使其效率非常高,而且可以使用。无论您是从事复杂的UI还是仅仅学习CSS,此工具都可以肯定会使您的设计过程更加顺畅。今天就尝试一下,体验您在网页设计工作流程中的区别!

