Glassmorphormism是web design trends的最新成员,并且在社区中变得越来越受欢迎。即使您没有听说过它,也很可能会遇到它并在某个地方使用它。
使用玻璃塑料可以帮助创造惊人的数字体验。结合五颜六色的图像和形状,透明度和背景模糊,使玻璃塑料更具引人注目。在设计中添加霜冻和半透明的元素增加了深度和维度,并使用户体验更加沉浸式和吸引力。
如果您有iPhone或iPad,请转到主屏幕或打开通知面板,或者使用Windows计算机,请转到“开始”菜单。您是否注意到菜单和小部件周围的磨砂玻璃效果?那是 glassmorphism !
通过我们的专家策划的摩卡咖啡面试问题提示,为您的Mocha interview questions做好准备。打动您的潜在雇主并找到您梦dream以求的工作。
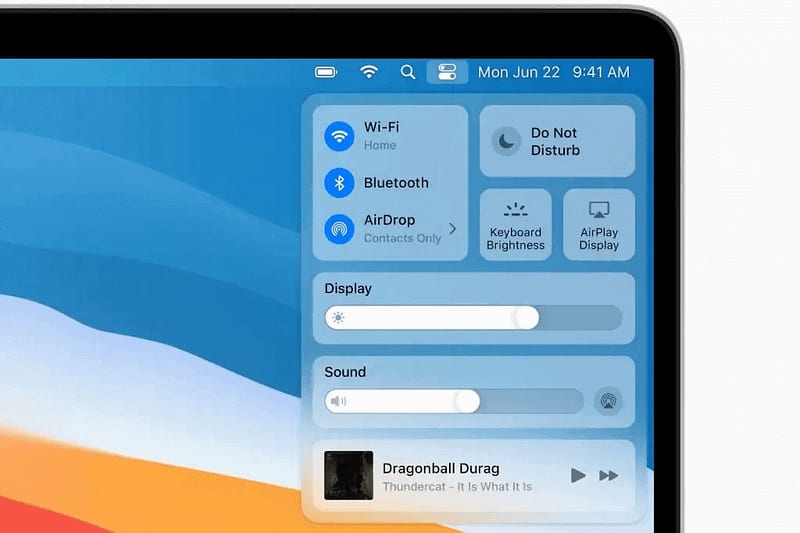
苹果产品中iOS的玻璃塑料的示例。
Microsoft Products在Windows 11上的Glassmorplamism的示例。
GlassMorphormism是一种UI设计样式,它使用透明度和背景模糊来实现UI中的玻璃效果。通过将UI元素放置在高度生动的背景上,可以进一步增强这种玻璃效果。这种效果通常称为磨砂玻璃效应。
Glassmorphormist设计风格在2021年底变得很流行,当时介绍Neumorphism UI设计风格的Michal Malewicz写了一篇文章,在其中将所有磨砂玻璃效应风格结合起来 - glassmorthism。
我创造了新畸形,玻璃态度,新鲁丁主义和其他夫妇,因为我很好奇和注意到周围的事情。
我再次注意到了UI样式的转变,是时候开始深入研究它了。
.com已经购买了ð
michal malewicz(@michalmalewicz)October 9, 2022
在CSS Glassmorphimis的指南中,我们将了解玻璃塑料,背后的一些历史以及如何使用CSS实现效果。
使用 Pytest interview questions 提高您的测试技能。涵盖了初学者,中级和高级级别。在您的面试中准备并表现出色。
什么是玻璃塑料?
GlassMorphimis UI包含具有磨砂玻璃效果的卡片,在彩色和生动的背景上自由漂浮。这种设计风格的主要亮点是借助层实现的磨砂玻璃纹理和深度。
玻璃塑料效应使设计师能够使用玻璃效应将层组合在一起,同时仍保持独立受试者之间的明显分离。这种设计样式通常在仪表板,智能手机UI和移动应用程序中看到。苹果和微软等流行品牌已经在其设计系统中使用。
让我们看看Microsoft和Apple如何在其Windows 11中使用Glassmorplamis。
Microsoft在Windows 11中使用磨砂玻璃效果。您可以在开始菜单,任务栏,设置菜单,通知框和一些Microsoft应用程序中注意到模糊效果。 Microsoft以丙烯酸名称将这种模糊效果包括在其流利的设计系统中。
丙烯酸是一种流利的设计系统组件,可使用模糊效果为您的应用程序设计添加物理纹理和深度。 Microsoft在其Windows 11用户界面和一些Microsoft应用程序中使用了此丙烯酸效果。
对于Apple,iOS和MacOS的情况下,UI中一直在使用玻璃效果。看看Macos Big Sur上的这个控制中心。在控件的设计中,玻璃效应清晰可见。您可以在应用抽屉,通知,小部件等中注意到类似的玻璃效果。
此外,iOS也实现了这种玻璃效果。看看iPhone锁定屏幕上通知的设计。该设计在美学上看起来很令人愉悦且易于用户互动。
玻璃塑料在操作系统UIS和Android / iOS应用中非常普遍。但是最近,随着对CSS的背景过滤器属性的支持增加,许多网站正在转向CSS Glassmorphormist。
ace您的质量检查访谈与我们的综合指南有关60+ SpecFlow Interview Questions 和答案。增强您的BDD知识并展示您的SpecFlow专业知识。
这是一些使用CSS Glassmorplimis的流行网站。
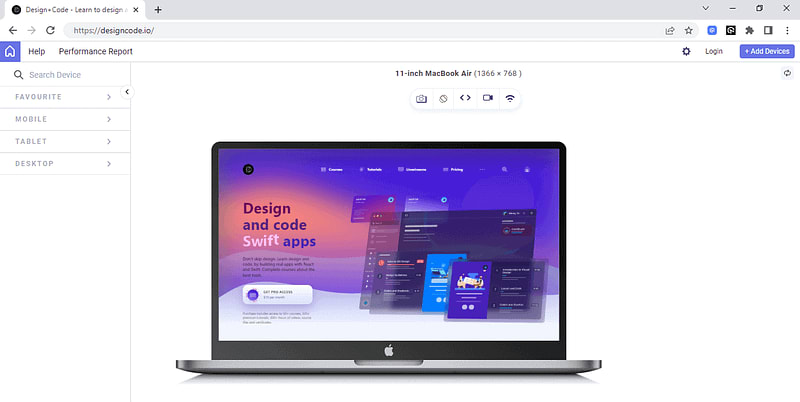
1。设计 +代码
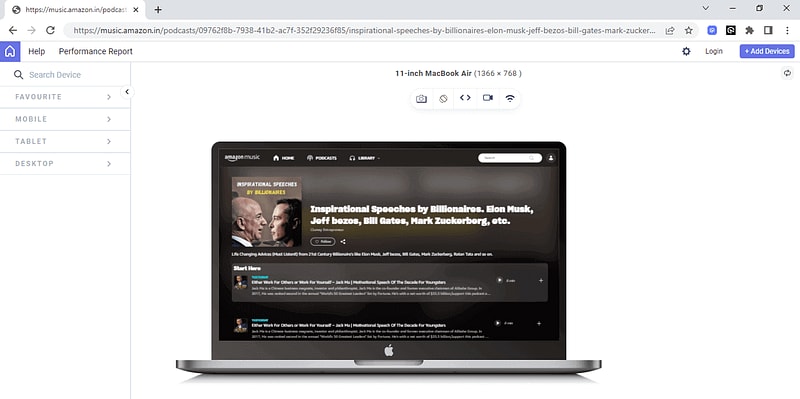
2。亚马逊音乐
在这里,我使用了LT浏览器2.0â€lambdatest的补充工具来渲染网站。
lt浏览器2.0是由lambdatest提供的基于铬的mobile-friendly tester,用于手动的连续质量云测试平台,用于网络和移动设备的automation testing。使用LT浏览器2.0,您可以在50多个设备视口上测试网站的响应能力。它支持移动,平板电脑,台式机甚至笔记本电脑上的responsive testing。
CSS玻璃塑料设计的主要优势是模糊,透明,背景和边界的平衡。
玻璃塑料的历史
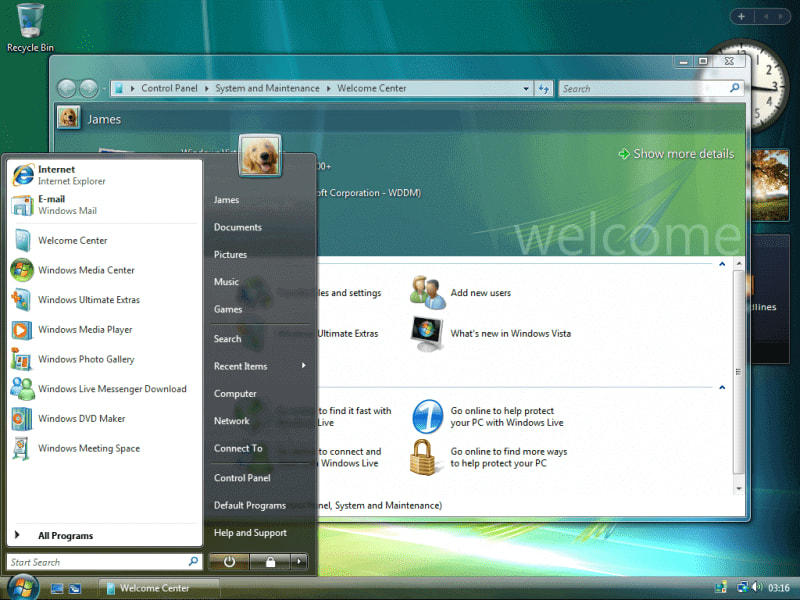
令人惊讶的是,UI设计中的玻璃塑料设计趋势并不新鲜。它首次出现在2013年的iOS 7和Windows Vista上。还记得透明的Windows菜单吗?是的,那是玻璃术的第一次实例。
在那些日子里,有很多可访问性和可读性问题,因此下一次更新将其慢慢删除。近八年后,2021年,随着MacOS的Big Sur更新推出,Apple重新引入了Glassmorhphism。微软还在同一年在Windows 11更新上提出了其Glassmorplamis的设计。
从那以后,它重新获得了知名度,并让每个设计师都在谈论它。它成为最受欢迎的modern web design trends,因此许多产品开始将其纳入其设计系统。
这是一些流行的CSS Glassmorphormist设计。
-
Creative Cloud应用程序重新设计由MikoåAjgaåäZiowski。
-
侧栏菜单设计Anton Olashyn
-
Messenger App撰写的MikoåAjGaåäZiowski
-
加密货币网站Azie Melasari
CSS玻璃塑料的特征
在本节中,我们将探讨CSS玻璃塑料的特征。
-
半透明
-
生动的背景
-
使用阴影和光边界的层次结构
当以正确比例的比例合并时,上述效果会产生美丽且视觉上吸引人的玻璃效果,使任何用户成为即时风扇。
现在,我们知道了玻璃塑料的特征,让我们看一下如何使用CSS创建这种效果。
这里是前30名 Robot Framework Interview Questions 和答案,可以帮助您增强对面试的信心。
使用CSS创建玻璃塑料
使用CSS可以很容易地创建玻璃化。 Glassmorphism背后的主要思想是在彩色背景上创建玻璃面板。使用CSS Opacity和背景滤波器属性实现了这种玻璃效果。
以下是实现CSS玻璃塑料的步骤:
-
在根部元素中添加生动的背景。
-
将不透明度应用于焦点中的对象。
-
使用背景滤波器属性添加背景模糊。
-
添加一个浅边框和边框半径。
-
使用CSS Box Shadow属性应用阴影。
使用上述步骤,让我们创建一个简单的信用卡效果。
我们将首先使用HTML和CSS创建我们的整个结构,然后移至玻璃塑料效果。
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS GlassMorphism Card</title>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<section>
<div class="circle-1"></div>
<div class="circle-2"></div>
<div class="circle-3"></div>
<div class="card">
<div>
<h1>ANURAG GHARAT</h1>
<p>1892 1232 1242 0099</p>
</div>
<p>
07/27
</p>
<i class="ri-visa-line"></i>
</div>
</section>
</body>
</html>
CSS:
* {
box-sizing: border-box;
padding: 0px;
margin: 0px;
}
body {
width: 100%;
height: 100%;
background: #fff;
font-family: 'Noto Sans', sans-serif;
background: #0f0c29;
background: -webkit-linear-gradient(to right, #24243e, #302b63, #0f0c29);
background: linear-gradient(to right, #24243e, #302b63, #0f0c29);
}
section {
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
.circle-1 {
position: absolute;
top: 15%;
left: 30%;
background: #4776E6;
background: -webkit-linear-gradient(to right, #8E54E9, #4776E6);
background: linear-gradient(to right, #8E54E9, #4776E6);
height: 350px;
width: 350px;
border-radius: 50%;
}
.circle-2{
position: absolute;
bottom: 5%;
right: 35%;
background: #bc4e9c;
background: -webkit-linear-gradient(to right, #f80759, #bc4e9c);
background: linear-gradient(to right, #f80759, #bc4e9c);
height: 400px;
width: 400px;
border-radius: 50%;
}
.circle-3 {
position: absolute;
top: 30%;
right: 35%;
background-color: #FF3CAC;
background: #ff9966;
background: -webkit-linear-gradient(to right, #ff5e62, #ff9966);
background: linear-gradient(to right, #ff5e62, #ff9966);
height: 150px;
width: 150px;
border-radius: 50%;
}
.card {
height: 300px;
width: 500px;
border-radius: 20px;
background: rgba(255,255,255);
z-index: 10;
display: flex;
flex-direction: column;
justify-content: center;
padding: 40px;
color: #fff;
}
.card > i {
position: absolute;
top: 10%;
right: 10%;
font-size: 2.5rem;
}
.card > div > p {
letter-spacing: 3px;
word-spacing: 10px;
margin-top: 10px;
font-size: 28px;
font-family: 'Courier New', Courier, monospace;
}
.card > p {
position: absolute;
bottom: 10%;
fill: #fff;
letter-spacing: 3px;
word-spacing: 10px;
margin-top: 10px;
font-size: 20px;
}
.card>div>h1 {
font-weight: lighter;
font-size: 16px;
}
输出:
我使用了深色梯度背景,因此添加了一些彩色圆圈来增加深度。我使用了位置:CSS中的绝对属性来定位对象。我已经将物体精确地放在卡后面,以便当我们添加磨砂玻璃效果时,这些有色物体将部分可见。我已经使用了一个名为Webgradients的在线工具来生成梯度背景颜色。
为了造型卡,我使用CSS Flexbox在中心完美对齐卡片,并将混音图标用于顶部显示的签证图标。目前,我已经在卡中添加了黑色背景,但是我们将在接下来的步骤中更改它。
关于根部的背景,您可以使用任何主要的柔和颜色或网格梯度背景。选择适合您项目需求的一种,并符合磨砂玻璃效果。
使用背景滤波器属性实现CSS中的模糊效果。此属性用于应用图形效果,例如模糊,颜色转移或反转背景。
在我们的情况下,背景过滤器:Blur(40px)将模糊应用于元素的背景。让我们将此属性添加到.card元素中。
Jasmine Interview questions 的这份问卷将有助于您对茉莉花和如何破解面试。
.card {
/* other styles */
backdrop-filter: blur(40px);
/* fallback cross browser compatibility */
-webkit-backdrop-filter: blur(40px);
}
输出:
如您所见,卡没有更改。这是因为该卡仍然需要透明。 背景过滤器属性与不透明度相结合,以提供部分透明度效果。让我们减少卡的不透明度。
要降低不透明度,您可以单独使用 obacity 属性或 rgba() 的后台属性类型。
.card {
/* other styles */
background: rgba(39, 39, 39, 0.1);
backdrop-filter: blur(60px);
/* fallback for old browsers */
-webkit-backdrop-filter: blur(60px);
}
输出:
在那里,只需使用CSS,就有一张玻璃卡。我们还没有完成。我们没有在卡中添加边框和阴影。边框和阴影将在卡片和背景对象之间形成明显的区别。让我们添加它们。
CSS:
.card {
border-radius: 20px;
/* other styles */
background: rgba(39, 39, 39, 0.1);
backdrop-filter: blur(60px);
/* fallback for old browsers */
-webkit-backdrop-filter: blur(60px);
border: 2px solid rgba(255, 255, 255, 0.2);
box-shadow: 0 0 80px rgba(0, 0, 0, 0.3);
}
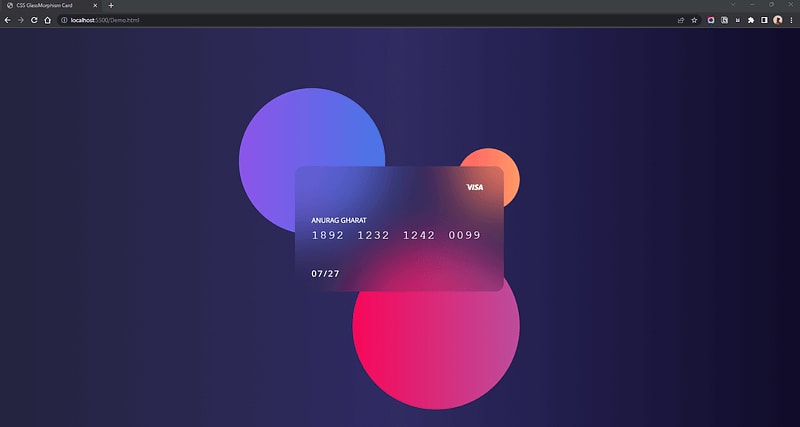
输出:
任务完成了!这就是我们仅使用CSS的玻璃塑料效应。您还可以在背景元素中添加一些动画以增强效果。我使用密钥帧移动对象。
CSS:
.circle-1{
animation: bounce 4s linear infinite;
}
.circle-2{
animation: bounce 4s linear infinite 1s;
}
.circle-3 {
animation: bounce 4s linear infinite 2s;
}
@keyframes bounce {
0% {
transform: translateY(0px);
}
25% {
transform: translateY(10px);
}
50% {
transform: translateY(0px);
}
75% {
transform: translateY(-10px);
}
100% {
transform: translateY(0px);
}
}
输出:
codepen:
<head>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<section>
<div class="circle-1"></div>
<div class="circle-2"></div>
<div class="circle-3"></div>
<div class="card">
<div>
<h1>ANURAG GHARAT</h1>
<p>1892 1232 1242 0099</p>
</div>
<p>
07/27
</p>
<i class="ri-visa-line"></i>
</div>
</section>
</body>
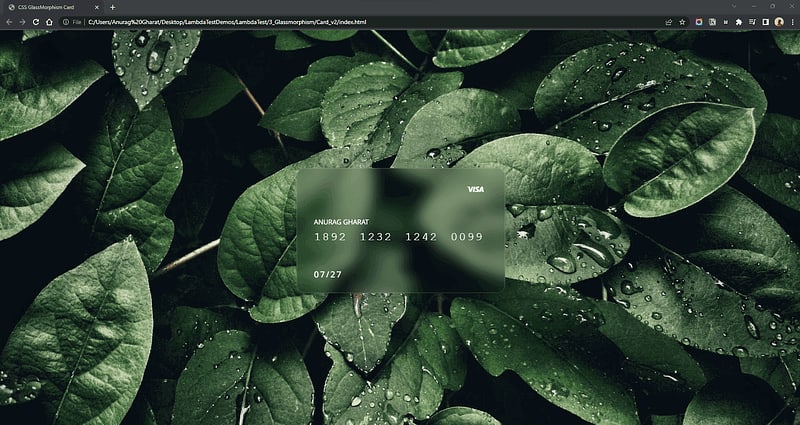
您可以使用不同的背景来做出很多CSS玻璃塑料效应的变体。
这是我们信用卡项目的一些变体。
CSS玻璃塑料具有库存背景图像:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS GlassMorphism Card</title>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<section>
<div class="card">
<div>
<h1>ANURAG GHARAT</h1>
<p>1892 1232 1242 0099</p>
</div>
<p>
07/27
</p>
<i class="ri-visa-line"></i>
</div>
</section>
</body>
</html>
CSS:
* {
box-sizing: border-box;
padding: 0px;
margin: 0px;
scroll-behavior: smooth;
font-family: 'Noto Sans', sans-serif;
}
body {
width: 100%;
height: 100%;
background: #fff;
font-family: 'Noto Sans', sans-serif;
background: url('https://images.pexels.com/photos/807598/pexels-photo-807598.jpeg?auto=compress&cs=tinysrgb&w=1600');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
section {
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
.card {
height: 300px;
width: 500px;
border-radius: 20px;
background: rgba(0, 0, 0, 0.2);
backdrop-filter: blur(16px);
z-index: 10;
display: flex;
flex-direction: column;
justify-content: center;
padding: 40px;
color: #fff;
border: 2px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 0 80px rgba(0, 0, 0, 0.3);
}
.card>i {
position: absolute;
top: 10%;
right: 10%;
font-size: 2.5rem;
}
.card>div>p {
letter-spacing: 3px;
word-spacing: 10px;
margin-top: 10px;
font-size: 28px;
font-family: 'Courier New', Courier, monospace;
}
.card>p {
position: absolute;
bottom: 10%;
fill: #fff;
letter-spacing: 3px;
word-spacing: 10px;
margin-top: 10px;
font-size: 20px;
}
.card>div>h1 {
font-weight: lighter;
font-size: 16px;
}
输出:
codepen:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS GlassMorphism Card</title>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<section>
<div class="card">
<div>
<h1>ANURAG GHARAT</h1>
<p>1892 1232 1242 0099</p>
</div>
<p>
07/27
</p>
<i class="ri-visa-line"></i>
</div>
</section>
</body>
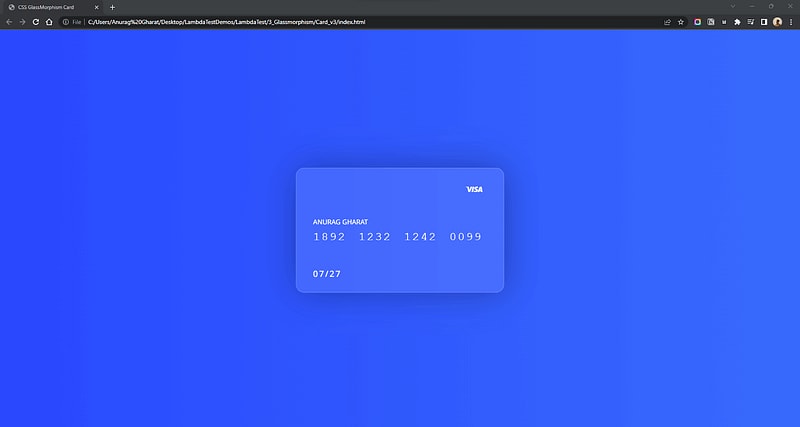
CSS玻璃晶状体,简单梯度:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS GlassMorphism Card</title>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<section>
<div class="card">
<div>
<h1>ANURAG GHARAT</h1>
<p>1892 1232 1242 0099</p>
</div>
<p>
07/27
</p>
<i class="ri-visa-line"></i>
</div>
</section>
</body>
</html>
CSS:
* {
box-sizing: border-box;
padding: 0px;
margin: 0px;
scroll-behavior: smooth;
font-family: 'Noto Sans', sans-serif;
}
body {
width: 100%;
height: 100%;
background: #fff;
font-family: 'Noto Sans', sans-serif;
background: #396afc;
background: -webkit-linear-gradient(to right, #2948ff, #396afc);
background: linear-gradient(to right, #2948ff, #396afc);
}
section {
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
.card {
height: 300px;
width: 500px;
border-radius: 20px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(40px);
z-index: 10;
display: flex;
flex-direction: column;
justify-content: center;
padding: 40px;
color: #fff;
border: 2px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 0 80px rgba(0, 0, 0, 0.3);
}
.card>i {
position: absolute;
top: 10%;
right: 10%;
font-size: 2.5rem;
}
.card>div>p {
letter-spacing: 3px;
word-spacing: 10px;
margin-top: 10px;
font-size: 28px;
font-family: 'Courier New', Courier, monospace;
}
.card > p {
position: absolute;
bottom: 10%;
fill: #fff;
letter-spacing: 3px;
word-spacing: 10px;
margin-top: 10px;
font-size: 20px;
}
.card>div>h1 {
font-weight: lighter;
font-size: 16px;
}
输出:
codepen:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS GlassMorphism Card</title>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="./style.css">
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
</head>
<body>
<section>
<div class="card">
<div>
<h1>ANURAG GHARAT</h1>
<p>1892 1232 1242 0099</p>
</div>
<p>
07/27
</p>
<i class="ri-visa-line"></i>
</div>
</section>
</body>
达到最佳CSS玻璃塑料的技巧
在上一节中;我们讨论了如何使用CSS创建玻璃晶状体。现在,让我们看一些技巧,可以帮助您有效地在设计中实现玻璃寿命。
-
使用与玻璃效果完美融合的生动背景。您可以使用CSS Gradients,网格梯度,几何设计,3D对象和库存图像。
-
添加一些用户动画和互动,例如悬停效果,以使UI嬉戏。
-
要为您的设计添加深度,您可以包括圆圈或任何形状的对象等浮动资产。
-
不要忘记卡片的边框和阴影。
-
不将此效果应用于按钮,切换和输入等用户交互元素。
-
不要过度使用玻璃塑料。
准备王牌您的 NUnit interviews questions 使用我们的详尽解决方案,这些解决方案将使您能够证明您对Nunit Testing框架的命令。
包起来
玻璃塑料设计使您的UI更现代和极简。我觉得这种新的UI风格将留在这里,许多产品都将其设计风格融合在一起。
就是这样。希望您找到有关CSS Glassmorphormism的指南。在本指南中,我们看到了玻璃塑料,并了解了其历史和主要特征。后来,我们使用CSS创建了信用卡的玻璃化设计,并看到了一些变化。
如果您喜欢新的CSS Glassmorphormplism趋势,请尝试与之创建一些很酷的项目并在评论中分享。
快乐的编码!