Aptabase是一种开源分析解决方案,“在用户跟踪和隐私领域,采用独特的策略来确保用户的隐私。”
它可用于跟踪事件和会议,以为您的应用程序的使用提供定性和定量分析。让我们来看看如何通过在Stackblitz上展示Live
将其与Nativescript应用程序一起使用。iOS和Android的Stackblitz上的Aptabase Demo
我们现在可以通过Stackblitz在iOS和Android上尝试APTABase:
https://stackblitz.com/edit/nativescript-with-aptabase?file=app%2Fmain-view.ts
点击列表中的项目调用Aptabase.track以指定刚刚发生的事件。
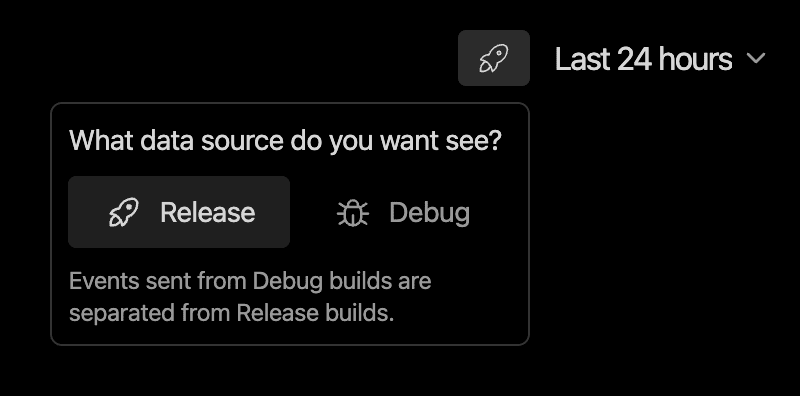
从Stackblitz查看APTABASE事件时,请确保在“释放”右上方切换模式,因为它正在从Live NativeScript Preview App中显示:
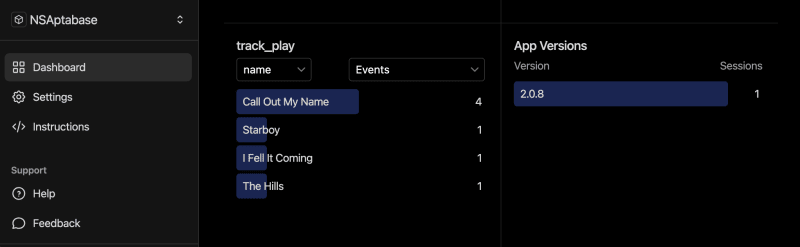
我们可以查看轨道事件:
为了查看自己的事件仪表板,您需要使用自己的API键将app.ts调用到Aptabase.initialize,您可以注册以接收一个here。
在您自己的应用程序中设置Aptabase时,您可以按照以下概述的说明进行操作。
安装,配置和使用aptabase
使用您首选的JavaScript软件包管理器安装SDK:
pnpm add @nstudio/nativescript-aptabase
# or
npm add @nstudio/nativescript-aptabase
# or
yarn add @nstudio/nativescript-aptabase
对于iOS,配置您的nativescript.config.ts以使用swift软件包:
ios: {
SPMPackages: [
{
name: 'Aptabase',
libs: ['Aptabase'],
repositoryURL: 'https://github.com/aptabase/aptabase-swift.git',
version: '0.2.0'
}
]
}
用法
使用您的App Key和initialize函数初始化SDK。我们建议您在您的应用生命周期中尽早称呼它。
import { Aptabase } from '@nstudio/nativescript-aptabase';
Application.on(Application.launchEvent, () => {
// this is where you enter your App Key👇
Aptabase.initialize('<YOUR_APP_KEY>');
});
之后,您可以开始使用track跟踪事件:
import { Aptabase } from '@nstudio/nativescript-aptabase';
// Track an event
Aptabase.track("connect_click");
// Track events with custom properties
Aptabase.track("play_music", {
name: "Here comes the sun"
});
一些重要说明:
- SDK将使用一些有用的信息(例如OS,App版本和其他内容)自动增强事件。
- 您可以控制发送给Aptabase的内容。此SDK不会自动跟踪任何事件,您需要手动调用
track。- 因此,通常建议至少在启动上跟踪活动
- 您不需要等待
track函数,它将在后台运行。 - 在自定义属性上仅允许字符串和数值值
享受从您的NativeScript应用程序的Aptabase使用中收集的有见地的数据中学习!