在这篇文章中,我们将研究如何将Redux与React JS或下一个JS集成,以供我们的Web应用程序进行全局状态管理。随着应用程序的增长,我们将希望在我们的申请中分享状态。为此,我们可以使用称为Redux的状态管理库来管理我们的状态。因此,让我们深入研究。
首先,让我们创建一个React项目。
npx create-react-app redux-tutorial
cd redux-tutorial
安装必要的库。
npm i react-redux redux redux-thunk
学习redux时有两件事。
- 理解概念(以理论方式),
- 用钩子在我们的应用程序中实现redux(如果使用功能组件)
现在让我们研究使用Redux的概念方面。 redux有4个与之相关的术语。
- 动作
- 类型
- 还原器
- 商店
该商店用于将状态存储在全球层面。
还原器是有助于操纵状态的功能。
操作是用来调用还原器更改状态的辅助功能。
类型是我们在Redux环境中进行状态更改的名称。
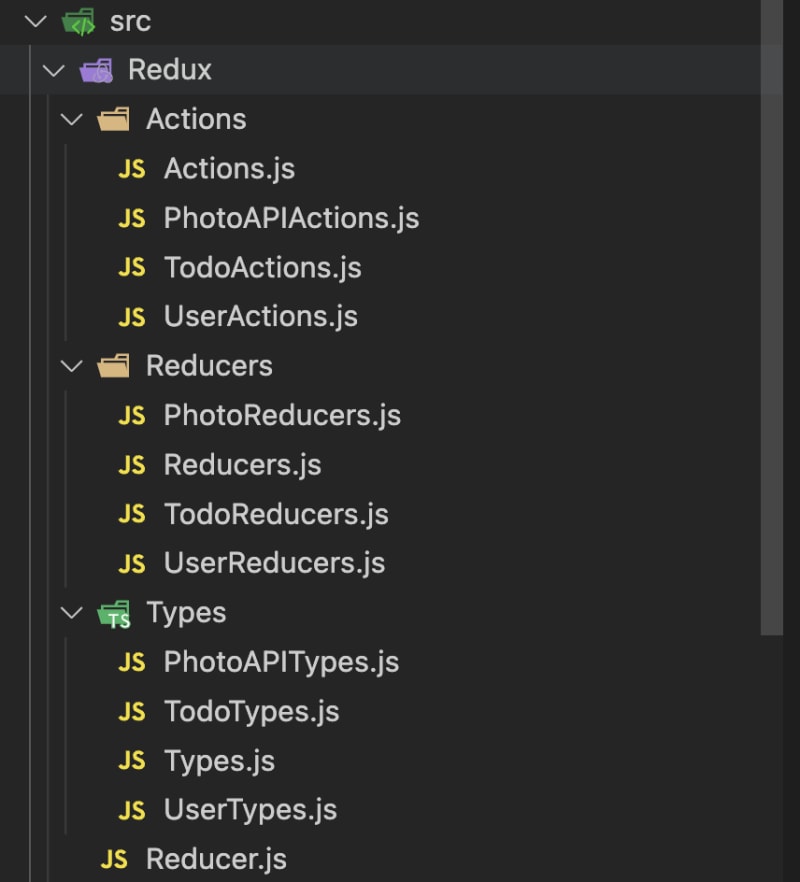
现在,我们将创建文件夹和所需的文件,以将Redux集成在我们的应用程序中。
创建一个像下面的文件夹结构。
现在,我们将在此处使用Redux进行小型待办事项。我们将把我们的还原命名为todoreducer(您可以将其命名为userreducer等)
)我们将创建两种类型和2种操作。类型将是
- 添加
- 删除
和2个动作,
- addTodoAction
- deletetocation
(您可以按照您的意愿命名操作和还原器,但是我使用这种格式可以正常工作。)
import { ADD_TODO, DELETE_TODO } from "../Types/TodoTypes";
export const addTodoAction = (data) => {
return {
type: ADD_TODO,
data: data,
};
};
export const deleteTodoAction = (data) => {
return {
type: DELETE_TODO,
data: data,
};
};
现在,让我们转到Todoreducer文件并复制以下代码。
import { ADD_TODO, DELETE_TODO } from "../Types/TodoTypes";
const initialState = {
todos: [{ name: "Redux", id: 1 }],
};
export const TodoReducers = (state = initialState, action) => {
switch (action.type) {
case ADD_TODO:
return { ...state, todos: [...state.todos, action.data] };
case DELETE_TODO:
return {
...state,
todos: state.todos.filter((item) => item.id !== action.data),
};
default:
return state;
}
};
那么这里发生了什么?
我们做了一个开关案例语句来处理我们创建的两种类型并更新托多斯的状态。因此,当我们调用类型的操作时,Switch Case语句有条件地看到可以添加或删除并执行必要状态更改的类型。
例如,在添加类型中,如果从操作中调用了称为add的类型,则该状态将更新到添加todo itod的todo list中的todo列表中,这是此处的数组。
现在这似乎令人困惑,但是Redux一开始很难抓住,所以让我们看看实现。
转到index.js文件或是您应用程序根的文件,然后添加redux包装器。
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux'
import { store } from './Redux/Reducer';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);
这是您可以在React JS,下一个JS或任何其他前端框架内使用Redux的方法,甚至可以在React Native应用程序中使用相同的代码。
现在,让我们使用React-Redux软件包提供的自定义钩子将数据存储在全局状态中并修改。
因此,在下面的代码中,我们将要做的是,我们将通过调用我们之前已经设置的操作来添加todo并在派遣的帮助下删除它。然后,我们将使用use -elector获取数据并向用户显示招待员。我们将使用地图功能,因为我们将托多状态作为数组初始化。当用户按下“提交”按钮时,我们调用addOdoAction并添加todo,如果他按删除,我们通过使用我们已经生成的唯一ID过滤todo来删除todo。
import React, { useEffect, useState } from "react";
import { useDispatch, useSelector } from "react-redux";
import { addTodoAction, deleteTodoAction } from "./Redux/Actions/TodoActions";
function App() {
const [name, setName] = useState();
const dispatch = useDispatch();
const todoData = useSelector((state) =>state.TodoReducers);
return (
<div
style={{
margin: 200,
}}
>
<div>
<input
type="text"
value={name}
onChange={(e) => {
setName(e.target.value);
}}
/>
</div>
<button
onClick={() => {
const todo = { id: Math.random(), name: name };
dispatch(addTodoAction(todo));
setName("");
}}
>
Submit
</button>
{todoData?.todos?.map((item, key) => {
return (
<div key={item?.id}>
{key + 1} . {item?.name}{" "}
<div
onClick={() => {
dispatch(deleteTodoAction(item?.id));
}}
>
Delete
</div>
</div>
);
})}
</div>
);
}
export default App;
这是您创建Redux文件夹结构的方式,然后创建还原器,操作,类型并使用自定义挂钩来修改和存储全球数据。
我觉得只需阅读此博客,就很难掌握所有概念,因为我花了几个星期才能理解我刚开始时是什么概念。
因此,要了解有关与React JS和Next JS集成的Redux集成的更多深度概念,您可以使用以下链接在Udemy查看我的课程。我本来会讨论每一步,以可视化还原器如何使用动作来改变全局状态,以及如何使用使用效率调用后端API并将数据存储在全球状态中。在课程结束时,您将对如何将Redux用于项目有充分的了解。