后端Web开发人员的项目列表总是包含REST API上的项目和其他具有功能齐全的后端的电子商务等网站项目。此类项目的一个主要功能是上传诸如图像,音频,视频等。
与Mern堆栈一起工作时,上传文件最常见和流行的方法之一就是使用 -
上载Internet上的文件的最可能的解决方案是 -
- Uploading single or multiple image using multer, cloudinary and node.js.
- Uploading an audio file using multer, cloudinary and node.js
您必须进行很多搜索才能找到使用Multer,Cloudinary和Node.js。
我希望我的这个博客将帮助大多数后端Web开发人员使用Multer,Cloudinary和Node.js轻松地将图像和音频文件一起上传。
先决条件
- node.js and express.js
- multer
- 云
让我们从上传图像和音频文件开始
首先,让我们设置Express App。以下是创建Express应用程序的步骤。
-
创建一个文件夹
server,该文件夹包含一个server.js文件,该文件将是根文件。 -
运行以下命令来启动节点模块。
npm init
npm i
npm i node-modules
- 使用以下命令安装Express。
npm i express
- 以以下方式设置Express应用程序。
完成初始设置后,我们将使用以下方式进一步移动: -
- 在
server.js文件中使用Mongoose的Mudedwares(例如app.use(express.json())和app.use(express.urlencoded({extended: true}));)以及MongoDB的连接。
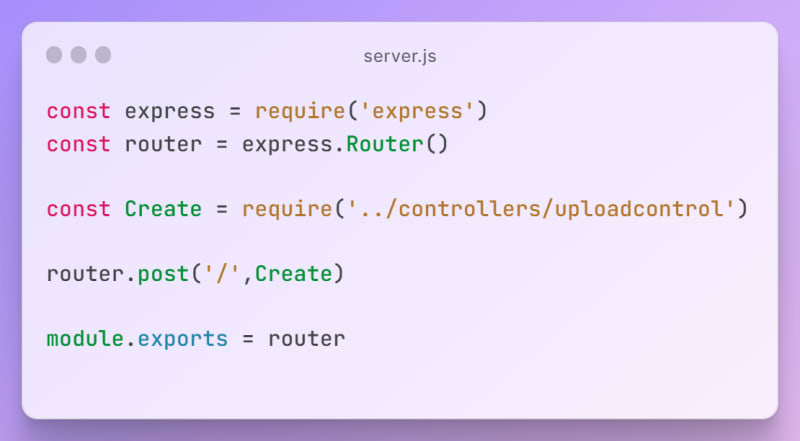
- 以下方式完成了路由设置。
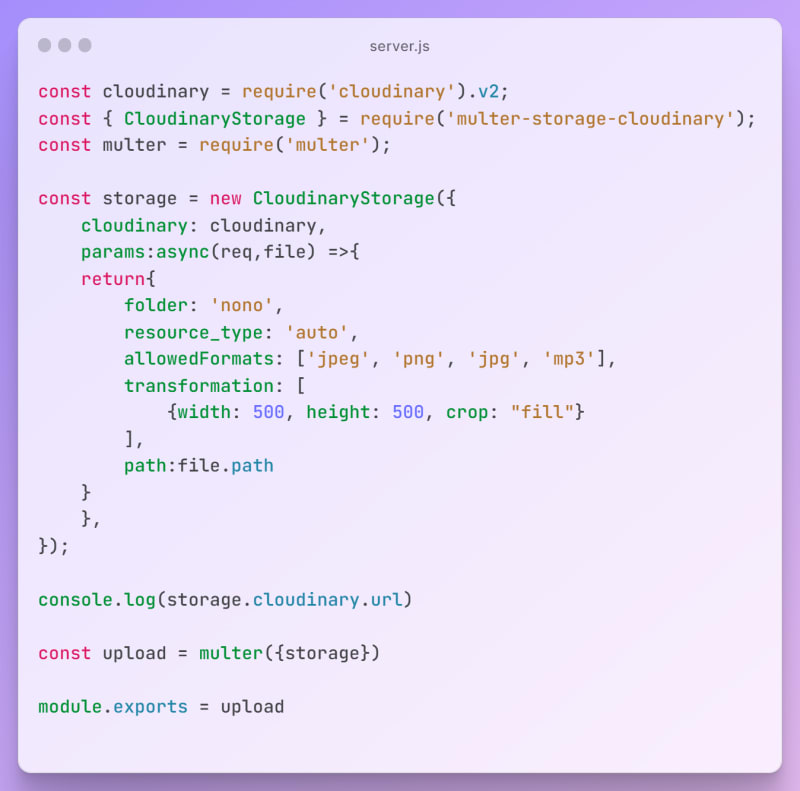
现在让我们设置中间软件文件夹中的multer文件。
为了将图像和音频文件上传在一起,我们将使用第三方依赖项,即multer-storage-cloudinary
使用以下方式使用第三方依赖性完成Multer设置。
现在我们将使用upload.fields用作中间件。
我们还将在cloudinaryconfig.js文件中设置Cloudinary,以便将其用作server.js文件中的中间件。
一旦完成了Multer的设置,Cloudinary完成了,我们将快速查看controller.js。
在uploadcontrol.js文件中: -
- 首先,我们创建了一个异步函数,即创建。
- 然后,我们在常数中存储了图像和音频文件的路径 imageurl 和 audiourl 。 。
- 在最后一步中,我们在上传中存储了ImageUrl和Audiourl的值 db。
完成整个设置后,我们将检查上传 Postman
hurrey!¥¥³ð¥³我们成功地收到了两个文件的URL。
并将URL存储在牛头虫中。
因此,我希望本教程将帮助所有后端Web开发人员使用Multer,Cloudinary和Node.js
一起上传图像和音频文件。