设计模式或设计模式旨在将项目组织,可读性以及名字说的方式带入模式。
。这是如何在项目中使用设计模式的迹象的第一篇文章,特别是使用React。首先,让我们考虑一下模式,我们称之为容器/呈现模式。
容器均和组件的呈现,但是它们的工作方式不同,其主要目的是分开责任。借助此模式,我们可以将符合责任的责任分开。
如果您的脑海中仍然对此进行了解释,请介绍考虑和示例。
容器
是 在接口中显示的数据。 容器组件的主要功能是将数据传递给介绍组件。
普林斯
-
通常,容器组件 仅呈现呈现组件与该组件需要呈现的数据有关;
-
此外,通常这些组件也会收到样式,因为它们仅将数据传递给实际上会渲染接口渲染的组件 - 呈现组件; ;
-
该组件的重点在于应用程序的行为和功能,例如母亲,均匀;
-
状态管理集中在该组件以及数据流中。如果您需要使用挂钩,则变量和所有上下文是将执行此操作的组件;
-
易于使用和理解组件的依赖性,例如其他库。
介绍
是您责任中的组成部分 * *在接口上显示的内容。介绍组件的主要功能正在显示您收到的数据。
普林斯
-
数据从容器传递给了 props ;
-
这些数据在演示文稿中未经修改,仅显示。如果您需要更改数据,请在容器组件;
中执行此操作。
-
无状态组件。这是,它不会管理任何状态或管理,这是非常守时的;
-
从 container 。
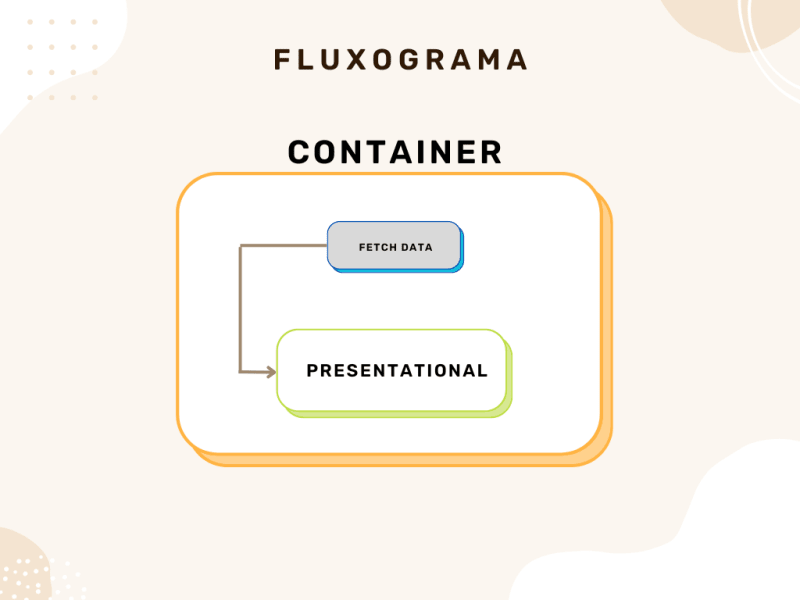
这是一个代表这种模式设计的图像,带有羊毛的母亲 - 在容器中制作的数据 中的数据,然后通过props传递给了呈现。。
告诉我代码
容器
import { useState, useEffect } from 'react';
import { PresentationalComponent } from './PresentationalComponent';
const ContainerComponent = () => {
const [data, setData] = useState([]);
function handleFetch() {
fetch("https://randomuser.me/api")
.then((response) => response.json())
.then((data) => setData(data));
}
useEffect(() => {
handleFetch();
}, []);
return (
<PresentationalComponent
{...data}
handleFetch={handleFetch}
/>
);
};
如上所示,停机时间,mâ©all and状态在容器组件中。并且需要在屏幕上显示的数据由 props 在介绍组件内以及母亲中传递。
。介绍
const PresentationalComponent = ({
name,
email,
location,
handleFetch
}) => {
return (
<Profile>
<Info>{name.first}</Info>
<Info>{email}</Info>
<Info>
{location.city}, {location.state}
</Info>
<Button onClick={handleFetch}>Buscar</Button>
</Profile>
);
};
正如上述所示,该组件的目的只是显示数据,如果可能的话,几乎不再是您的责任。
.
├── ...
├── components
├── ExampleComponent
├── container
├── index.tsx
├── presentational
├── index.tsx
index.tsx
要从此设计模式中提取优势的母亲尝试在整个项目中使用文件夹和文件命名惯例。这样做将有助于对应用的理解并帮助维护组件。
请注意,组件文件夹的根部有一个索引文件。该文件仅旨在导出容器。此文件索引我们可以用来调用应用程序中的容器组件。
import { ContainerComponent } from './container';
export { ContainerComponent };
可以减少它,社区抱怨在此设计模式中创建的文件量。这可能是使用此模式的nus之一。但是特别是我不在乎。
我相信,该惯例更多地是让开发人员在IDE庞大项目的文件夹世界中定位。此外,它将能够为两种组件的两种组件创建单元测试。为此,通过关注母亲的财产和呼吁来保持演讲的组成部分。因此,文件将变得更加干净,更清晰。理想永远不会导出任何不是与之相关的容器组件的文件中的呈现组件。
随着时间的流逝,容器开始变得大或复杂。在此发生之前,研究挂钩和上下文可以在整个应用程序中使用API数据或其他状态管理的获取(提取)。
以这种方式,容器将更加干净,更可读。
钩子的示例
钩子
import { useState, useEffect } from 'react';
const useFetchUser = () => {
const [data, setData] = useState([]);
function handleFetch() {
fetch("https://randomuser.me/api")
.then((response) => response.json())
.then((data) => setData(data));
}
useEffect(() => {
handleFetch();
}, []);
return {
handleFetch,
data
}
};
容器
import useFetchUser from '@hooks/useFetchUser';
import { PresentationalComponent } from './PresentationalComponent';
const ContainerComponent = () => {
const { data, handleFetch } = useFetchUser();
return (
<PresentationalComponent
{...data}
handleFetch={handleFetch}
/>
);
};
该文件较小,并且呈现组件保持相同的方式。
我的考虑
我想说的是,这种模式设计可以被许多其他模式所取代,甚至更有可能针对此处解释和显示的相同原则的工作。 Porcome,本文不是为了鼓励使用这种模式,而是出于学术和世俗的原因。
*您可能会在您的工作中找到这样的项目,并且可能必须遵循这些标准,因为它会花费时间,金钱,甚至尝试改变这种模式的风险。 *
简而言之,不要将此模式设计应用于故意启动的每个项目。在决定在项目中使用哪种体系结构之前,对您和团队的需求,动力和知识进行良好的评估。
您可能会发现名称容器的发明中的文章和呈现,be smart 和 dumbs dumbs ,但是正如您在Dan的参考文件中所说的那样,这些名称没有解释任何内容。