想象一下,您有要在列中显示的项目网格。借助传统的响应设计技术,您可以使用媒体查询来根据视口宽度更改列数。
如果我告诉您有一种称为容器查询的新方法您可以通过考虑其容器尺寸来使用该元素?
css容器查询解决了编写媒体查询的大多数问题,并允许开发人员根据容器的大小应用样式,而无需考虑视口或其他设备特征。
在本文中,我将与代码示例深入讨论CSS容器的查询,以使您更好地理解。
什么是CSS容器查询?
CSS容器查询(也称为元素查询)是一种新的CSS功能,它允许开发人员根据容器的大小将样式应用于内部元素,而不是视口的大小。结果,开发人员可以设计更灵活和响应的布局,而无需使用固定的断点。
CSS容器查询的基础知识
在开始使用CSS容器查询之前,您需要了解一些事情。
1.命名遏制上下文
在CSS容器查询中命名围栏上下文,您可以使用 @container attrule。
要创建一个封存上下文,您需要将容器属性应用于元素,并使用 Container-name-name 属性为围栏上下文提供一个名称。此外,您需要在大小, 内联 或正常 container-type 的值之间做出决定。财产。这些值执行以下操作:
- 大小:容器查询将考虑父容器的内联和阻塞尺寸。
- 内联尺寸:容器查询仅考虑容器的内联尺寸。
- 正常:该元素仅是容器样式查询的查询容器,而不是容器大小的查询。
以下示例创建了一个名为 navbar 的遏制上下文,并在 @container attrule中使用它,以在 navbar的最小宽度时应用样式遏制上下文是500 px或更多。
.container {
container-type: inline-size;
container-name: navbar;
}
@container navbar (min-width: 500px) {
.ul {
display: grid;
}
}
2. CSS容器查询长度单元
使用容器查询将样式添加到容器中时,必须使用容器查询长度单元。这些单元告诉了与查询容器的大小相提并论多长时间。使用长度单元的组件可以在不同的容器中使用,而无需开发人员必须找出新的长度值。
容器查询长度单元为:
- CQW:查询容器宽度的1%。
- CQH:查询容器高度的1%。
- CQI:查询容器的内联尺寸的1%。
- CQB:查询容器的块大小的1%。
- cqmin:cqmin是CQI或CQB的较小的。
- cqmax:cqmax是CQI或CQB的较大的
在下面的示例中,容器的内联尺寸用于设置标题的字体大小。
@container (min-width: 500px) {
.nav-bar h1 {
font-size: max(1.75em, 1.1em + 2cqi);
}
}
3. CSS容器查询的后备
当前,所有浏览器版本都不支持容器查询。因此,必须确保样式与不支持容器查询的浏览器兼容。在这种情况下,您可以将网格属性或媒体查询用作后备样式。
.container{
display: grid;
grid-template-columns: 1fr 1fr;
}
@media (max-width: 700px) {
.container{
grid-template-columns: 1fr;
}
}
编写您的第一个CSS容器查询
要使用容器查询,您首先需要定义一个容器元素,该元素将作为查询的参考。然后,您可以使用 @Container 规则来指定应根据容器的尺寸应用的样式。
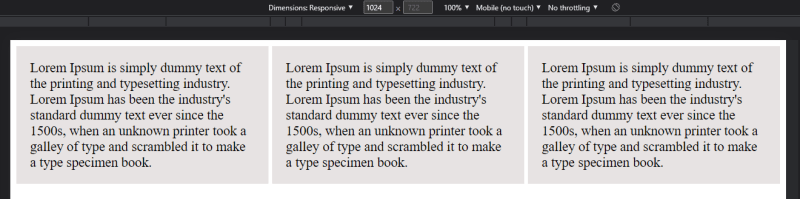
例如,假设您具有具有类 .container 的容器元素,并希望根据容器的宽度应用不同的样式。您可以使用以下CSS:
/* html file */
<html lang="en">
<head>
<title>Container Queries</title>
</head>
<body>
<div class="container">
<div class="paragraph">
Lorem Ipsum is ...
</div>
<div class="paragraph">
Lorem Ipsum is ...
</div>
<div class="paragraph">
Lorem Ipsum is ...
</div>
</div>
</body>
</html>
/* css file */
.container {
container-type: inline-size;
container-name: maincontainer;
display: grid;
gap: 1em;
grid-template-columns: 1fr 1fr 1fr;
}
@container maincontainer (min-width: 500px) {
grid-template-columns: 1fr;
}
.paragraph{
background: rgb(231, 227, 227);
padding:1em;
font-size: 18px;
}
在此示例中,默认情况下将将第一个样式块应用于所有 container 类。第二块样式将应用于。包含类,宽度至少为500 px。
![]() you可以使用最小宽度,最大宽度, min-height-height 和 max-height @Container 规则中的媒体查询条件,以指定应触发样式的容器的尺寸。您可以使用逻辑运算符(例如,和OR)结合这些条件以创建更复杂的查询。
you可以使用最小宽度,最大宽度, min-height-height 和 max-height @Container 规则中的媒体查询条件,以指定应触发样式的容器的尺寸。您可以使用逻辑运算符(例如,和OR)结合这些条件以创建更复杂的查询。
浏览器支持
当前在以下浏览器版本中支持集装箱查询:
- Chrome 105
- 边缘150
- Firefox 110
- 歌剧91
- Safari 16
您可以找到详细的浏览器支持规范here。
CSS容器查询的优点
- 很容易循环在所有子元素上。
- 使用选择器语法选择特定元素很容易。
- 您可以在查询字符串中包含一个自定义类名称,该名称将在渲染页面时替换您的自定义类值。
- 无需单独的链接及其目标容器。您可以将两个容器用于两者。
- CSS容器查询非常易于使用和理解。
- 创建灵活的布局,而无需使用浮点或显示属性。
CSS容器查询的缺点
- 并非所有浏览器都支持CSS容器查询。两个容器查询和查询单元仅在Firefox 109和更高版本中支持。
- 您必须为要选择的每个父元素添加类。如果您的页面上有许多功能,并且只想手动添加类。 ,这可能是一个问题。
- 您必须使用CSS选择器,这对于不熟悉CSS的用户并不理想。
- 您不能在子项目上使用相对或绝对位置。
- 除非您使用浮子,否则无法从父元素继承。
结论
CSS容器查询是CSS世界的令人兴奋的补充。它们为媒体查询提供了替代方案,开发人员可以根据容器尺寸轻松处理样式。我希望这篇文章能使您对CSS容器查询及其工作方式有基本的了解。
谢谢您的阅读。
Syncfusion JavaScript suiteis构建应用程序所需的唯一工具包。它包含一个包装中的80多个高性能,轻巧,模块化和响应性UI组件。下载free trial并立即评估控件。
如果您有任何疑问或评论,可以通过我们的support forums,support portal或feedback portal.与我们联系,我们总是很乐意为您提供帮助!