介绍:
文本格式是创建视觉上吸引和引人入胜的Web内容的组成部分。 HTML提供了一系列标签,可允许您应用各种文本格式。在本综合指南中,我们将探索不同的文本格式标签,包括大胆,斜体,下划线和罢工。通过了解这些标签及其用法,您将获得在文本内容中添加重点,结构和视觉影响的能力。
大胆的格式标签:<b>和<strong>
<b>和<strong>标签用于对文本进行粗体格式。这些标签表明封闭的文本应以粗体字体出现。 <b>标签是一个呈现标签,而<strong>标签具有语义重要性。要应用粗体格式,只需将所需文本包装在开口和关闭标签中:
<b>This text will be bold</b>
或
<strong>This text will be bold</strong>
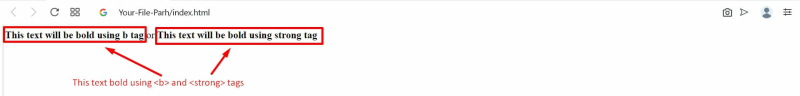
看起来像这样的东西:
这两个标签都具有使特定单词或短语脱颖而出的相同目的。但是,<strong>标签在语义意义上具有更大的权重,表明文本很重要或重点是重点。
斜体格式标签:<i>和<em>
<i>和<em>标签用于将斜体格式应用于文本。这些标签表示封闭的文本应显示在斜体字体中。与粗体格式标签类似,您可以通过将所需文本包装在开口和关闭标签中来应用斜体格式:
<i>This text will be italicized</i>
或
<em>This text will be italicized</em>
这两个标签都具有指示重点或在文本中添加风格变化的相同目的。但是,<em>标签具有语义重要性,表明在上下文中强调或重要性。
下划线格式标签:<u>和<ins>
使用<u>和<ins>标签用于对文本进行下划线格式。这些标签表明封闭文本应以下划线出现。要应用下划线格式,请将所需文本包装在开口和关闭标签中:
<u>This text will be underlined</u>
或
<ins>This text will be underlined</ins>
两个标签都具有视觉上区分文本的相同目的。但是,<ins>标签具有语义意义,表明该文本已插入或是内容的补充。
罢工格式标签:<del>和<s>
使用<del>和<s>标签用于对文本进行罢工格式。这些标签表明,封闭的文本应以中间的水平线出现。要应用罢工格式,请将所需文本包装在开口和关闭标签中:
<del>This text will be strikethrough</del>
或
<s>This text will be strikethrough</s>
这三个标签的目的是在视觉上表示已删除或过时的信息。但是,<del>标签具有语义意义,表明该文本已被删除或删除。
结论:
了解文本格式标签,例如粗体,斜体,下划线和罢工,对于创建视觉上吸引人和结构化的Web内容至关重要。通过利用这些标签,您可以强调要点,突出报价,区分内容并为您的受众提供视觉提示。重要的是根据演示和语义考虑选择适当的标签。
记住明智地使用文本格式标签,因为过度或不当的使用可能会导致可读性或可访问性降低。此外,请记住,CSS(级联样式表)为文本格式提供了更高级的选项,使您能够自定义字体,尺寸,颜色和其他方面。
当您继续探索HTML和CSS时,请考虑将这些文本格式标签与其他HTML元素相结合以创建动态和引人入胜的网页。借助练习和敏锐的设计眼睛,您将掌握有效使用文本格式标签的艺术,从而增强网络内容的影响和清晰度。愉快的编码!
github repo:HTML => HTML Tags: Bold, Italic, Underline, and Strikethrough
这一旅程将继续前进。