在本文中,我将通过如何使用kubernetes来协调您的容器,使用连续集成,连续交付(CI/CD)使用CircleCi来自动交付,并将其部署到Google Cloud Cloud Platform中,从而为您提供帮助。
这也是我刚刚结束的她代码非洲云学校队列4的最终项目。
要求
Docker Desktop
关于CircleCI的帐户
Kubectl在您的本地机器上下载
云帐户,本文我使用了Google cloud
Google云终端Google SDK
GitHub上的帐户
文本编辑器,我使用了VS-code。您可以使用任何文本编辑器。
步骤1:构建应用程序
我们要做的第一件事是构建应用程序。此应用程序将是一个简单的索引文件和node.js文件。
复制并粘贴这些代码并保存在index.html文件
<html>
<head>
<title>My first CICD Project</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="col-md-10 col-md-offset-1" style="margin-top:20px">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">MY first CICD Project</h3>
</div>
<div class="panel-body">
<div class="alert alert-success">
<p>This is a basic app used to demonstrate CI/CD on Google Cloud using K8s, CircleCI and Docker </p>
</div>
<div class="col-md-9">
<p>Author:</p>
<div class="col-md-3">
<a href="https://twitter.com/delan_hype">Dooshima</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js"></script>
</body>
</html>
node.js文件将包含以下代码,将代码复制并粘贴到server.js
中
const express = require('express');
const path = require('path');
const morgan = require('morgan');
const bodyParser = require('body-parser');
/* eslint-disable no-console */
const port = process.env.PORT || 3000;
const app = express();
app.use(morgan('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: 'true' }));
app.use(bodyParser.json({ type: 'application/vnd.api+json' }));
app.use(express.static(path.join(__dirname, './')));
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, './index.html'));
});
app.listen(port, (err) => {
if (err) {
console.log(err);
} else {
console.log(`App at: http://localhost:${port}`);
}
});
module.exports = app;
接下来要做的是创建一个package.json文件,在文件中复制此代码
{
"name": "dockerized nodejs application",
"version": "1.0.0",
"description": "This is a basic guide on dockerizing a node.js app, deploying to gcloud and setting a CI/CD.",
"main": "server.js",
"scripts": {
"start": "nodemon",
"test": "mocha"
},
"keywords": [
"gcloud",
"node"
],
"author": "Dooshima",
"license": "MIT",
"dependencies": {
"body-parser": "^1.17.2",
"express": "^4.15.3",
"morgan": "^1.8.2"
},
"devDependencies": {
"chai": "^4.1.2",
"mocha": "^10.2.0",
"request": "^2.88.0"
}
}
要在发生更改时继续更新应用程序,我们将使用Nodemon,因此我们需要安装Nodemon
运行代码npm install nodemon。
该应用程序运行,安装它们,运行Code npm install .还需要其他依赖项,这将使所有依赖关系安装。
做得好,我们已经完成了构建应用程序,接下来是确保应用程序在本地运行。
运行代码npm start
如果您跟随而没有错过任何步骤,那么您的航站楼
应该给您类似的输出:
> dockerized nodejs application@1.0.0 start
> nodemon
[nodemon] 2.0.22
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node server.js`
App at: http://localhost:3000
导航到您的应用程序正在运行的端口,您可以在浏览器中查看应用程序。

步骤2:扩展应用程序
现在我们的应用程序正在运行,接下来要做的就是停靠应用程序
在本应用程序的要求部分中,如果您不在本地计算机上登上Docker桌面,则有一个链接可下载Docker桌面。
停止图像时,我们需要您的根目录中的Dockerfile;还请记住,dockerfile从From开始,指示您的基本图像从何处获得。
出于此应用程序的目的,我们的基本图像是节点,因为我们的应用程序是一个node.js应用程序
在下面复制代码,并将其用于构建图像
的dockerfile粘贴
FROM node
ENV NPM_CONFIG_LOGLEVEL warn
RUN mkdir -p /usr/src/app
EXPOSE 3000
WORKDIR /usr/src/app
ADD package.json /usr/src/app/
RUN npm install --production
ADD . /usr/src/app/
ENTRYPOINT ["npm", "start"]
Docker Build命令将用于构建Docker Image。
我正在使用Visual Studio代码终端来构建图像,因为我已经在VS代码上安装了Docker。为此,您可以查看此article11。另外,您可以使用PowerShell终端(确保您在文件所在的目录中)。
运行docker build -t sca-image .以构建您的图像,其中“ sca-image”是我们图像的名称。
构建成功后,您将看到建筑物完成以及在终端中构建图像所花费的时间。
检查您的Docker桌面,如果您的构建成功,您将在图像存储库中看到图像,如下所示

做得好,我们已经停止了我们的图像,让我们看一下我们的dockerized图像。
当您的图像被扩展到并运行时,它已成为一个容器,您可以在Docker桌面的容器部分中看到。
要查看运行映像(容器),您将运行命令
docker run -d -P --name docker sca-image运行图像。
在您的Docker桌面中,您的图像状态应从未使用变化,这是我们在使用中的第一个图像中使用的,如下图所示:

单击“图像状态”,使用或转到Docker桌面的“容器”部分,以便您可以看到容器。

在Docker容器的端口部分下方,单击端口,以便您可以在浏览器中查看dockerized图像
 dockerized图像的端口(32768)与node.js应用程序的正常端口(3000)不同。
dockerized图像的端口(32768)与node.js应用程序的正常端口(3000)不同。
我们的Dockerized正在Docker桌面上运行,但是,我们希望将其部署到云平台上。
我将使用Google Cloud平台来寻求本文。
如果您还没有帐户,请在Google Cloud平台上注册以在Google Cloud平台上注册。
在Google平台上,Google集装箱注册表将托管我们的图像。
在您的Google Cloud平台上,创建一个项目或选择您选择的任何项目,如果您已经有一个项目
要创建一个项目,请查看此article
要将图像推到Google Cloud平台,我将使用Google Cloud SDK。
运行gcloud init以在Google Cloud终端中初始化GCLOUD,并按照终端中的说明设置您的项目以与您使用的项目ID相对应。
在您的Google Cloud平台上,启用容器注册表API,以便可以将图像推到下图中所示:

接下来的事情是将图像推到容器注册表上,但是在我们这样做之前,我们将首先标记图像。
docker tag sca-image gcr.io/sca-project-389601/sca-image:0.1.0
sca-project-389601是您可以从项目概述中获得的项目ID
gcr.io 是主机名
sca-image:0.1.0 是图像名称
现在标记了图像,我们将使用以下代码将其推向Google Cloud Platform
docker -- push gcr.io/sca-project-389601/sca-image:0.1.0
如果您的推动成功,您的图像应出现在存储库的集装箱注册表中
走得很好。
步骤3:使用Kubernetes的集装箱编排
现在我们成功地扩展了我们的应用程序并在Google Cloud Platform上部署,我们将需要使用Kubernetes来协调我们的容器。
要运行kubernetes,您需要在本地计算机上安装kubectl,否则您会遇到错误。
右键单击您的Google SDK,以管理员的身份运行,并通过运行此代码gcloud components install kubectl
来安装Kubectl
要检查是否安装了Kubectl,请检查该版本,kubectl version --client --output=yaml应该为您提供YAML
的输出
我们要做的下一件事是创建一个kubernetes群集,该代码将用于创建
gcloud container clusters create <CLUSTER_NAME> --zone <TIME_ZONE> --project <PROJECT_ID>
要设置或检查您的区域/区域,您可以查看此here
确保将您的群集区域设置为与项目区相同。
查看此article以设置您的项目区域/区域
如果成功创建了群集,则您的SDK Shell将返回输出,从而为您提供有关位置,主IP,节点的数量,状态等的详细信息。
这条代码gcloud container clusters list也可以为您提供您拥有的群集列表及其状态。
Kubernetes配置
kubernetes配置是指Kubernetes为配置POD提供的资源。您可以查看更多详细信息here
下面的代码将用于配置我们的kubernetes。在部署中复制和粘贴。yaml文件
apiVersion: v1
kind: Service
metadata:
name: sca-image
labels:
app: sca-image
spec:
ports:
- port: 3000
selector:
app: sca-image
tier: frontend
type: LoadBalancer
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: sca-image
labels:
app: sca-image
spec:
selector:
matchLabels:
app: sca-image
tier: frontend
strategy:
type: Recreate
template:
metadata:
labels:
app: sca-image
tier: frontend
spec:
containers:
- image: gcr.io/sca-project-389601/sca-image:0.1.0
name: sca-image
ports:
- containerPort: 3000
name: sca-image
始终记得在声明配置时检查最新的Kubernetes API。
在您的终端中运行kubectl create -f deployment.yaml以创建部署。
重要的是要确保您的部署成功。
运行
kubectl get po获得pod
kubectl get svc获得服务和
kubectl get deployment进行部署
您的终端应该为您提供这样的输出

导航到图像的外部IP,您应该看到您的图像在浏览器中运行
这是我的:

在我的浏览器的搜索栏中,您将看到与终端中图像外部IP相对应的外部IP。
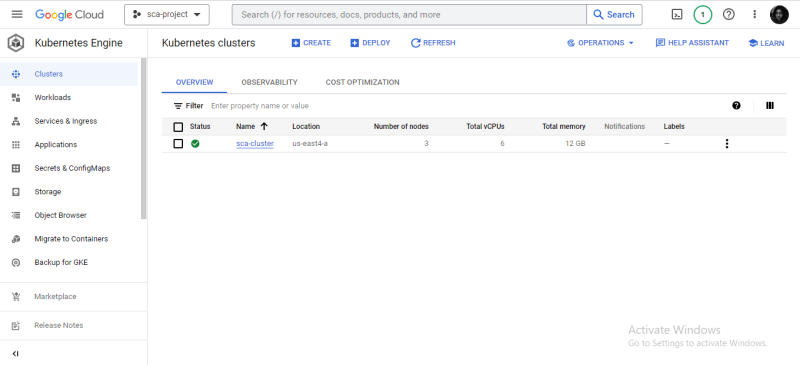
我们的创建群集也可以在Google Cloud Platform
到目前为止,我们几乎完成了。
接下来,我们设置自动化过程,以便可以连续部署对应用程序的更改。为此,我们将使用CircleCi。
步骤4:使用CircleCi设置自动化
要在CircleCi上设置自动化,将使用脚本文件来帮助部署,CircleCi将作为部署的构建步骤运行。
将这些代码复制并粘贴到部署中。SH文件将用作脚本文件
# !/bin/bash
set -e
echo "Deploying to ${DEPLOYMENT_ENVIRONMENT}"
echo $ACCOUNT_KEY_STAGING > service_key.txt
base64 -i service_key.txt -d > ${HOME}/gcloud-service-key.json
gcloud auth activate-service-account ${ACCOUNT_ID} --key-file ${HOME}/gcloud-service-key.json
gcloud config set project $PROJECT_ID
gcloud --quiet config set container/cluster $CLUSTER_NAME
gcloud config set compute/zone $CLOUDSDK_COMPUTE_ZONE
gcloud --quiet container clusters get-credentials $CLUSTER_NAME
docker build -t gcr.io/${PROJECT_ID}/${REG_ID}:$CIRCLE_SHA1 .
gcloud docker -- push gcr.io/${PROJECT_ID}/${REG_ID}:$CIRCLE_SHA1
kubectl set image deployment/${DEPLOYMENT_NAME} ${CONTAINER_NAME}=gcr.io/${PROJECT_ID}/${REG_ID}:$CIRCLE_SHA1
echo " Successfully deployed to ${DEPLOYMENT_ENVIRONMENT}"
设置CircleCi配置:
为部署构建提供的脚本文件是脚本文件和未定义的变量。变量将定义并包含在config.yml文件中,该文件也将用于部署应用程序。
在您的根目录中,创建一个.circleci文件夹,并在文件夹中创建一个.circleci/config.yml文件,其中包含以下代码:
version: 2
jobs:
build:
docker:
- image: wecs/circle-ci-gcloud-node:0.1.0
working_directory: ~/workspace
environment:
DEPLOYMENT_NAME: sca-deploy
PROJECT_ID: sca-project-389601
CLUSTER_NAME: sca-cluster
CLUSTER_NAME_STAG: sca-stag
CLOUDSDK_COMPUTE_ZONE: us-west4-a
CONTAINER_NAME: sca-container
IMAGE: sca-image
REG_ID: sca-image
REG_ID_PROD: sca-prod
IMG_TAG: 0.1.0
PROJECT_NAME: sca-project
DEPLOYMENT_ENVIRONMENT: staging
steps:
- checkout
- setup_remote_docker
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
- run:
name: Install node packages
command: |
npm install
- run:
name: Start app
command: |
npm start &
- run:
name: Run tests
command: |
npm test
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- v1-dependencies-
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
- run:
name: Build and Deploy
command: |
if [ "${CIRCLE_BRANCH}" == "master" ]; then
./deployment.sh
fi
将代码推到GitHub存储库。
现在我们设置了CI/CD管道
在要求部分中,如果您还没有帐户,则有一个链接可以在CircleCi上注册。
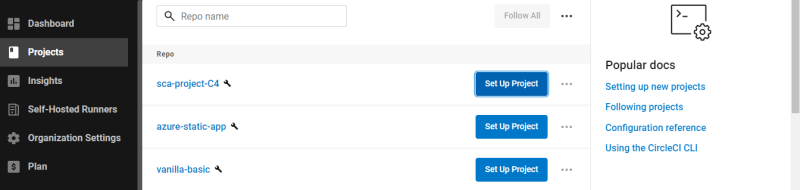
完成此操作后,请使用项目部分下的代码进行设置。

为了使构建成功,Circleci需要在Google Cloud上进行身份验证。
在您的Google Cloud Console中,创建一个服务帐户

一个.json键将需要在正义服务帐户的“键”部分下验证CircleCi,单击键,然后选择“添加键”,该键允许您添加新密钥。

完成此操作后,将下载JSON文件。复制文件的内容和项目设置,单击环境变量复制并粘贴您之前下载的JSON键的内容。

完成所有操作后,通过选择代码
的回购来设置项目

我将在我的repo
中使用config.yml文件

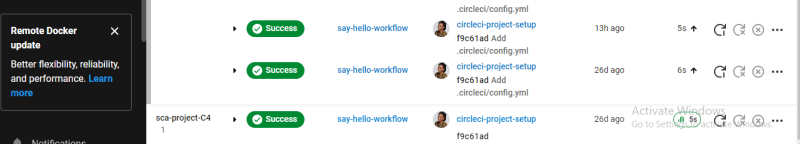
单击设置项目并等待查看项目的状态

您可以编辑index.html文件以观看管道如何运行
这样,我们已经完成了CI/CD管道
做得好,感谢您的关注。
当我带给您DevOps内容
时,请继续查看此博客