您知道如何解释什么是HTML?
?
我觉得我的一生都总结了“正确使用HTML标签”,“帮助可访问性和SEO”,但是这些都没有完全回答问题,请回答?
我在Twitter上询问人们如何解释什么是半出色的,除了某些在可访问性方面有很强经验的人,答案与我在整个职业生涯中听到的内容非常相似< /p>
半社会和意义
对我们有什么意义?罗伯的意思是什么?
我们所理解的有意义的含义是由3个信息构建的,这些信息简化了我将以名称,滚筒和状态。
总结姓名
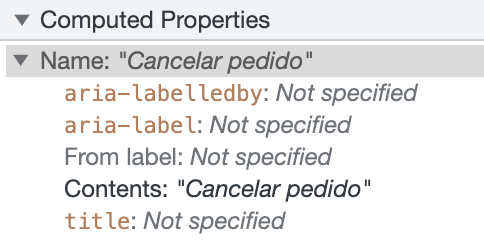
是元素命名数据数据 - 有几个属性遵守元素的名称,例如title,name,coartment和 aria -protorties ,等等。有一个突出的顺序根据其优先级计算名称。
ðü人类
名称和描述是屏幕读取器口头包含的一部分。如果是botan,我会说:
“ <role>botan。<name>取消订单”
ðüstrong>
没有name,该元素被认为是(palpable content)可触及的元素,并且可以忽略其读数。
角色
描述了有用元素,爬网和辅助技术的预期行为。
这些元素不在上下文中,但它们使API能够支持各种享受与以同等方式定义的功能相互作用。
koude5属性不仅是“上下文”,还包括:
- 创建一个实时区域 - 儿童元素突变的观察者,向用户代理发出事件
- 当您有错误(例如正式错误)时,该消息会动态注入元素,发出事件
- 该活动由辅助技术捕获,并宣布向常规
所有这些都没有JavaScript! (只是动态注入消息的一部分)。此role启用了本机API,可确保享受以纯粹的视觉形式访问错误(带有此samble的红色字母)。
ðü人类
我归因于半元素semi -ntica描述。
ðüstrong>
使一部分必要的API提供预期的体验。
状态
是指礼物的API,以及所有元素的Geters,setters和naters。
disabled属性不仅不会更改元素的外观,而是在其对象中更改信息:
- 交互元素变为可导航
- nă£a点击
- nã£o emite Envesos
- 辅助技术不会阅读
,这种状态是为此元素的所有子女递归传播的。
使用示例按钮 - 甚至元素,不同的属性,所有和行为仅更改上下文:
在公式的上下文中,所有与配方的发送和创建FormData有关的所有内容都是通过添加type="submit"implocyte的资格的。
ðü人类
为各种通常的相互作用提供了预期的行为。
ðüstrong>
为不同的用户代理和辅助技术提供各种形式的互动。
和关于SEO并包含?
Semica也有帮助吗?
半含量和包含
如果我们想到半同学如何遵守某物,则遏制遏制的遏制的顺序,优先级和关系。
创建此层次结构是另一个API的角色 - 概述的作用。
概述创建包含的部分,例如书籍或大学工作。
namers定义了标题遏制的层次结构(H1至H6)的功能类似于展示头部,组织和字节的数字。
ðü人类
源大小和视觉层次结构展示了阅读顺序。辅助技术形式,例如标题的层次结构。
ðüstrong>
概述的层次结构也是爬网。的层次结构图。
和没有标题具有此角色,Koud10,Koud11,Koud12和Koud13是sectioning content元素,并创建一种轮廓类型。这些元素可以接收<header>和koud15,其遏制将与其部分相关联。
现在了解这与可访问性如何?可访问性不是html,CSS和JS脱位的障碍,而是使用这些技术提供的API来提供与所有常规相同的体验。
用Sandyara Peres的话说,可访问性专家,半度为:
 桑迪拉·佩雷斯(Sandyara Peres)@sandyaraperes
桑迪拉·佩雷斯(Sandyara Peres)@sandyaraperes @lixeletto在我的课程/讲座中,我说:这是对要素的建议的标识,影响了其行为,在以下方面提供了更好的经验:可访问性;管理与兼容性。18:28 PM-2023年6月9日
@lixeletto在我的课程/讲座中,我说:这是对要素的建议的标识,影响了其行为,在以下方面提供了更好的经验:可访问性;管理与兼容性。18:28 PM-2023年6月9日
半含量不是“使用正确的标签”,因为标签本身并未涵盖网络可以提供的各种组件和用例。
半含量是启用各种访问和理解方式的状态,属性和母亲的集合。
没有一个人©m 从不以这种方式教给我,它似乎总是只是道德主义,例如“写作html right”,“使用 right” tags < / p>
“启用适当的工具来解释包含”
html作为标记的标记,不应将其解释为设计实现的工具(CSS)和功能(JS)。
设计和功能只是围绕围绕的恒星。估价遏制是为了重视用途。