图像是每个前端开发人员的旅程的组成部分,塑造了迷人的数字体验。
要征服与图像合作的挑战,这里是7 lifesaver工具根据您的需求量身定制的:优化和调整大小到背景删除并找到免版税图像,这些工具将使您能够毫不费力地创建令人惊叹的视觉效果!
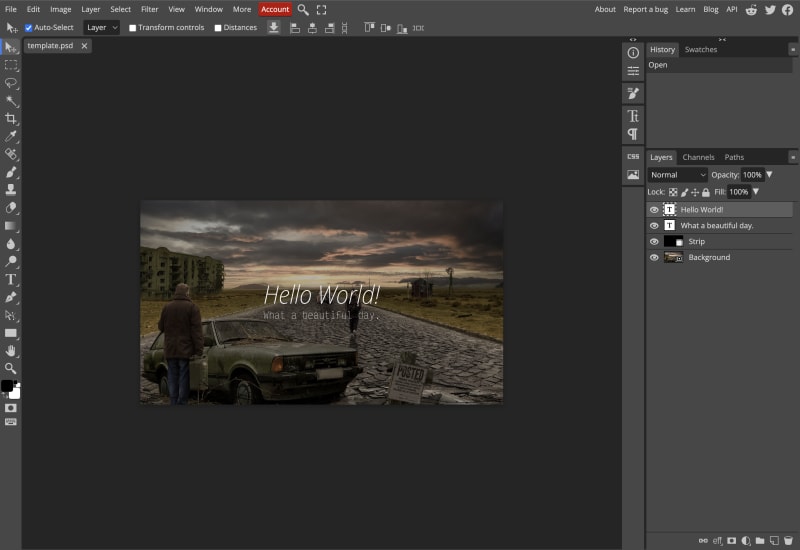
1.在线Photoshop Web客户端:
Photopea是功能强大的在线图像编辑工具它带来了 adobe photoshop 的功能,也可以免费!
免费!所以忘记设置 photoshop 在您的机器上开始编辑图像立即!
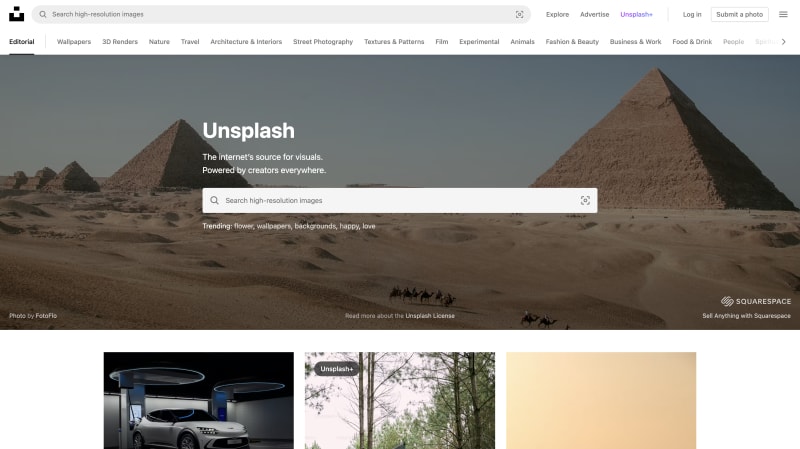
2.免版税图像
查找高质量的免版税图像是前端开发人员的持续挑战。
如果您正在寻找提供大量图像的资源可以在 Web项目中使用的,而无需复杂的许可协议或昂贵的费用,这是我的首选:
3.响应式图像生成器
现在您拥有图像,您将需要为不同的设备进行优化。
在当今的多设备景观中,响应式设计对于前端开发人员至关重要,因为所有应用都希望节省 bandwidth 不妥协用户体验。
Responsive Breakpoints满足设备优化图像的需求毫不费力。
通过自动生成多个版本的图像不同尺寸的图像,前端开发人员可以确保其网站或应用程序在所有设备上看起来很棒,而无需设置 Cloudinary 或 ImageKit 等UP服务。
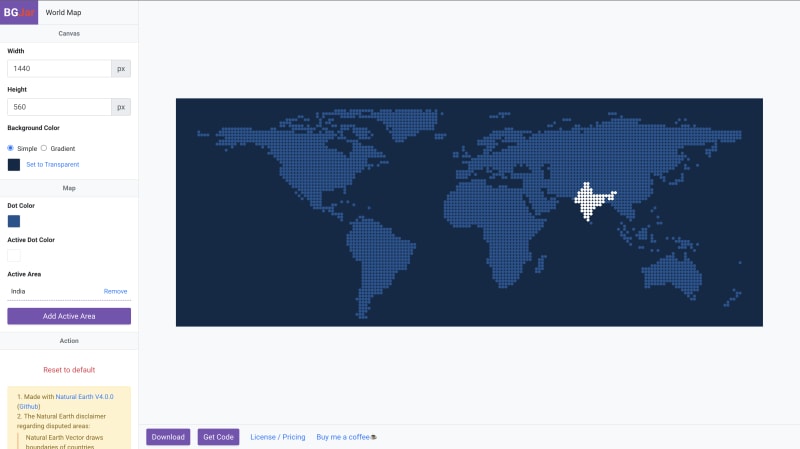
4.背景生成器
创建视觉迷人的背景可以提升网站或应用程序的整体外观。
Bg-jar和Hero Patterns之类的背景生成工具简化了设计 unique 和引人注目的背景 适合其项目的美学。
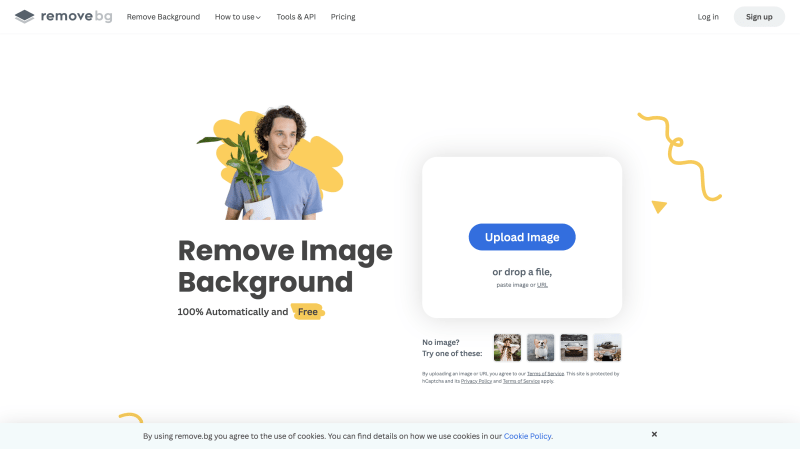
5.背景去除剂
虽然背景可以使图像的视觉吸引力 ,但有时您只需要完全删除它们。
Remove Bg进行了救援,允许前端开发人员轻松地亲吻“背景戏剧” 几次单击。
。您是否要创建一个清洁和专业产品拍摄或将物体叠加到不同的背景上,此工具是一种方法去!
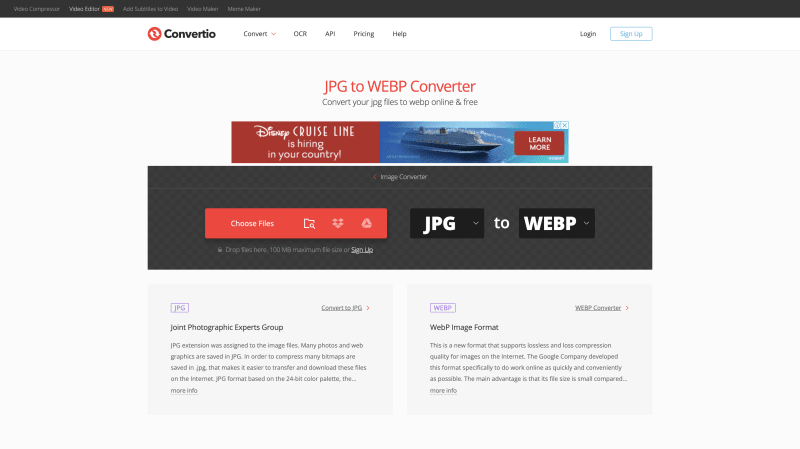
6.图像转换器
Convertio是我遇到的最佳转换器工具。
支持 300+格式,它不仅可以转换图像,还使 Audio ,视频, 文档,更轻而易举。
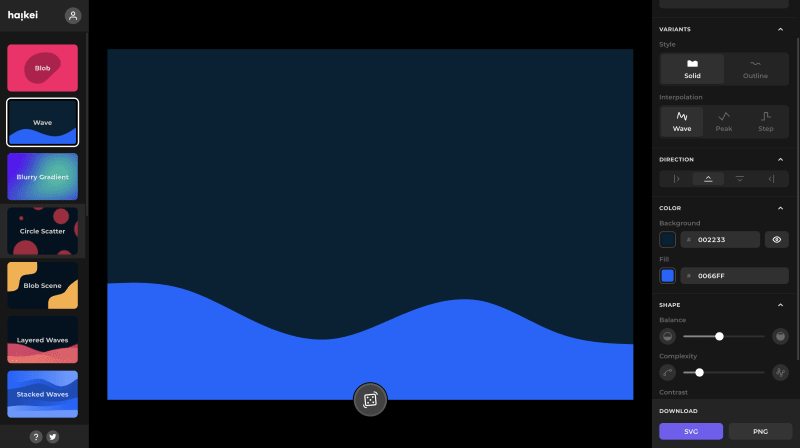
7. SVG工具
可扩展的向量图形(SVG)在现代网络设计中起着至关重要的作用>。
我喜欢使用的工具是:
这就是所有人! ð
谢谢阅读
需要一个最高评价的前端开发自由职业者才能砍掉您的开发困境吗?通过Upwork与我联系
想看看我在做什么?查看我的Personal Website和GitHub
想连接吗?在LinkedIn
上与我联系在Instagram上关注我以查看我最近的工作。
在Dev
上关注我的博客常见问题
这些是我遇到的一些常见问题。因此,我希望这个常见问题部分解决了您的问题。
-
我是初学者,我应该如何学习前端Web Dev?
研究以下文章: -
你会指导我吗?
抱歉,我已经有很多工作量,没有时间指导任何人。