构建和发布您的第一个Node Package Manager(NPM)是您作为开发人员旅程的一个令人兴奋的里程碑。 NPM彻底改变了您在JavaScript生态系统中分享和重复使用代码的方式,使开发人员有能力为开源社区做出贡献并提高其项目的效率。
您是否要创建可重复使用的库,命令行工具或任何可以轻松安装并集成到项目中的任何其他代码,本文将指导您完成构建和发布第一个NPM的基本步骤软件包。
先决条件
要完全掌握本教程中提出的概念,需要以下内容:
- A GitHub account
- Node.js(V10+)已安装
- NPM account created
- 对JavaScript的基本理解
什么是NPM
NPM是一种强大的工具,可以改变开发人员共享和管理JavaScript代码的方式。它是Node.js的默认软件包管理器,这是一个流行的运行时环境,用于在Web浏览器外执行JavaScript代码。 NPM是一个超过一百万个包装的广阔存储库,可为开发人员提供广泛的开源库,框架和工具。
使用NPM,开发人员可以轻松安装,更新和管理其项目的依赖项,简化开发过程并节省宝贵的时间。无论您是需要集成第三方库还是与社区共享您的代码,NPM都提供了一个集中的平台,用于发现,分发和合作在JavaScript软件包上。
你在建造什么
本文解释了构建和发布React NPM软件包的过程,而不是创建复杂或复杂的软件包。按照一个简单的示例中概述的步骤(例如您要构建的步骤),您将开发一个坚实的基础,将相同的原理应用于更高级的软件包。
在本文中,您将构建一个称为capitalizefirstletterofastring的软件包。顾名思义,此软件包将字符串中的首字母大写。这是了解构建和发布NPM软件包的基本步骤的好地方。因此,让我们潜入并探索创建和发布您的capitalizefirstletterofastring软件包的过程。
入门
要开始,您需要准备环境。构建React软件包的几种方法包括Bit,Storybook,Lerna和TSDX等工具。但是,对于本教程,您将使用一个零配置捆绑包用于称为Microbundle的微型模块。
为什么要微容量?
使用Microbundle,可以将微小的模块捆绑而无需任何配置,并且提供以下功能:
- 仅与
package.json捆绑的单一依赖关系 - esnext&async/等待通过Babel和async-promises的支持
- 为所有输入生产高度优化的代码
- 零配置打字稿支持
- 包括内置的磨碎压缩和跟踪GZPIPPPECT捆绑尺寸
- 为每个条目创建多个输出格式(CJS,UMD&ESM)
- 支持多个输入模块(
*cli.js*+*index.js*等) #建造包裹 ##安装Microbundle
要使用Microbundle,请在终端中运行下面的命令。
npm i -D microbundle
命令在您的终端和package.json文件中生成一个node_modules文件夹。
在package.json中,将现有代码替换为以下代码。
{
"name": "capitalizefirstletterofastringpkg",
"version": "1.0.0",
"type": "module",
"source": "src/index.js",
"main": "dist/index.js",
"module": "dist/index.module.js",
"unpkg": "dist/index.umd.js",
"scripts": {
"build": "microbundle",
"dev": "microbundle watch"
},
"devDependencies": {
"microbundle": "^0.15.1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/femakin01/CapitalizeFirstLetterofaString.git"
}
}
提供的package.json代码是Node.js项目中使用的配置文件。这是代码中每个键值对的说明:
-
"name": "capitalizefirstletterofastringpkg"指定软件包的名称 -
"version": "1.0.0":指示软件包的版本 -
"type": "module":指示该项目使用ecmascript模块 -
"source": "src/index.js":指定源代码的输入文件 -
"main": "dist/index.js":指示导入软件包时将使用的主文件 -
"module": "dist/index.module.js":指定将在ecmascript模块系统中使用的模块文件 -
"unpkg": "dist/index.umd.js":指定要在UMD(通用模块定义)格式中使用的文件 -
"scripts"-
"build": "microbundle":执行microbundle命令来构建软件包。 -
"dev": "microbundle watch":执行microbundle watch命令以启动开发服务器,该服务器观看更改
-
-
"devDependencies":列出项目所需的开发依赖性。在这种情况下,它包括"microbundle": "^0.15.1" -
"repository":指定项目的存储库类型和URL
此package.json文件是专门为capitalizefirstletterofastring软件包配置的,利用microbundle软件包来构建和观看代码。
此时,您的新package.json文件应该类似于此屏幕截图,并且全部设置为本地开发。
包装开发
创建大写字符串首字母的软件包,在src/index.js文件中,粘贴以下代码:
export const Capitalize = ({ str }) => {
return str.charAt(0).toUpperCase() + str.slice(1)
}
上面的代码导出了一个名为Capitalize的简洁函数,该功能采用字符串输入,并用第一个字符大写的同一字符串返回相同的字符串。它通过使用str.charAt(0).toUpperCase() + str.slice(1)
接下来,尝试一下并通过运行
来构建软件包
npm run build
Microbundle生产esm,cjs,umd捆绑包,并将您的代码编译到各处的语法中。
发布包裹
要发布您的软件包,请运行以下命令以身份验证自己:
npm login
您将提示您提供您的详细信息,提供所需的详细信息并击中输入。要测试登录成功,请输入命令:
npm whoami
您的用户名应登录到CLI。
现在,您可以通过运行以下命令来继续发布包:
npm publish
请注意,如果其他人已经在注册表中具有相同名称的软件包,则可能无法发布随机数包。您可以将软件包的名称更改为独特的内容,以使其可发布。在此处查看有关命名包装的指南。
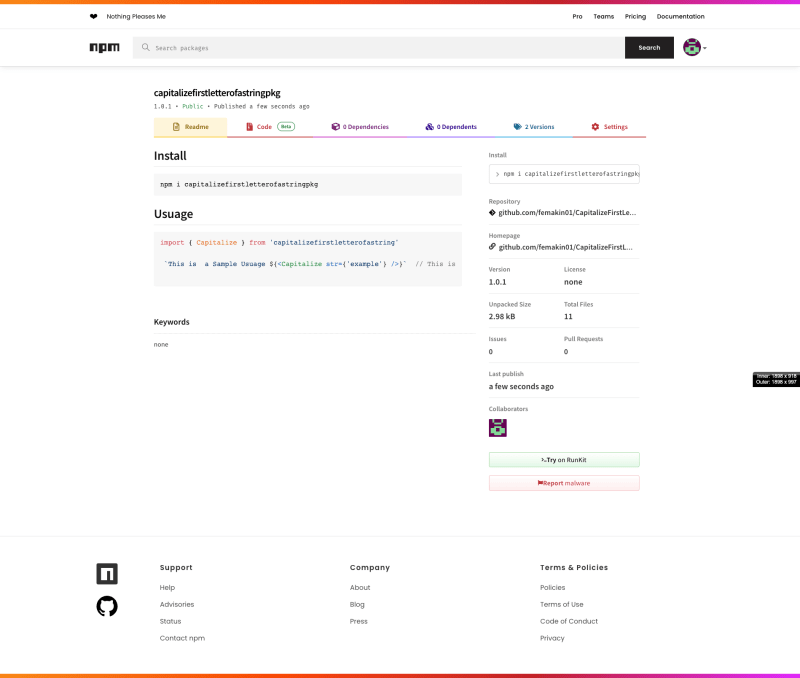
出版物没有错误完成后,您可以在NPM注册表中访问您的帐户以查看软件包。
测试软件包
要测试软件包,请通过运行以下命令来引导Next.js应用程序:
npx create-next-app@latest
安装时,您会看到以下提示:
What is your project named? my-app
Would you like to use TypeScript with this project? No / Yes
Would you like to use ESLint with this project? No / Yes
Would you like to use Tailwind CSS with this project? No / Yes
Would you like to use `src/` directory with this project? No / Yes
Use App Router (recommended)? No / Yes
Would you like to customize the default import alias? No / Yes
提示后,create-next-app将创建一个带有项目名称的文件夹,并安装所需的依赖项。接下来,导航到项目目录并通过运行以下命令安装已发布的软件包:
npm i capitalizefirstletterofastringpkg
接下来,在src/app/page.js中,用以下代码替换内容:
import React from 'react'
import { Capitalize } from 'capitalizefirstletterofastringpkg'
function page() {
return (
<div> `This is a Sample Usuage {<Capitalize str={'example'} />}`</div>
)
}
export default page
如果您导航到localhost:3000,则可以在包装中看到字符串的第一个字母。
恭喜!您刚刚成功地创建了第一个React NPM软件包。
结论
创建您的React组件库对于寻求简化其开发过程并确保项目一致性的团队或个人来说是一项宝贵的投资。遵循本指南中详细介绍的步骤,您可以轻松地构建可重复使用的组件库,这些组件可以在各种项目中共享和使用。
利用React的功能和自定义组件的灵活性,就您可以创建和实现的目标而言,可能性无限。
立即开始构建组件库,并体验其对您的开发工作流程的积极影响!