堆栈和队列是限制的数组。这些限制是存储临时数据的优雅结构。因此,您可以将它们视为临时容器。在这些结构中,最重要的是它们专注于处理数据的顺序。
在JavaScript中,我们没有堆栈和队列作为内置数据类型,例如数组或对象。因此,我们必须自己实施。同样,重要的是要知道堆栈和队列是抽象的数据类型。这意味着这些结构是一套围绕其他内置数据结构旋转的理论规则。 (在这种情况下,堆栈和队列围绕数组数据结构旋转)。稍后我们回顾每个结构的规则。
作为用例示例,请想象您正在编码交付应用程序,例如Doordash或Ubereats。如果您是该应用程序订阅的餐厅,那么考虑到系统中创建的交货订单的确切顺序和时间非常重要。因为第一个进入,所以它是第一个准备的。第二次进入,这是第二次准备,依此类推。后来,当派遣交货顺序被派遣时,创建顺序并不重要,并且以其他方式处理的数据。
堆栈
堆栈,正如我们已经提到的那样,就像一个数组,一个简单的数据元素列表。但是它有3个约束:
- 数据只能在堆栈的末尾插入。
- 数据只能从堆栈的末尾删除。
- 只能读取堆栈的最后一个元素。
最简单的类比,它正在观看一个堆叠玩具。想象一下玩具的每一部分作为一个数据。您可以在每个上方堆叠零件,只能在顶部添加另一件。如果要撤回一块,只能提取顶部。
我们可以使用首字母缩写 lifo 记住堆栈操作:“最后,首先出局”。
堆栈的一个很好的例子是在文字处理器中查看“撤消”功能。该系统跟踪您按下的最后一个键。另外,系统不断堆叠按下每个键。如果要撤消,系统会查找最后一个键,将操作倒转并将此操作弹出堆栈。
对于JavaScript实现,我们可以使用两种方法:封闭或类。它们是不同的实现,但它们共享更重要的方面:堆栈变量应该是私人的,我们只能在数组末尾插入元素,在数组末尾删除元素,并读取中的最后一个元素阵列。如果您不清楚closures和classes的概念,我强烈建议您对它们进行审查。让我们同时回顾一下:
关闭实现
const createStack = () => {
// This will be a private variable,
// inaccessible from the outer scope
const stack = [];
const push = (element) => {
stack.push(element);
};
const pop = () => {
stack.pop();
};
const read = () => {
return stack[stack.length - 1];
};
// We return functions for mutating the stack
// and reading the last entry
return {
push,
pop,
read,
};
};
const myStack = createStack();
myStack.push('Enter in 1st place');
myStack.push('Enter in 2nd place');
myStack.push('Enter in 3rd place');
// The stack variable is inaccessible
console.log(myStack.stack); // undefined
// We only can access the last entry
// with the read() function
console.log(myStack.read()); // "Enter in 3rd place"
myStack.pop();
console.log(myStack.read()); // "Enter in 2nd place"
myStack.pop();
console.log(myStack.read()); // "Enter in 1st place"
myStack.pop();
console.log(myStack.read()); // undefined
类实现
class Stack {
// We declare the stack as a private field
// We use the # notation
#stack;
constructor() {
// We initialize the stack as an empty array
this.#stack = [];
}
push(element) {
this.#stack.push(element);
}
pop() {
this.#stack.pop();
}
read() {
return this.#stack[this.#stack.length - 1];
}
}
const classStack = new Stack();
classStack.push('Enter in 1st place');
classStack.push('Enter in 2nd place');
classStack.push('Enter in 3rd place');
console.log(classStack.read()); // "Enter in 3rd place"
classStack.pop();
console.log(classStack.read()); // "Enter in 2nd place"
classStack.pop();
console.log(classStack.read()); // "Enter in 1st place "
classStack.pop();
console.log(classStack.read()); // undefined
尾巴
队列是处理临时数据的另一种数据结构。与堆栈非常相似,但是它以不同的方式处理数据:
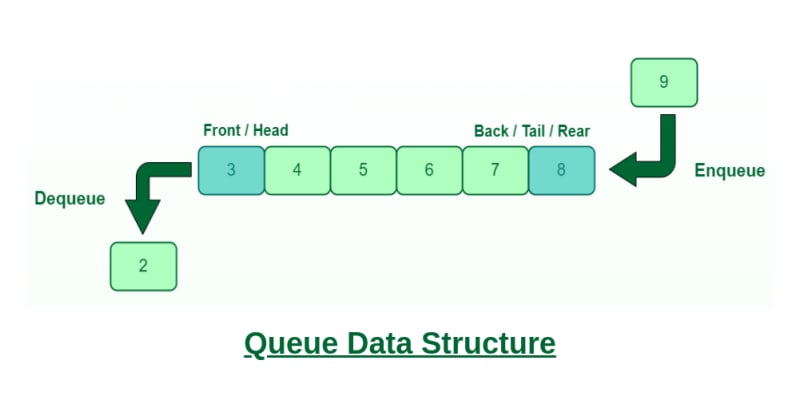
- 数据只能在队列结束时插入。 (与堆栈相同)。
- 只能从队列的前面删除数据。 (堆栈的对面)
- 只能读取队列的第一个元素。 (与堆栈相对)。
队列的一个很好的例子是电影院里的一群人。该系中的第一个人是第一个离开界线的人。如果另一个人来了,他将在线的后面进入。
我们可以使用首字母缩写 fifo 记住队列操作:“首先,首先出局”。
对于JavaScript实现队列,我们可以使用2种方法作为堆栈:关闭或类。让我们同时回顾一下:
关闭实现
const createQueue = () => {
// This will be a private variable
// inaccessible from the outer scope
const data = [];
const enqueue = (element) => {
data.push(element);
};
const dequeue = () => {
return data.shift();
};
const read = () => {
return data[0];
};
// We return functions for mutating the queue
// and reading the last entry
return {
enqueue,
dequeue,
read,
};
};
const myQueue = createQueue();
myQueue.enqueue('Enter in 1st place');
myQueue.enqueue('Enter in 2nd place');
myQueue.enqueue('Enter in 3rd place');
// The stack variable is inaccessible
console.log(myQueue.data); // undefined
// We only can access the last entry
// with the read() function
console.log(myQueue.read()); // "Enter in 1st place"
myQueue.dequeue();
console.log(myQueue.read()); // "Enter in 2nd place"
myQueue.dequeue();
console.log(myQueue.read()); // "Enter in 3rd place"
myQueue.dequeue();
console.log(myQueue.read()); // undefined
班级实施
class Queue {
// We declare the data as a private field
// We use the # notation
#data;
constructor() {
// We initialize the data as an empty array
this.#data = [];
}
enqueue(element) {
this.#data.push(element);
}
dequeue() {
return this.#data.shift();
}
read() {
return this.#data[0];
}
}
const classQueue = new Queue();
classQueue.enqueue('Enter in 1st place');
classQueue.enqueue('Enter in 2nd place');
classQueue.enqueue('Enter in 3rd place');
console.log(classQueue.read()); // "Enter in 1st place"
classQueue.dequeue();
console.log(classQueue.read()); // "Enter in 2nd place"
classQueue.dequeue();
console.log(classQueue.read()); // "Enter in 3rd place "
classQueue.dequeue();
console.log(classQueue.read()); // undefined
结论
我们审查了堆栈和队列数据结构,并将它们定义为数组,但有一些限制。两种结构都是相似的,主要区别在于处理数据的顺序。在JavaScript中,它们不是内置的结构,因此我们已经通过课程或封闭来实现自己。
感谢您阅读这篇文章,希望您发现它很有趣!您还可以阅读该系列的第一篇文章,让我知道这些文章中最有趣的部分(或不!)。
随时关注我,当新文章不在ð
时得到通知