简介
在这篇文章中,当用户在设备中安装了Android版本13及更高版本时,我们将研究如何要求用户在Android App中的Android部分中允许通知。对于低于13的Android版本(即12和11及以下),默认情况下启用了通知。但是从版本13及更高版本中,必须征得用户许可以启用通知并关闭通知(如果AndroidManifest.xml文件中不存在必要的权限,则将其关闭(并阻止)。
。因此,让我们研究如何提示用户在所有版本的React Native中启用通知(因为这是在React Native版本71中引入的,并且使用少于版本71的开发人员没有教程来制作此工作。帖子为您解决了)。我将进入node_modules等进行一些修改。
安装
这篇文章假设您已经创建了一个React Native项目并安装了以下库,并且已经在Android文件夹中进行了更改,例如在AndroidManifest.xml中添加代码以自定义通知等。下面必要的库,并从下面的链接进行必要的更改。
npm i react-native-push-notification
https://www.npmjs.com/package/react-native-push-notification
现在进入Android 13特定代码,我们必须将build.gradle中的编译SDK更改为33,因为Android 13支持SDK版本33及以上。现在,转到AndroidManifest.xml并粘贴以下许可以启用通知。
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
完成了Android代码。
现在让我们转到事物的反应本地一侧。对于React本机版本小于71.0,post_notifications在其源代码中不存在。因此,如果我们调用此功能,我们将获得无限零错误,并且该应用会立即崩溃。因此,我发现了解决这个问题的解决方案。您要做的就是转到Node_modules文件夹,然后进入React本地文件夹,然后进入库文件夹,然后进入Permissionsandroid文件夹,然后打开允许AdrisermissionAndroid.js文件。为了更清楚,我在下面添加了一个gif供您遵循。
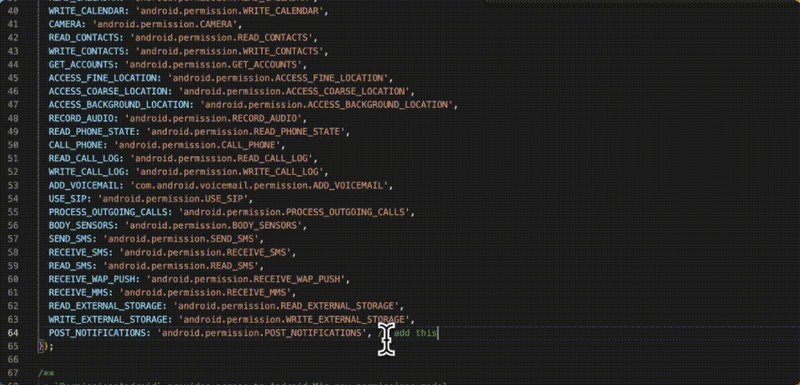
现在,您要做的就是在此wermissionAndroid.js文件中的每个部分中添加代码。我已经附上了一个GIF,让您知道将代码放在哪里。
in permissions = object.freeze({})添加以下代码。
POST_NOTIFICATIONS: 'android.permission.POST_NOTIFICATIONS',
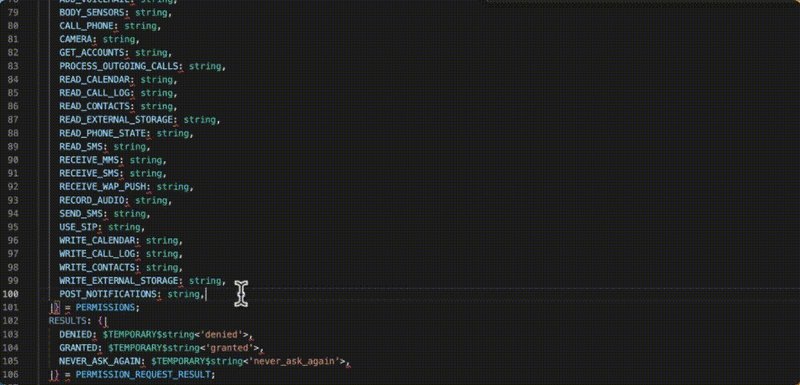
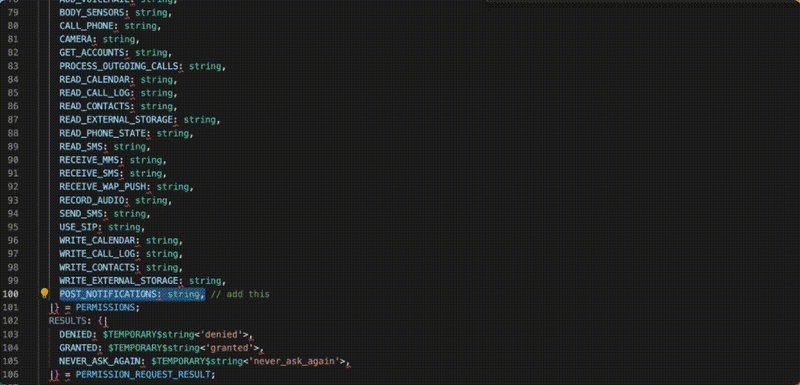
在类Permissionsandroid中添加以下代码。
POST_NOTIFICATIONS: string,
现在转到Android文件夹中的build.gradle,然后将CompileSDK和Targetsdk版本更改为33,因为Android 13中的权限要求使用更高的版本。将Minsdkversion版本保持在21以上。
compileSdkVersion = 33
targetSdkVersion = 33
现在,重建您的React本机应用程序,并简单地使用以下代码询问用户的许可。您可以使用以下代码作为请求通知许可的参考。
import {
PermissionsAndroid,
Platform,
Text,
TouchableOpacity,
View,
} from 'react-native';
import React from 'react';
const NotificationPermission = () => {
const checkApplicationPermission = async () => {
if (Platform.OS === 'android') {
try {
await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.POST_NOTIFICATIONS,
);
} catch (error) {
}
}
};
return (
<View>
<TouchableOpacity
onPress={() => {
checkApplicationPermission();
}}>
<Text>NotificationPermission</Text>
</TouchableOpacity>
</View>
);
};
export default NotificationPermission;
您可以使用上述代码向使用Android版本为13及以上的Android设备的用户询问通知权限。这篇文章是为了解决此问题并节省其他React Native开发人员的时间。我目前正在处理的应用程序面临这个问题,因为互联网上没有可用的教程。
结论
这就是您在Android设备中启用和询问通知和启用版本13及更高版本中的通知。
要了解有关React&React本地的更多信息,您可以在Udemy中查看我的课程。
https://www.udemy.com/course/react-native-for-absolute-beginners-with-react-hooks/