**
介绍:
**
在不断发展的网络开发环境中,开发人员不断寻求利用不同技术和框架的优势的方法。出现的一种强大的组合是Blazor的集成,这是一个使用C#构建Web应用程序的框架,与Web的无处不在语言JavaScript一起构建Web应用程序。这种集成开辟了一个可能性的世界,使开发人员可以无缝共享Blazor组件和JavaScript代码之间的数据。
在javaScript之间共享数据不仅仅是技术性。它代表了一座桥梁,将C#的强大,类型安全世界与广泛的JavaScript生态系统联系起来。它使开发人员能够利用现有的JavaScript库,访问浏览器API并与仅JavaScript的组件进行合作,同时享受声明性的编程模型和C#的熟悉度。
。在本文中,我们将深入研究大麻和JavaScript之间的数据共享领域。我们将探讨共享数据的内容,原因和如何。
**
脚步 :
**
我们将浏览一系列用例,这些用例展示了大麻和JavaScript之间数据的无缝共享:
1.设置项目
要在您的大火项目中设置JavaScript Interop,您需要遵循几个步骤。首先,在wwwroot文件夹中创建一个名为JS(或您喜欢的其他名称)的文件夹。此文件夹将存储您的JavaScript Interop文件。
在JS文件夹中,为要包含的每个JavaScript Interop功能创建单个JavaScript文件。例如,您可以使用myinterop.js,otherinterop.js等。这些文件将包含您要从大型构图中与您进行交互的JavaScript函数和事件处理程序。
在您的大火组件中,使用@Inject指令注入IJSruntime依赖性。这使您可以与大发组件中的JavaScript代码进行交互。例如,您可以调用JavaScript功能,处理JavaScript事件并传递JavaScript和Blazor之间的数据。
要将JavaScript Interop文件包含在您的Flazor应用程序中,请在“ _host文件”中的_host文件中添加引用JavaScript文件。使用脚本标签,并提供JavaScript文件的相对路径。这样可以确保在应用程序启动时加载JavaScript代码。
2.定义Jsonserializable类:
提供“ Jsonseriableizable”类的代码,该类促进了对象的序列化和避难所化。强调其在将对象转换为JSON格式中的作用,反之亦然。
public interface IJsonSerializable
{
string ToJson();
}
public class JsonSerializable : IJsonSerializable
{
public string ToJson()
{
return JsonConvert.SerializeObject(this, Formatting.Indented, new JsonSerializerSettings
{
NullValueHandling = NullValueHandling.Ignore
});
}
}
3.创建员工班:
将“员工”类引入从“ Jsonserializable”类继承的示例数据模型。类及其属性,例如“名称”和“年龄”,用于数据共享。
public class Employee : JsonSerializable
{
[JsonProperty("name")]
public string Name { get; set; }
[JsonProperty("age")]
public int Age { get; set; }
}
4.使用案例:
这是JavaScript Interop案例,其中可以包括:
- 在Blazor处理JavaScript事件:
@inject IJSRuntime jsRuntime
<p>Received employee from JavaScript: <span>@employee.Name @employee.Age </span></p>
@code {
[JSInvokable]
public void ReceiveEmployeeFromJavaScript(string employeeJson)
{
var employee = JsonConvert.DeserializeObject<Employee>(employeeJson);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await jsRuntime.InvokeVoidAsync("myJavaScriptFunctionWithCallback", DotNetObjectReference.Create(this));
}
}
}
function myJavaScriptFunctionWithCallback(dotnetReference) {
const employee = {
name: "Amine Nafkha",
age: "2000-08-02"
};
const employeeJson = JSON.stringify(employee);
dotnetReference.invokeMethodAsync("ReceiveEmployeeFromJavaScript", employeeJson);
}
- 调用来自Glazor的JavaScript函数
@inject IJSRuntime jsRuntime
<button @onclick="async () => await jsRuntime.InvokeVoidAsync("myJavaScriptFunction", employee.ToJson())">Call JavaScript Function</button>
@code {
private Employee employee = new Employee
{
Name = "Amine Nafkha",
Age = new DateTime(2000, 8, 2)
};
}
- 从大火中操纵DOM 定义changebuttoncolor方法:
@inject IJSRuntime jsRuntime
<button @onclick="() => ChangeButtonColor()">Change Button Color</button>
@code {
private async Task ChangeButtonColor()
{
await jsRuntime.InvokeVoidAsync("changeButtonColor");
}
}
Implementing the changeButtonColor JavaScript Function:
function changeButtonColor() {
const button = document.querySelector('button');
button.style.backgroundColor = 'red';
}
- 与第三方JavaScript库互动
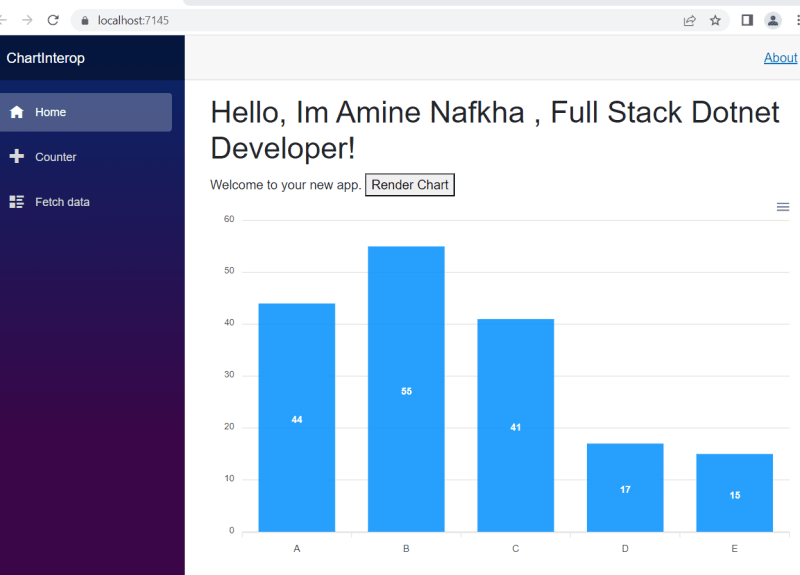
Blazor的JavaScript Interop功能为将各种第三方JavaScript库集成到您的应用程序中开辟了一个可能性。一个流行的库是Apexcharts,它提供功能丰富且交互式图表功能。借助Blazor的Interop,您可以无缝地利用apexcharts在大火组件中创建令人惊叹的可视化。这是一个示例代码片段,展示了apexcharts在Blazor中的集成:
在您的项目的wwwroot/js文件夹中创建一个新的JavaScript文件,例如ChartInterop.js。该文件将包含用于渲染ApexCharts的JavaScript代码。 :
打开位于页面文件夹中的_host文件,并添加以下行以导入JavaScript文件:
在您的大发组件中,注入ijsruntime服务并调用JavaScript函数:
查看: