良好的开发人员体验(DX)对于广泛使用开源产品至关重要。如今,有很多操作系统替代方案,以至于用户可以在几分钟/小时内从一个切换到另一个替代方案,只是为了获得更好的使用软件的体验。
因此,软件包/框架作者需要一直在DX和UX改进方面进行工作,以免落后于竞争。我认为,NUXT框架是一个工具的一个示例,该工具可通过诸如Auto Imports,DevTools,模块等功能等功能提供出色的开发人员体验!
如果您有兴趣了解有关开发人员体验的更多信息,请查看我的文章here
在今天的文章中,我想深入研究我最近发现的一个项目 - Vue Vite Devtools。该项目是一个Vite插件,可让您在VUE应用程序中拥有惊人的DevTools。它的灵感来自NUXT DevTools,因此UI几乎相同。
您可以使用所有文档here
查看插件安装
插件的安装确实很简单。我们只需要使用我们喜欢的软件包管理器安装插件(在我的情况下是纱线):
yarn add --dev vite-plugin-vue-devtools
然后,将其添加到vite.config.ts文件中,特别是插件部分:
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(), // <-- here
vue(),
],
})
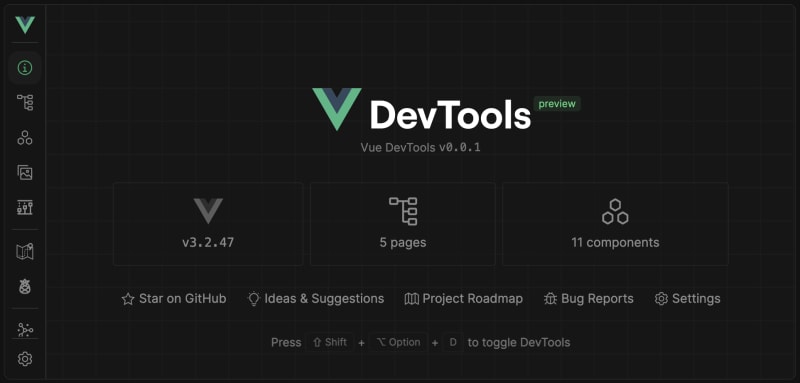
就是这样!当您使用yarn dev运行应用程序时,您应该在页面底部看到的小按钮,当您单击时,它将展开Dev Tools页面,该页面看起来或多或少如下:
特征
vue vite devtools提供了有关应用程序的几个有用数据,您可以用来更好地控制应用程序。下面,我列出了其中一些我发现的最有用的:
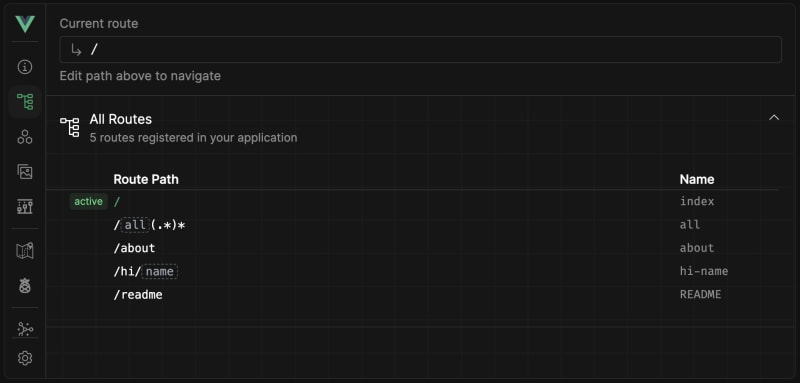
页面
“页面”选项卡显示您的当前路线,并提供了一种快速导航到它们的方法。对于动态路线,它还提供了一种形式,可以交互式填充每个参数。您也可以使用文本框播放和测试如何匹配每个路线。
成分
组件选项卡显示您在应用程序和层次结构中使用的所有组件。您也可以选择它们以查看组件的详细信息(例如数据,道具)。
资产
资产选项卡,显示您的所有静态资产及其信息。您可以在浏览器中打开资产或下载。
时间线
时间轴选项卡具有三个类别:性能,路由器导航和PINIA。您可以在它们之间切换以查看状态更改和时间表。
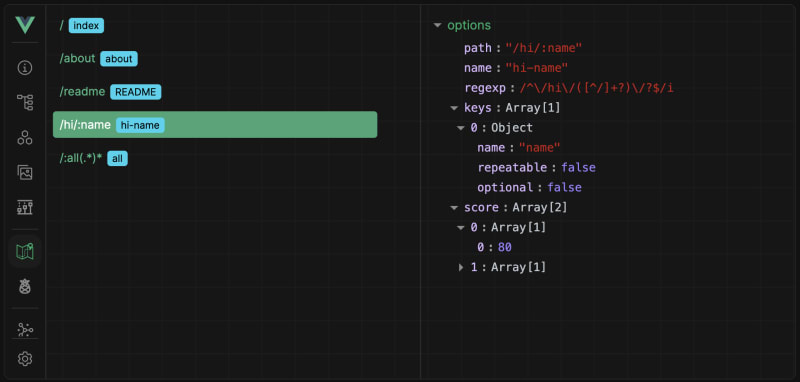
路线
路由选项卡是与Vue Router集成的功能,允许您查看注册路线及其详细信息。
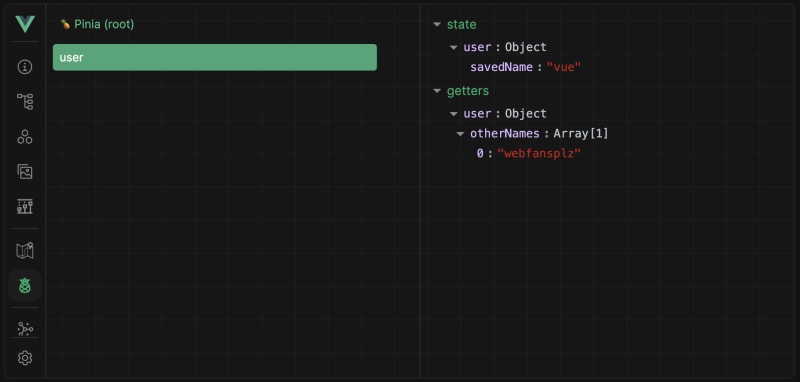
牛肉
pinia选项卡是与Pinia集成的功能,允许您查看注册模块及其详细信息。
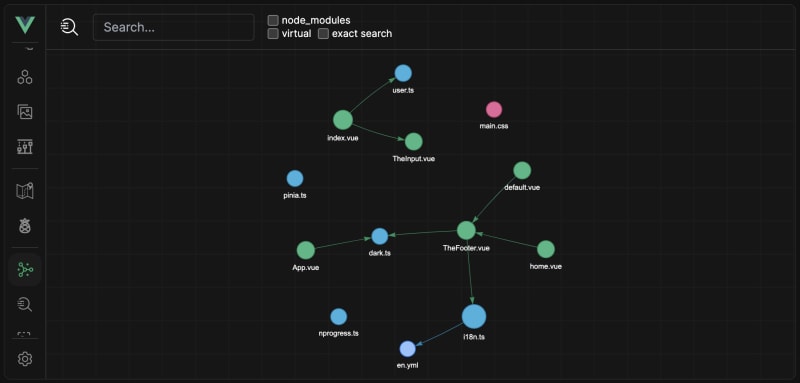
图形
图形选项卡提供了一个图形视图,该图显示了组件之间的关系。
检查
检查公开vite-plugin-inspect集成,使您可以检查VITE的转换步骤。了解每个插件如何转换您的代码并发现潜在问题可能会有所帮助。
检查员
您还可以使用“ Inspector”功能来检查DOM树,并查看哪个组件正在渲染它。单击以转到特定行的编辑器。无需彻底了解项目结构而进行更容易的更改,这将变得更加容易。 (此功能是基于vite-plugin-vue-inspector实施的)
概括
是的,有很多!插件作者对Vue&Vite DX的这一伟大补充表示了巨大的荣誉。当我发现这个项目时,我立即决定开始在应用程序中使用它,到目前为止,这是一个非常好的决定。迫不及待地想从作者那里看到更多:)
确保访问存储库https://github.com/webfansplz/vite-plugin-vue-devtools并为作者留下一颗星星