Web开发
您是否曾经想过您在Internet上看到的美丽网站如何创建?场景工作的背后工作是如何维持的?
在我们的现代时代,互联网已无缝整合到我们的日常生活中。我们依靠网站来满足各种需求,无论是找到信息,社交或参与在线购物。但是,迷人的用户界面后面是一个复杂的过程,称为Web开发。
Web开发一词基本上是使用两个单词进行的:
Web - 网站,使用Internet
开发 - 在创建网站上完成的场景工作背后,即从划痕构建这些网站!
这不是很棒吗?
让我们走到现在如何做!
Web开发中的不同类别
网络开发大致分为两类,它们是:
1)前端网络开发
2)后端Web开发
前端网络开发
这涉及构建,开发和维护网站的用户界面,以便网站访问者可以轻松与页面进行交互。它基本上关注Web开发的客户端
这是通过使用3种主要语言来完成的:
1)html
2)CSS和
3)JavaScript
html
HTML代表超级文本标记语言。
它使用标记来描述网页的结构。这是一种用于创建网站结构的语言。例如,网站可能包括诸如单词,段落,图像,表等的内容。此内容是使用html构建的。
这是HTML语法看起来像!
的基本示例 CSS
CSS(级联样式表)用于设计页面内容。它描述了如何显示HTML编写的内容。例如,它可用于控制格式样式,颜色,背景图像,边框等。
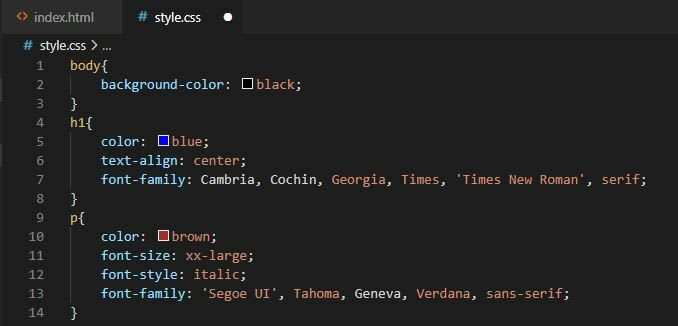
这是我们可以使用CSS-
对上述基本HTML页面进行样式设计的方式 javascript
JavaScript涉及控制和操纵数据。这是一种动态的编程语言,支持数学计算,使我们能够操纵HTML和CSS特征。
这是关于如何在JavaScript中触发ChangEtext()函数的基本示例。
后端网络开发
后端开发也称为服务器端开发。它涵盖了通过管理场景函数来管理网站的创建,后端开发人员使用Python,PHP,Ruby等语言以及Rails上的Django或Ruby等框架来处理数据存储,服务器端逻辑和API(应用程序编程)界面)集成。
完整的堆栈开发
这既涉及前端和后端开发技能,因此允许开发人员处理Web开发的各个方面。
全栈开发人员在Web应用程序的端到端开发中起着至关重要的作用,包括广泛的责任,并需要对各种技术和工具有全面的了解。协作是他们工作的关键方面,因为他们经常在整个开发过程中与团队成员合作。