图片中的图片(PIP)模式使用户可以在其他窗口顶部的浮动窗口中观看视频。他们可以在屏幕上移动它,并将其放置在任何方便的位置。此功能使用户可以在与其他网站或应用程序互动时密切关注他们正在观看的内容。
我们以前已经用代码示例介绍了PiP implementation on Android。在本文中,我们将专注于iOS。
图片中的图片是现代多媒体应用的必备功能
这是原因:
1。增强多任务处理。 PIP允许用户同时观看视频或在小窗口中查看图像,同时保持对主要内容或应用程序接口的访问。这使用户可以多任务,例如在检查电子邮件,发送消息或浏览社交媒体时观看视频。
2。改善用户体验。该模式提供了更灵活,方便的应用程序导航。通过消除需要完全中断内容播放或完全切换上下文的需求,这可以显着增强用户体验。
3。最小化会话中断。 PIP使用户在执行其他任务时可以继续观看或跟踪内容。这有助于减少中断,并确保一个更流畅,不间断的工作流程。例如,用户可以在搜索Internet上的信息或记笔记时观看教程或YouTube直播。
所有这些因素都有助于将用户保留在应用程序中并增加应用程序的持续时间。
iOS的特殊性和PIP的困难
Apple设想在iOS上使用PIP的两种情况:
- 用于视频内容播放
- 视频通话
主要问题是,对于视频呼叫方案,在iOS 16之前,对于不支持阶段经理的iPad,有必要请求Apple的特殊许可以在多任务模式下访问摄像机(com.apple.apple.developer.developter 。但是,即使等待了几个月,就我们而言,苹果仍然可能无法授予这些权限。
因此,在我们的移动视频聊天应用程序Tunnel Video Calls中,我们决定不使用这种情况。相反,我们采用了视频调用及其内容作为视频播放的方法。
iOS上的PIP生命周期
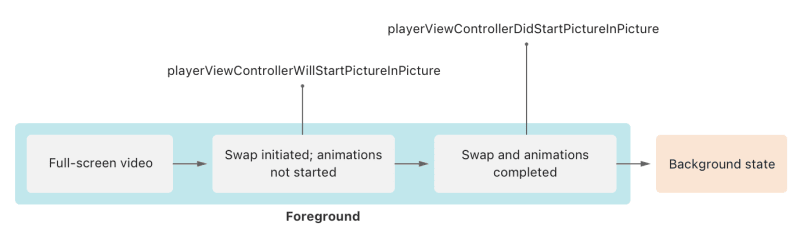
图片中的图片模式本质上是全屏应用程序与来自另一个应用程序的PIP内容之间的内容交换。该交换的生命周期可以示意性地表示如下:
-
视频正在以全屏模式播放。
-
用户启动了触发过渡到PIP模式的事件,例如按特定按钮或最小化应用程序。
-
启动了一个动画以将视频转换为PIP模式 - 全屏视频缩小到缩略图并移至屏幕的角落。
-
过渡过程完成,应用程序将其状态更改为背景状态。
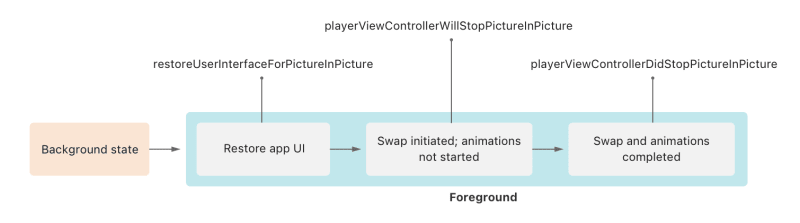
然后,当有必要将视频从PIP模式带回全屏幕模式时,会发生以下步骤:
-
该应用在背景状态下,显示PIP。
-
发生的事件会启动从PIP到全屏模式的过渡,并在图片模式下停止图片,例如按下按钮或扩展应用程序。该应用进入前景。
-
启动了一个动画,将视频转换为全屏模式。该应用程序进入全屏显示视频的状态。
这里的外观:
实施视频播放的PIP
要启用pip,您需要创建一个avpictureinpicturecontroller(playerLayer:avplayerlayer)对象,并且必须具有强引用。
if AVPictureInPictureController.isPictureInPictureSupported() {
// Create a new controller, passing
the reference to the AVPlayerLayer.
pipController = AVPictureInPictureController(playerLayer: playerLayer)
pipController.delegate = self
pipController.canStartPictureInPictureAutomaticallyFromInline = true
}
接下来,您需要开始播放视频内容。
func publishNowPlayingMetadata() {
nowPlayingSession.nowPlayingInfoCenter.nowPlayingInfo = nowPlayingInfo
nowPlayingSession.becomeActiveIfPossible()
}
之后,按下按钮或最小化应用程序时,PIP将激活:
func togglePictureInPictureMode(_ sender: UIButton) {
if pipController.isPictureInPictureActive {
pipController.stopPictureInPicture()
} else {
pipController.startPictureInPicture()
}
}
实施视频呼叫的PIP
使用WEBRTC技术在iOS应用中实现图片模式中的图片可能是工作中最具挑战性的部分。我们很乐意为您提供帮助,因此请reach out to us讨论细节。从概念上:
在此实现中,相机将不会捕获用户的映像,您只能看到对话合作伙伴。
要实现这一目标,您需要:
-
创建一个avpictureinpicturecontroller对象。
-
获得RTCVIDEOFRAME。
-
基于RTCVIDEOFRAME检索和填充CMSampleBuffer。
-
通过cmsamplebuffer并使用avsamplebufferdisplaylayer显示。
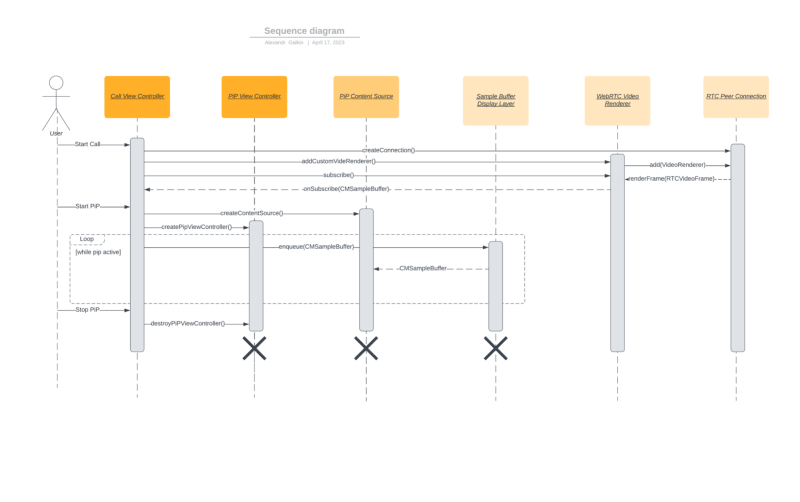
这是一个序列图,说明了过程: