作为开发人员,在构建网站时,检查您的CSS属性的cross browser compatibility至关重要。我经常发现自己很高兴使用CSS功能,只是发现它在所有浏览器上仍然没有支持。即使支持它,该功能也可能是实验性的,并且在所有浏览器中都无法持续工作。询问任何前端开发人员使用CSS功能,其在大多数突出的Web浏览器中仍处于实验阶段的支持。 ð
然而,即使它们处于实验阶段,有些CSS也具有远离其他CS的特征。最后,开发人员希望成为技术的早期采用者。谈到早期采用,您应该检查CSS Houdini。像我一样,许多前端开发人员对此非常兴奋,因为它被认为是与CSS编写代码的未来。自CSS Flexbox和网格以来,它被认为是CSS中最令人兴奋的发展。
想到的第一个问题是,CSS Houdini呢?好吧,它从字面上为您提供了超级力量,您可以通过这些力量对网页的样式进行更严格的控制。因此,让我们看看如何用CSS Houdini!
作为前端开发人员做更多的事情!过去几年中,HTML和JavaScript取得了许多进步。现在,您可以扩展HTML并创建组件和自定义属性。但是CSS,还没有什么!作为开发人员,与CSS合作时,您会有很多限制。您只能使用浏览器支持的属性,并且对网页的样式和布局的控制有限。
想象一下,如果我们允许使用JavaScript扩展CSS,可能会有可能。没有限制,也没有规则!按照您的意愿扩展CSS!对于开发人员而言,添加将在所有浏览器中具有性能和一致性的新功能。
移动 emulators online 来自lambdatest,您可以在移动浏览器和移动设备上无缝测试移动应用程序,网站和Web应用程序。
但是CSS Houdini会做什么?
让我们考虑您要在网站中实现一个角度的边框按钮,但是现有的浏览器不支持它。因此,您可以将油漆工作点直接导入项目中,并将倾斜的边框和剪辑属性应用于您的按钮,而不必担心浏览器的兼容性,而不必等待浏览器提供支持。这就像为功能安装插件一样容易。您可以自己创建一个工作点或使用其他开发人员已经创建的工作点。
像油漆工作点一样,我们有一个布局工作点来实现砖石布局,动画API实现自定义动画和属性API,可以使用类型检查注册自定义属性。
在此博客中,了解CSS Houdini是什么,它如何处理网页渲染问题,CSS Houdini API和一些实际示例。
CSS Houdini简介
CSS Houdini是浏览器API的伞术语,它将CSS渲染引擎的某些部分暴露于开发人员。这使开发人员可以扩展CSS而不会损害性能。我们可以使用JavaScript添加新功能,并将它们共享为项目模块。因此,开发人员不再仅限于使用浏览器支持的属性。
首次可以扩展浏览器渲染管道中存在的各个阶段。
CSS Houdini的主要目标是向开发人员提供一组新的API,以便他们可以在CSS引擎中附加(挂钩)代码。这使开发人员可以扩展现有的CSS,并具有某些浏览器上尚未可用的功能。
您可能想知道CSS Houdini与您的小网站有什么关系。
想到更大的图片!
如果您可以更好地控制网站的渲染,使用CSS中的最新功能而不必担心交叉浏览器兼容性,而导入CSS功能就像您在JavaScript中导入模块一样,则不会很好吗?这就是Houdini试图实现的目标!
Houdini工作队组成了来自Google,Microsoft,Apple,HP和IBM等顶级公司的工程师。这个工作队的目的很简单:
我们如何通过更好地控制网页的渲染过程来改善开发人员的体验?
最终目标是使开发人员更多地控制浏览器的渲染过程并提高CSS功能而不会损害性能。
他们通过暴露CSS发动机的一部分来实现这一目标,从而使开发人员可以将API直接挂在浏览器中。我已经在Houdini试图解决的问题的部分中介绍了相同的部分。通过打开这些零件,开发人员可以使用JavaScript扩展管道中的阶段并添加新功能。
那么,这些部分是哪个?我将在博客的后续部分中深入研究。
在我们深入研究CSS Houdini之前,让我们了解为什么我们首先需要CSS Houdini,以及它试图解决的问题。
new Selenium IDE 支持交叉浏览器测试和并行测试自动化以及记录和重播功能。这就是为什么您不应该错过它。
为什么要使用CSS Houdini?
您可能已经注意到,自公告以来,所有浏览器都可以使用CSS功能花费大量时间。 las,cross browser compatibility issues出现,因为并非所有网络浏览器(和浏览器版本)都支持所有可用的CSS属性(包括在实验阶段的属性)。
在JavaScript中,添加和采用的功能很快,但是在CSS中,情况恰恰相反。询问任何CSS开发人员ð£它需要大量时间来提出一项新功能,批准它,并等待所有浏览器采用它然后使用它。我们最喜欢的CSS Grid花了数年时间才能在所有浏览器中使用。
另一个问题是您可能需要使用功能,但是在所有浏览器中都可能不支持它。在这种情况下,您选择了另一个CSS Polyfill的解决方法。
Polyfill是一块JavaScript代码,可在较旧的浏览器中提供缺乏支持的现代功能。它充当了旧浏览器中缺少属性的浏览器后备。例如,Polyfill代码可以在不支持该属性的Internet Explorer 7中提供CSS大纲属性。
和CSS Polyfill声音一样有趣,它具有很多缺点。
使用CSS多填充的主要缺点是它对浏览器的性能产生负面影响。多填充代码永远不会像本机CSS代码那样高效。因此,它永远无法用作替代品。
要了解缺点以及为什么CSS Houdini很重要,我们必须首先知道浏览器如何加载网页。
浏览器渲染管道的角色
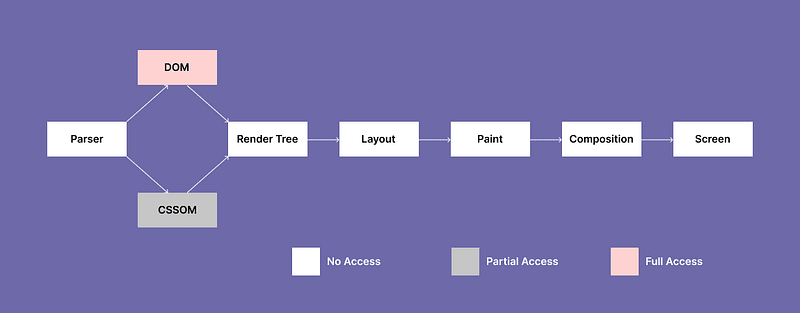
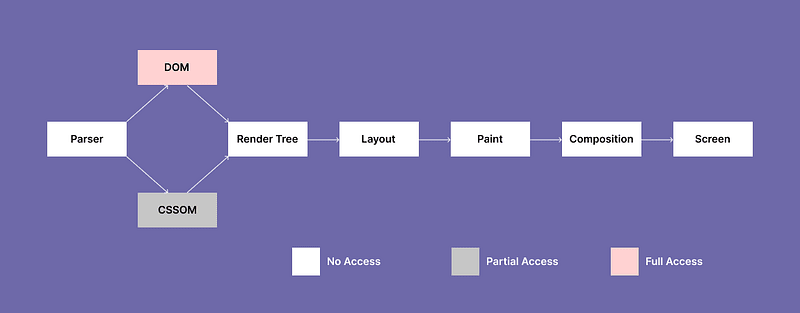
下图描述了browser rendering engine管道中存在的各个阶段。网页在屏幕上显示所有这些阶段。
让我们详细了解每个阶段
DOM和CSOM
每当从浏览器发送请求时,服务器都会返回网页。该网页是HTML文档。加载此网页时,浏览器会扫描HTML代码并为每个HTML元素生成一个称为节点的JavaScript对象。
例如,每个div都会从 htmldivelement 类功能生成一个JavaScript对象。浏览器遍历整个页面后,它将从整个文档中构建一个类似树的结构。这种类似树的结构称为 dom(文档对象模型)。
JavaScript可以借助DOM API访问此DOM。使用这些API,开发人员可以操纵DOM。
自动化 Functional Testing 测试有助于确保您的Web应用程序可以按照目的的方式工作。了解有关功能测试的更多信息,以及如何自动化它们可以为您提供更快的发布周期。
">
Change Text
</button>
</div>
javascript:
function changeText() {
document.getElementById("text").innerHTML = "Hello World!";
}
输出:
<div>
<p id="text">Hi, there!</p>
<button onclick="changeText()">
Change Text
</button>
</div>
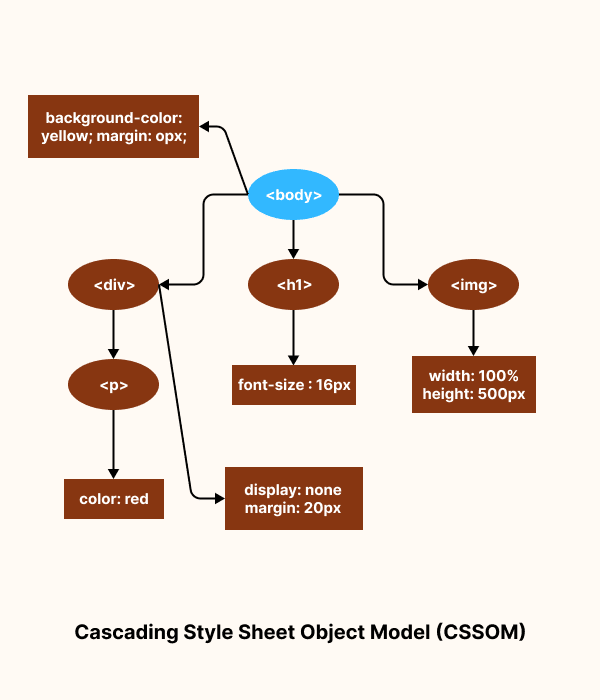
读取HTML文件并构建DOM后,浏览器将从所有现有来源收集所有CSS样式,并构建A cssom (cascading样式表对象模型)。
)。CSSOM是DOM的CSS表示。 CSSOM中的每个节点都包含将应用于CSS Selector的DOM中该特定节点的样式。
首先,通过考虑特异性(如果重复进行某些样式)来生成最终的CSS;只有这样,CSSOM创建了。 CSSOM不包含未在屏幕上打印的元素。
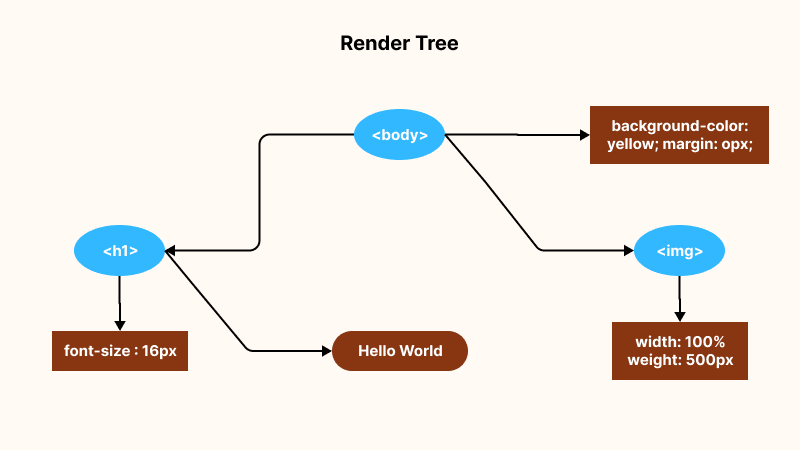
渲染树
在第三步中,我们将DOM和CSSOM组合在一起以形成渲染树。在创建渲染树时,浏览器会检查根部的每个节点,并确定附加的样式。在渲染树节点中只添加了屏幕上应该存在的元素。
如果有一个带有属性显示为无的节点,则该节点及其后代不会添加到渲染树中。同样,网页的头部部分不包含可见信息,因此不包含在渲染树中。
布局
布局操作负责计算渲染树中每个节点的位置和尺寸。布局是确定渲染树中所有节点的宽度,高度和位置的过程。在此步骤中,浏览器确定渲染树中每个节点的宽度,高度,位置和几何形状并创建一个布局。
布局操作也称为浏览器反流。此操作每次更改浏览器视口时运行。
通过此 usability testing 教程,您将学习可用性测试是一种发现意外错误的好方法,在之前找到不必要或不用的方法再进一步,并从局外人发表了公正的意见。
画
到现在为止,浏览器已分别创建每个元素的层。在油漆操作中,浏览器可以在每一层上工作,并用边界,颜色,背景,字体,阴影等填充视觉元素。
此过程分别在每个层上执行。油漆操作也称为栅格。
作品
在此步骤中,我们将生成的所有图层组合在一起,并将它们作为一个网页绘制在屏幕上。组成操作后,网页显示在浏览器上。
这种事件序列称为关键渲染路径。
所以让我们快速总结
-
DOM是从HTML代码生成的。
-
CSSOM是基于样式表(内部和外部)创建的。
-
dom和cssom合并以形成渲染树。
-
是基于布局操作中的渲染树创建的。
-
在油漆操作中的每个层中添加了视觉因素。
-
层组合在组成过程中并在屏幕上显示。
完成所有关键渲染路径步骤后,加载了附加到代码的JavaScript。但是,我们通常面临的网页渲染存在一个小问题。在本博客的下一部分中,我们将通过渲染网页探索问题。
网页渲染的问题是什么?
如上所述,开发人员对DOM和CSSOM的访问有限。 (在官方文档中未指定获得CSSOM的访问程度)
因此,如果您必须为CSS编写一个多填充,则不能直接将其插入CSOM,因为您无法访问它。您只能将其插入DOM。
这意味着您必须更新DOM,从而重新渲染完整的网页。每当您进行任何DOM更改时,浏览器将重新定位渲染过程。
最初加载后一次或两次重新介绍您的网站,这听起来像是您网站性能中的一个小凹痕。但是,请考虑一个您写的polyfill的情况,每次滚动时都会运行。这将使您的网页加载多次,从而极大地影响性能。
例如,让我们说您创建了一个CSS光滑的滚动多填充功能,该功能在旧浏览器和Internet Explorer中带来了CSS smooth scroll property。每次浏览器检测滚动时,此多填充功能都会运行。每当调用函数时,这会使网页重新加载,因此会影响性能。
因此,我们需要找到一种修改或扩展CSS的方法,而无需触发重新渲染。这意味着修改渲染周期而不触摸DOM。
Black Box testing ?不用担心;我们将介绍什么是黑匣子测试,优点,缺点,类型和技术。
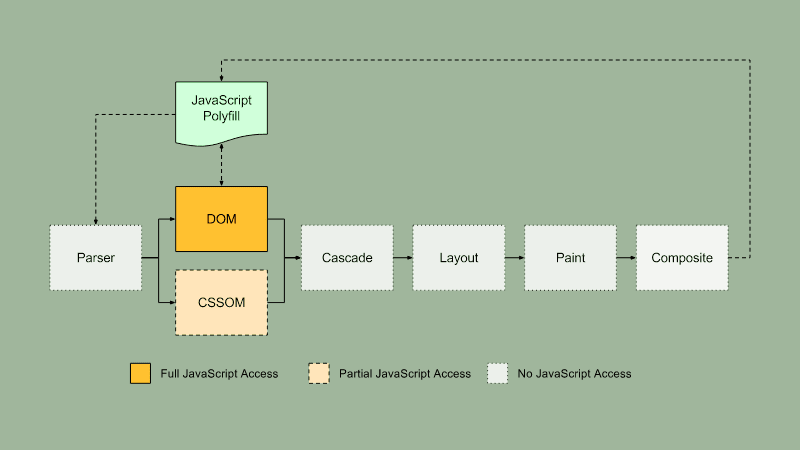
CSS Houdini如何处理网页渲染问题?
Houdini引入了一组新的API,使开发人员可以访问浏览器渲染管道的各个部分。您将第一次可以访问网站的布局,绘画和其他过程。开发人员可以超越常规的CSS样式,并创建其属性,布局和动画。
由于CSS Houdini API,CSS发动机的这种扩展是可能的。 CSS Houdini是暴露CSS发动机部分的API。
CSS Houdini Apis
CSS Houdini由两组API组成。
-
低级API
-
高级API
这些API(低级和高级)使开发人员更容易为CSS创建扩展。这些扩展可能是浏览器中尚未可用的多填充功能,尝试新的布局方法或添加创意边框或其他效果。
这些扩展名充当多填充,可提供浏览器中尚未可用的功能。使用这些API,开发人员通过添加自定义JavaScript代码并创建诸如布局,边界,背景等的自定义功能来扩展CSS渲染管道的阶段。
低级API
这些API构成了高级API的基础。
-
Worklets
-
键入对象模型api
-
自定义属性API
-
字体指标api
高级API
这些高级API代表浏览器渲染管道的四个阶段。
-
油漆API
-
布局API
-
动画工作点API
-
Parser API
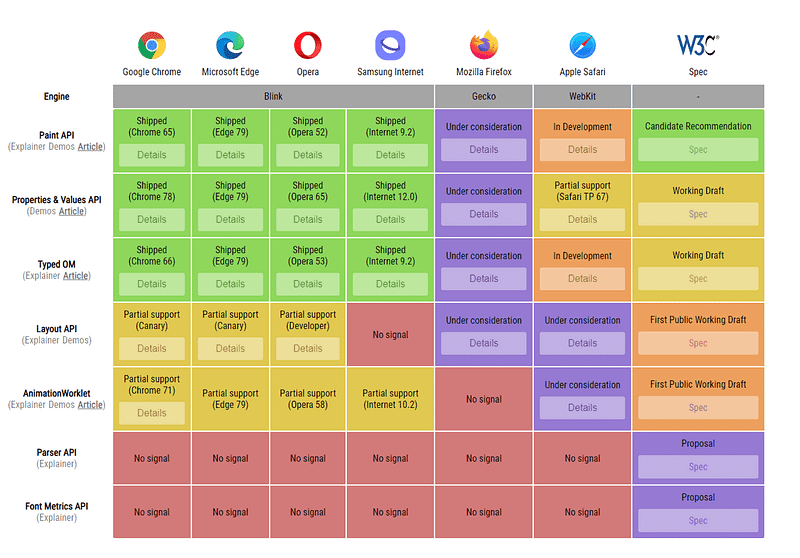
截至2022年11月,仅在基于铬的浏览器中支持Paint API,自定义属性API和键入对象模型API,并且很快将在Firefox和Safari中提供。因此,仅使用这些支持的浏览器检查解释的示例的输出。
以下是Houdini Apis的浏览器支持。
综合用户 Acceptance Testing (uat)教程,涵盖用户接受测试是什么,其重要性,好处以及如何通过实时示例。
工作点
工作点是 Web Worker 的轻量级版本,充当开发人员浏览器渲染引擎的扩展名。每个工作单都在单独的上下文中运行,无法访问窗口,文档对象或高级功能。
工作点独立于主线程运行,可以在渲染管道的任何点调用。工作点是将自己附加到浏览器并使高级API工作的JavaScript模块。它们是使用JavaScript的一行导入和注册的。
目前,CSS Houdini支持三个工作点。
-
绘画工作点
-
布局工作点
-
动画工作点
导入油漆工作点:
CSS.paintWorklet.addModule("url-of-worklet");
使用导入的工作点:
body{
background-color: paint(confetti)
}
键入对象模型API
CSS值带有各种单元。我们有 px , rem , em , ch , cm 等等!对于任何开发人员来说,与如此多的单元进行互动都是很难的。当前,开发人员使用JavaScript读取和修改CSS值的唯一方法是将它们解析为字符串。这使得执行算术操作变得困难,并且代码更容易出现错误。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lambda Test</title>
</head>
<body>
<section>
<div style="height: 100px;" id="heading">
<h1>Lambda Test</h1>
</div>
</section>
</body>
</html>
<script>
var heading = document.getElementById('heading')
console.log(heading.style.height)
console.log(typeof heading.style.height)
</script>
输出:
您在上面的示例中可以看到,100px值是字符串。因此,要添加任何值,我们需要首先将其解析为整数,执行我们的操作并将其转换回字符串。当使用的单元是相对的,例如%,VH/VW。
时,这会变得更加困难。键入对象模型API通过将其视为JavaScript对象,从而向CSS添加更多语义。因此,键入的OM API并没有将CSS值分解为字符串,而是为您提供 JavaScript对象带有值 and unit 属性。这种方法更快,代码更可维护,并且更容易出现错误。
使用computedstymap()我们得到一个由值和单元组成的对象。进行计算并使用数值值工作更容易。
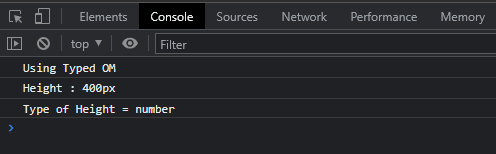
这是我们如何使用键入对象模型API。
//select the container using javascript
var elem = document.getElementById('container')
console.log("Using Typed OM ")
console.log("Height : " + elem.computedStyleMap().get("height"));
console.log("Type of Height = " + typeof elem.computedStyleMap().get("height").value);
输出:
computedstymap()方法用于解析计算属性,属性用于解析和修改内联样式。
键入对象模型API执行类型检查。因此,如果您通过错误的数据类型,它将在控制台中显示错误。
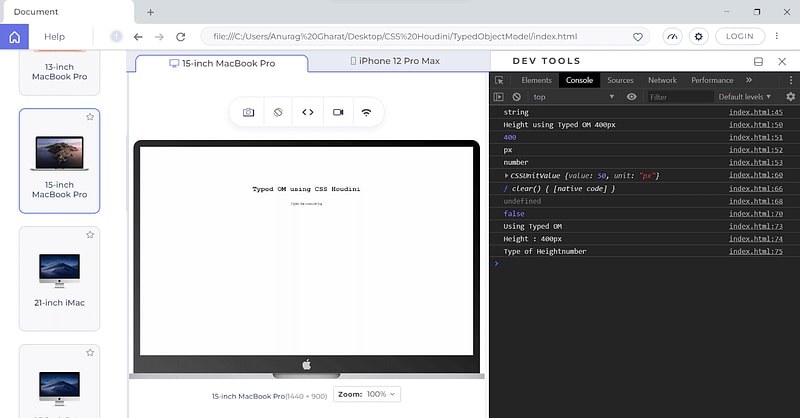
这是一个示例,说明使用键入对象模型API与CSS属性进行交互是多么容易。
html:
<body>
<div id="container">
<h1 id="heading">Typed OM using CSS Houdini</h1>
<p>Open the console log</p>
</div>
</body>
CSS:
body {
background-color: #fefefe;
display: flex;
justify-content: center;
align-items: center;
}
h1 {
font-family: 'Courier New', Courier, monospace;
font-size: 30px;
}
div {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 400px;
width: 800px;
}
javascript:
//select the container using javascript
var elem = document.getElementById("container");
elem.style.height = 500;
console.log(typeof elem.style.height);
//String
//getting styles using Typed OM
console.log(elem.computedStyleMap().get("height"));
console.log(elem.computedStyleMap().get("height").value);
console.log(typeof elem.computedStyleMap().get("height").value);
console.log(elem.computedStyleMap().get("height").unit);
//setting styles using Typed OM
var elemTwo = document.getElementById("heading");
elemTwo.attributeStyleMap.set("font-size", CSS.px(50));
//getting inline-styles
console.log(elemTwo.attributeStyleMap.get("font-size"));
//an error will be thrown if we pass a non string value
//elemTwo.attributeStyleMap.set('font-size', CSS.px(asd))
//Clear all the styles
console.log(elemTwo.attributeStyleMap.clear);
//delete font-size style
console.log(elemTwo.attributeStyleMap.delete("font-size"));
//check if style is present
console.log(elemTwo.attributeStyleMap.has("font-size"));
输出:
<div id="container">
<h1 id="heading">Typed OM using CSS Houdini</h1>
<p>Open the console log</p>
</div>
在这里,我正在使用lambdatest的LT Browser``一种补充工具来测试我的输出。
lt浏览器是Lambdatest提供的mobile-friendly tester,用于手动的连续质量云测试平台和Web和Mobile的automated testing。使用LT浏览器,您可以在50多个设备视口上测试网站的响应能力。它支持手机,平板电脑,台式机甚至笔记本电脑上的responsive testing。
查看以下教程以获取更多详细信息。
订阅LambdaTest YouTube channel围绕Selenium testing,Playwright,Cypress等的教程。
lt浏览器提供许多惊人功能,例如
-
检查您网站的移动视图。
-
在不同的视口上比较网站的并排视图
-
生成您网站的性能报告。
-
网络模拟以测试各种网络的网站。
-
执行一单击的错误记录和测试会话的视频录制。
我们最近与我们的全新Chromium-based LT Browser 2.0的Beta版一起上线,该版本具有多个新功能和增强功能。
运行您的 Selenium online 自动化测试脚本在lambdatest test云网格上。测试3000多个桌面和移动环境。免费尝试。
与对象一起,我们还获得了有用的方法
//Clear all the styles
console.log(elemTwo.attributeStyleMap.clear)
//delete font-size style
console.log(elemTwo.attributeStyleMap.delete('font-size'))
//check if style is present
console.log(elemTwo.attributeStyleMap.has('font-size'))
自定义属性和值API
自定义属性和值API允许开发人员使用数据类型,初始值和继承规则创建CSS属性。开发人员可以使用 registerProperty()方法或 @property rule。
进行注册。 css自定义属性API扩展了CSS变量并添加类型检查。您可以在中添加一个变量:root {} block并在整个CSS文件中使用它。
:root {
--primary-color: blue;
}
body {
background-color: var(--primary-color);
}
使用常规CSS variable的缺点之一是没有类型的检查。因此,如果浏览器遇到一个不匹配预期属性值类型的值。它直接丢弃该物业。
使用常规CSS变量的另一个缺点是我们可以使属性动画。浏览器不知道该属性的预期类型是什么,因此无法处理动画。但是注册的属性允许我们处理CSS animations,因为它们带有类型。
您可以通过两种方式创建自定义CSS属性:
- 在JavaScript文件中使用 registerProperty() 方法。
CSS.registerProperty({
name: "name-of-property",
syntax: "<property-type>",
inherits: false / true,
initialValue: "initial-value",
});
- 使用 @property 在您的CSS文件中
@property --property-name {
syntax: "<property-type>";
inherits: false/true;
initial-value: initial-value;
}
让我们以一个例子来了解CSS自定义属性。在此示例中,我们将创建两个自定义属性。一个带有 registerProperty()方法,另一个带有 @property Rule。
html:
<body>
<h1>CSS CUSTOM PROPERTY</h1>
</body>
CSS:
@property --primaryColor {
syntax: "<color>";
inherits: false;
initial-value: teal;
}
body {
height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: var(--primaryColor);
color: var(--textColor)
}
javascript:
CSS.registerProperty({
name: "--textColor",
syntax: "<color>",
inherits: false,
initialValue: "orange",
});
输出:
<body>
<h1>CSS CUSTOM PROPERTY & VALUES API</h1>
</body>
字体指标API
根据文档,字体指标API将包含可以允许开发人员测量屏幕上文本元素的 dimensions 的方法。例如,使用此API,您可以在多个行文本元素上执行文本截断。
目前,此API仍处于开发的早期阶段,因此规格和功能很有可能会改变。
在lambdatest云网格上运行 Selenium Automation Testing 脚本。测试3000多个桌面和移动环境。免费尝试。
油漆API
CSS涂料API允许开发人员在浏览器渲染管道的油漆阶段使用JavaScript函数生成图形。这是在油漆工作人员的帮助下实现的。在背景中,Paint API使用 CanvasRenderingContext2d ,这是 html5 canvas api api 的子集。
使用油漆工作点,您可以创建自定义背景,边界,概述 s,等等!您可以定义自己的自定义绘画功能或使用其他开发人员创建的现有工作点。
此API具有最好的支持,并在所有基于铬的浏览器中启用了Firefox和Safari的开发阶段。您可以将 paint()函数用作CSS属性的值并传递注册的油漆工作点。
在这里,开发人员定义了油漆功能,并将其用作CSS文件中的CSS属性。
步骤
- 使用registerpaint()方法创建自己的工作点,或使用CDN链接已经创建的工作点。
registerPaint("name-of-worklet", {
//..code
});
- 注册并使用 addModule()方法将其添加到您的项目中。
CSS.paintWorklet.addModule(“path-to-worklet.js-file”);
- 使用 paint()函数作为背景属性的CSS值。
.demo {
background: paint(name-of-worklet);
}
- 添加一个polyfill脚本,以确保所有旧浏览器上的工作单都运行。
<script src="cdn-link-to-polyfill-file.js"></script>
所以,让我们举个例子,向您展示油漆API的可能性。在此示例中,我们将使用已经创建的工作点。有很多很酷的工作点可供选择。我喜欢静态梯度,所以我会使用它。
html:
<section>
<div class="demo">
<h1>PAINT WORKLET - CSS Houdini</h1>
</div>
</section>
<script src="https://unpkg.com/Houdini-static-gradient/worklet.js"></script>
CSS:
body {
padding: 0;
margin: 0;
box-sizing: border-box;
background-color: #222;
}
section {
height: 100vh;
width: 100%;
}
div {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.demo {
background: paint(static-gradient);
--static-gradient-size: 5;
--static-gradient-color: #7743DB;
--static-gradient-direction: to-bottom;
}
h1 {
font-size: 3rem;
color: #fff;
}
javascript:
CSS.paintWorklet.addModule('https://unpkg.com/Houdini-static-gradient/worklet.js')
输出:
<section>
<div class="demo">
<h1>PAINT WORKLET - CSS Houdini</h1>
</div>
</section>
<script src="https://unpkg.com/houdini-static-gradient/worklet.js"></script>
您可以使用Paint API获得很多创意。可能性是无限的。查看我使用Paint API创建的这两个示例。我向前迈出了一步,并在其中添加了密钥帧动画。
示例1
这是我们第一个示例的代码。
html:
<section>
<div class="demo">
<h1>CSS Houdini is Awesome!</h1>
</div>
</section>
<script src="https://unpkg.com/extra-confetti/worklet.js"></script>
CSS:
body {
padding: 0;
margin: 0;
box-sizing: border-box;
background-color: #222;
}
section {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
div {
width: 1000px;
height: 500px;
background-color: aquamarine;
display: flex;
align-items: center;
justify-content: center;
}
.demo {
background: paint(extra-confetti);
--extra-confettiNumber: 20;
--extra-confettiLengthVariance: 20;
--extra-confettiWeightVariance: 10;
animation: animateConfetti 1s infinite;
}
h1 {
font-size: 5rem;
color: #fff;
}
@keyframes animateConfetti {
0% {
--extra-confettiNumber: 20;
}
50% {
--extra-confettiNumber: 60;
}
100% {
--extra-confettiNumber: 100;
}
}
javascript:
CSS.paintWorklet.addModule("https://unpkg.com/extra-confetti/worklet.js");
输出:
<section>
<div class="demo">
<h1>CSS Houdini Paint API Example!</h1>
</div>
</section>
<script src="https://unpkg.com/extra-confetti/worklet.js"></script>
示例2
现在让我们查看第二个示例的代码。
html:
<section class="demo">
</section>
<script src="https://unpkg.com/Houdini-alien@0.1.1/AlienPainter.js"></script>
CSS:
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
section {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.demo {
background-image: paint(alien);
--alien-bg-color: #222;
--alien-fg-color: #f321f1;
--alien-grid-size: 2;
animation: animateAlien 2s infinite;
}
@keyframes animateAlien {
0% {
--alien-grid-size: 2;
}
25% {
--alien-grid-size: 3;
}
50% {
--alien-grid-size: 4;
}
75% {
--alien-grid-size: 3;
}
100% {
--alien-grid-size: 2;
}
}
javascript:
CSS.paintWorklet.addModule(
"https://unpkg.com/Houdini-alien@0.1.1/AlienPainter.js"
);
输出:
<section class="demo">
</section>
<script>
CSS.paintWorklet.addModule('https://unpkg.com/houdini-alien@0.1.1/AlienPainter.js')
</script>
<script src="https://unpkg.com/houdini-alien@0.1.1/AlienPainter.js"></script>
布局API
CSS布局API允许开发人员创建自己的 Display 属性。该API扩展了浏览器渲染管道的布局阶段。布局API将使开发人员易于创建新的复杂布局。
类似于油漆API,需要在使用之前注册布局工作点。
registerLayout(
"mylayout",
class {
//code for the layout
}
);
注册后,您可以使用添加方法在HTML文件中添加布局API。
CSS.layoutWorklet.addModule('path-to-layout-worklet');
最后,使用CSS文件中的显示属性的布局函数。
.container {
display: layout(mylayout);
}
当前,在所有浏览器中不支持布局API;因此,我们将无法看到工作演示。
动画API
Animation API通过在自己的工作点上运行网络动画来提高网络动画的性能。该API是浏览器渲染管道的复合阶段的扩展。 API允许开发人员基于用户输入来生成键帧效应动画,例如 scroll , hover , 单击。这些动画比现有动画比现有动画更具性能,因为它们从主线程中逃跑(通过自己的工作点)。
类似于其他工作点,动画工作点需要先注册。
registerAnimator(
"myanimation",
class {
//code for custom animation
}
);
然后将其添加为主JavaScript文件中的模块。
CSS.animationWorklet.addModule("path-to-animation-worklet");
动画API在基于铬的浏览器中得到部分支持,而Firefox和Safari不支持,因此我们将无法看到工作的演示。
this Cypress test automation 教程将帮助您学习柏树自动化的好处,以及如何安装柏树和执行柏树自动化测试,而不是浏览器的几个浏览器和在线操作系统。
解析器工作点
Parser Worklet扩展了浏览器的渲染管道的解析阶段,并建立在键入对象模型的顶部。该API的目的是允许开发人员访问渲染引擎的解析器。使用此API,您可以创建新规则,执行嵌套,扩展CSS 并应用外部属性。
。目前,此API尚未实施;因此,规格明确。但是此API具有巨大的范围,因为开发人员可以扩展CSS解析阶段,并直接告诉浏览器CSS属性遵循的内容。
结论
我对CSS Houdini Apis感到非常兴奋。开发人员可以访问所有渲染管道阶段有多酷?这意味着在开发人员手中更多的控制权和力量。所有这些新的API和工作点都为可能性开辟了新的世界。现在,您不仅限于浏览器支持的CSS属性。您可以创建自己的CSS属性polyfills或使用已经创建的CSS属性多填充,而不必担心浏览器兼容性。这将使开发人员体验更好。
css houdini仍处于开发的早期阶段,但已经显示出改变开发人员编写样式的潜力。这仍然是表面。还有更多的API尚待宣布。作为开发人员,CSS Houdini项目是未来几年期待的最激动人心的项目之一。
我希望您从这个博客中学到了一些新颖而令人兴奋的东西。对于所有开发人员来说,CSS一直是一个棘手的话题。如此众多的新功能即将出现,至关重要的是要了解它们。是时候使用您项目中提到的一些API了!