运行编程博客是磨练您技能,建立个人品牌并扩大投资组合的好方法。但是,当然需要大量的努力才能开始和继续前进。您不仅需要具有编程知识和写作技巧,还需要做出快速,确定的决定的能力。
开发人员(作为开发人员)通常会花费大量时间选择其技术堆栈,而不是构建博客或创建内容。现在,尽管这对于学习新工具肯定是有益的,但有时您只需要发货! ð¢
因此,最近,对于任何类型的静态或内容繁重的网站,例如着陆页,博客等。我默认为Astro。
太空人
现在,如果您以前没有使用过Astro,那么您会错过。这是一个网络框架,用于构建真正快速的SSG或SSR驱动网站。
它通过 Island Architecture 进行操作,仅在需要时加载组件的JS代码,例如当组件变为可见或浏览器闲置并在所有其他情况下运送静态预渲染或服务器渲染的HTML。
最重要的是,它与您现有的堆栈非常完美,包括各种UI框架,例如React,Vue或我最近最喜欢的Solid.jsââââ€
vrite cms技术内容
随着Astro处理前端,您仍然需要一些数据源来为博客。虽然一些降价文件可以完成这项工作,但我不认为最可扩展或舒适的设置。
不幸的是,大多数CMS都不是理想的,因为关于代码的编写是一种非常特定的,相当利分的用例。诸如代码突出显示,格式化或正确的降级和键盘快捷键的好处支持ARED。更不用说,在团队工作时可能会有的其他要求,例如实时协作或正确的内容管理工具。
所有这些原因本质上都是我创建 vrite 的原因,这基本上是技术内容的 cms 。上面的所有内容都包括 - 代码编辑器,Prettier集成,看板仪表板等。
Vrite和Astro
现在,Vrite是open-source,目前在 public Beta 中。这意味着,虽然可能有错误,但您已经可以做很多事情了。例如,you can easily integrate it with the DEV platform via its API。但是,通过将其与Astro结合使用,您可以将其更进一步!
凭借其对solid.js的出色表现和支持(使用框架Vrite构建),Astro已经在为Vrite landing page和blog提供动力,并且做得很好!
这种伟大的配对激发了我创建Vrite的第一个专用集成。
因此,通过Astro,Vrite和两者之间的简单集成,有可能在几分钟之内启动并运行博客!让我告诉你如何?
使用Astro和Vrite建立博客
源代码在这里:https://github.com/areknawo/start-programming-blog-in-minutes-with-astro-and-vrite
由于vrite是开源的,并且基于node.js,因此您很快就可以轻松地自我托管。但是,在我记录此过程并稳定Vrite之前,尝试一下的最佳方法是通过app.vrite.io的托管实例。因此,首先登录帐户:
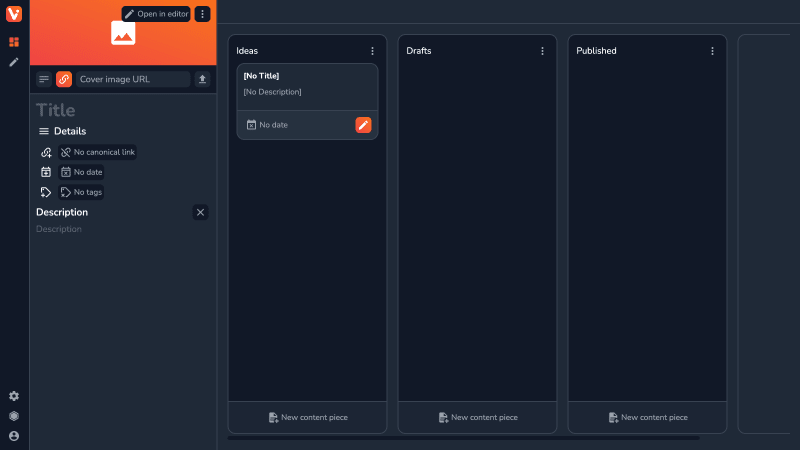
当您进入时,您会看到看板仪表板:
您可以在my previous blog post中的Vrite中阅读更多有关内容的组织方式。但是,目前,您需要知道的是,单个列被称为内容组 ',用于组织您的内容,而“ 内容”内容 - 包含与相关元数据的实际内容。
创建几个内容组来表示您的内容生产过程(例如 Ideas ,草稿,发布),通过单击新组,然后通过单击“选择内容组”中的新内容来创建您的第一个内容。
现在创建并选择了一个内容,您会看到侧面面板,其中包含其所有元数据。受VS代码等代码编辑器的启发,大多数开发人员都非常熟悉,可重新分配的侧面面板是您ll编辑元数据,配置所有可用设置,管理您的团队等等。
选择内容件(在侧面面板中打开并突出显示),您可以通过单击侧面工具栏中的编辑器按钮来移动编辑器。
vrite编辑专注于提供最佳的技术写作体验。多亏了许多功能,例如:
- 现代,干净的UI/UX具有Wysiwyg编辑体验;
- Markdown和键盘快捷键;
- 内置的代码编辑器,带有代码突出显示,自动完成,n和更漂亮的格式(用于支持的语言);
- 支持大多数GFM(github味的降价)格式选项和内容块;
很容易开始,并且可以在技术博客中涵盖绝大多数用例。
要根据博客的需求自定义编辑器,您可以转到设置 - 编辑体验以启用/禁用各种格式化选项和内容块,并为代码格式提供自己的Prettier config。
现在,要与Vrite集成,您需要一个API令牌。要获得它,请访问设置 - 新的API代币。
在这里,您可以自定义令牌名称,描述和权限。建议仅使用必要的权限,对于个人博客而言,这可能意味着阅读访问 content Piffe 和内容组(用于检索内容),标签,和 profile 构建基于标签的列表并提供有关您的一些配置文件(您可以在 settings中进行配置 - )。
保存您的API令牌并保持安全。现在是时候创建一个Astro的博客了!
首先创建一个新的Astro项目:
npm create astro@latest
提示时,选择“使用博客模板,这将使您开始最快。
现在,cd进入新项目并安装Vrite JS SDK:
npm install @vrite/sdk
SDK提供了与Vrite API交互所需的所有工具,包括API客户端和内容变压器。我已经涵盖了a previous blog post的那些。但是,由于专门的集成,您实际上不必考虑它们!
!首先,创建一个.env文件以容纳您的vrite api令牌和内容组的ID,以发布内容:
VRITE_ACCESS_TOKEN=
VRITE_CONTENT_GROUP_ID
要获取内容组的ID,在看板仪表板中,打开上下文菜单,复制ID :
然后,在astro.config.mjs导入和配置集成中,首先加载env变量,然后在integrations数组中提供vrite插件:
import { defineConfig } from 'astro/config';
import mdx from '@astrojs/mdx';
import { vritePlugin } from '@vrite/sdk/astro';
import sitemap from '@astrojs/sitemap';
import { loadEnv } from 'vite';
const { VRITE_ACCESS_TOKEN, VRITE_CONTENT_GROUP_ID } = loadEnv(
import.meta.env.MODE,
process.cwd(),
''
);
export default defineConfig({
site: 'https://example.com',
integrations: [
mdx(),
sitemap(),
vritePlugin({
accessToken: VRITE_ACCESS_TOKEN,
contentGroupId: VRITE_CONTENT_GROUP_ID,
}),
],
});
此外,为了获得最佳体验,将VRITE SDK类型添加到您的tsconfig.json文件:
{
"extends": "astro/tsconfigs/strict",
"compilerOptions": {
"strictNullChecks": true,
"types": ["@vrite/sdk/types", "astro/client"]
}
}
现在,集成已配置并准备就绪!是时候在代码中使用它了。
在src/pages/blog/index.astro文件中,让我们显示现有博客文章的完整列表:
---
// ...
import { getContentPieces } from "virtual:vrite";
const posts = await getContentPieces({ limit: "all" });
---
<!DOCTYPE html>
<html lang="en">
<!-- ... -->
<body>
<Header />
<main>
<section>
<ul>
{
posts.map((post) => (
<li>
{post.date && <FormattedDate date={new Date(post.date)} />}
<a href={`/blog/${post.slug}/`}>{post.title}</a>
</li>
))
}
</ul>
</section>
</main>
<Footer />
</body>
</html>
所需的只是一个getContentPieces()函数调用,可以按照看板仪表板中看到的顺序从配置的内容组中检索所有内容件。在这里,我们检索所有可用的内容文章(不过,通过提供{ limit: “all” },对于更大的博客,您可能想使用分页,这也得到了该实用程序的支持。
该功能本身来自virtual:vrite模块,该模块提供了其他一些类似的实用程序,以及一个完全配置的API客户端,可让您使用Vrite和Astro变得轻而易举。此外,(如果您配置了tsconfig.json),则完全键入,提供出色的DX!
这样,您现在应该在网站上查看内容列表:
实际内容呢?好吧,为此,您应该搬到src/pages/blog/[…slug].astro:
---
import BlogPost from "../../layouts/BlogPost.astro";
import { getStaticPaths, ContentPiece, Content } from "virtual:vrite";
export { getStaticPaths };
type Props = ContentPiece;
const contentPiece = Astro.props;
---
<BlogPost
title={contentPiece.title}
description={contentPiece.description || ""}
pubDate={contentPiece.date ? new Date(contentPiece.date) : new Date()}
heroImage={contentPiece.coverUrl}
>
<Content contentPieceId={contentPiece.id} />
</BlogPost>
在Astro中,您可以使用dynamic routes,以及REST参数,即[…slug]来从外部源(例如CMS)生成页面。该参数可用于匹配,然后在getStaticPaths()函数中获取正确的数据(在SSG模式下)。
这是一种常见的用例,即VRITE集成为您实现此功能!只需确保您的路线具有slug参数,然后从virtual:vrite模块中重新删除该功能,并且您完成了!
该文件的其余部分用于渲染博客文章。内容文章的所有数据均可通过Astro.props获得(您可以通过添加type Props = ContentPiece;来强键)。然后,您可以将这些数据提供给模板提供的BlogPost布局。最后,要渲染内容,请使用集成提供的Content组件,并为其提供内容件ID。
这样,您的博客文章现在应在生成的URL下可见:
Content组件会自动将您的博客文章渲染为HTML,并为displaying and highlighting the code snippets使用Astro的Code组件,尽管您必须npm install shiki才能工作:
现在,您基本上已经准备好了一个博客。如果您想进一步自定义集成,可以始终将基础 vrite API客户端键入例如。检索您的VRITE配置文件。在src/pages/about.astro中:
---
import Layout from "../layouts/BlogPost.astro";
import { client } from "virtual:vrite";
const profile = await client.profile.get();
---
<Layout
title={profile.fullName || "About me"}
description="Lorem ipsum dolor sit amet"
pubDate={new Date("May 23 2023")}
updatedDate={new Date("May 23 2023")}
heroImage="/placeholder-about.jpg"
>
<p>{profile.bio}</p>
</Layout>
也就是说,值得注意的是,VRITE中的配置文件数据现在有些限制,您可能希望将更多信息直接添加到页面中。
完成后,只需运行npm run build并让Astro为您生成一个超快速的静态博客!
底线
虽然我可能有些偏见,但我认为这是那里最快,最简单的CMS集成之一。除非您经历了一些错误,否则您仍然在beta中使用beta,您应该使用一些造型,您将立即有一个博客!此外,如果您需要缩放,则Vrite和Astro组合很容易支持分页和 SSR ,几乎没有其他设置!
现在,即使是现在,您仍然可以使用更多的事情来做,这在此博客文章中也没有涵盖。例如,当您在组中添加新内容文章时,您可以设置一个网络钩,以自动重建和重新部署静态博客(您可以从this blog post获得一些灵感)。您还可以邀请您的团队使用Webhooks和Content Transformers实时或交叉点协作。文档和更多内容即将推出。
总的来说,如果您经营编程博客或是需要更好工具的技术作家,我认为Vrite是(或很快就会成为)您想要的东西。无论哪种方式,如果您感兴趣,一定会在app.vrite.io上查看Vrite,然后跟随我进行此旅程以获得更好的技术工具!
- ð github上的星Vrite https://github.com/vriteio/vrite
- ð报告错误 https://github.com/vriteio/vrite/issues
- ð在Twitter上关注最新更新 https://twitter.com/vriteio
- ð7
- - 更多地了解Vrite https://vrite.io