数据库对于现代Web应用程序开发至关重要,为数据存储,管理和检索提供了集中位置。它们至关重要,因为没有数据库,Web应用程序将不得不将数据存储在文件或内存中,随着数据的增加,它们可能变得难以管理。
在本文中,我们将使用Appwrite’s database relationship建立一个博客来存储和渲染数据,以及粉红色设计,这是一种开源设计系统,可设计NUXT项目。
完整的源代码位于GitHub上。克隆并分叉它开始。
先决条件
要跟随,需要以下内容:
- docker桌面安装在计算机上;运行
docker -v命令以验证我们已经安装了Docker。如果不是,请从Get Docker documentation安装。 - 对JavaScript,Vue.js和Nuxt的基本理解。
- 一个appwrite实例;查看此article有关如何设置实例。 AppWrite还支持在DigitalOcean或Gitpod上的一键安装。
- 节点及其软件包经理
npm。运行命令node -v && npm -v以验证我们是否已安装它们或从here安装它们。
入门
项目设置和安装
在终端中运行以下命令以创建一个新的NUXT应用程序:
npx nuxi init <project-name>
导航到项目目录并安装所需的依赖项。
cd <project-name>
npm install
运行npm run dev在我们的浏览器中在https://localhost:3000/上启动开发服务器。
注意:上面的
<project-name>代表我们的应用程序的名称;我们可以称其为我们认为适合的任何名称。
什么是粉红色设计?
Pink Design是AppWrite的开源设计系统,用于创建一致且可重复使用的用户界面。粉红色设计旨在强调协作,开发人员的经验和可访问性。
脚手架的AppWrite项目
安装AppWrite
Appwrite是一个开发平台,可为Web和移动应用程序构建后端服务器提供功能强大的API和管理控制台。
要在我们的NUXT应用程序中使用AppWrite,请安装AppWrite的粉红色设计和客户端SDK(软件开发套件)用于Web应用程序。
npm install appwrite
npm install @appwrite.io/pink
然后,我们通过启动AppWrite实例并导航到指定的主机名和端口来设置一个新的AppWrite项目:
localhost:80
注意:要设置AppWrite实例,请按照先决条件中的文章的步骤 。。
。
创建一个新项目
接下来,我们必须登录我们的帐户或创建一个帐户,如果我们没有一个appwrite实例。
在AppWrite的控制台上,单击创建项目按钮,输入博客作为项目名称,然后单击 create 。。 P>
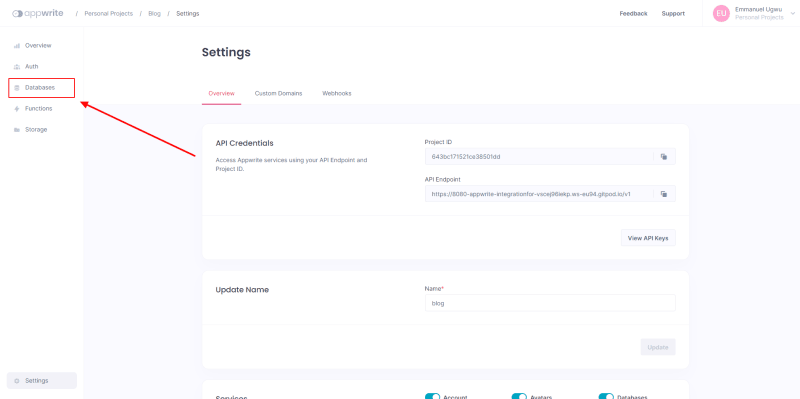
项目仪表板将出现在控制台上。接下来,单击页面底部的设置选项卡,然后复制项目ID 和 api Endpoint ;我们将使用此设置我们的NUXT应用程序。
创建集合和属性
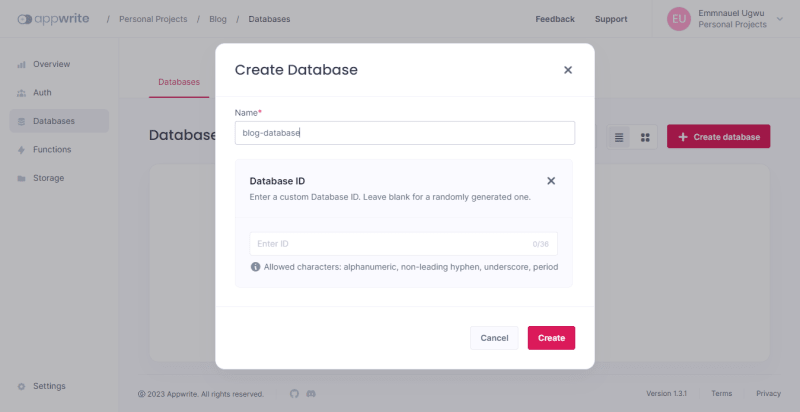
在AppWrite控制台仪表板的左侧,单击数据库选项卡。单击创建数据库按钮以创建一个新数据库。创建一个新的数据库将使我们进入 Collection 页。
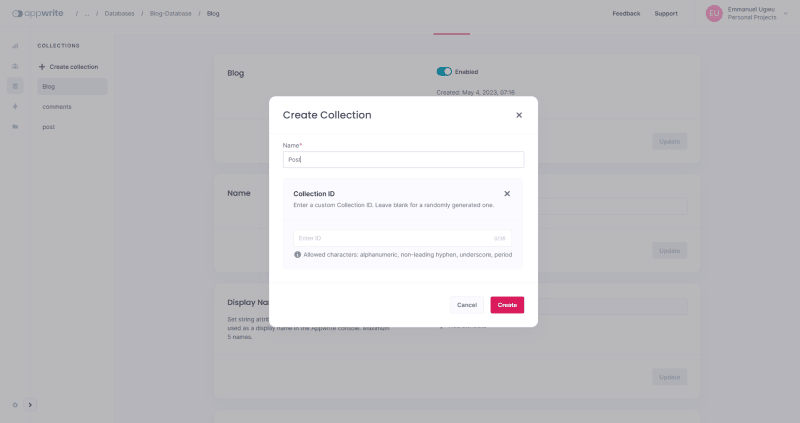
接下来,我们将创建两个收藏夹博客和 posts 。
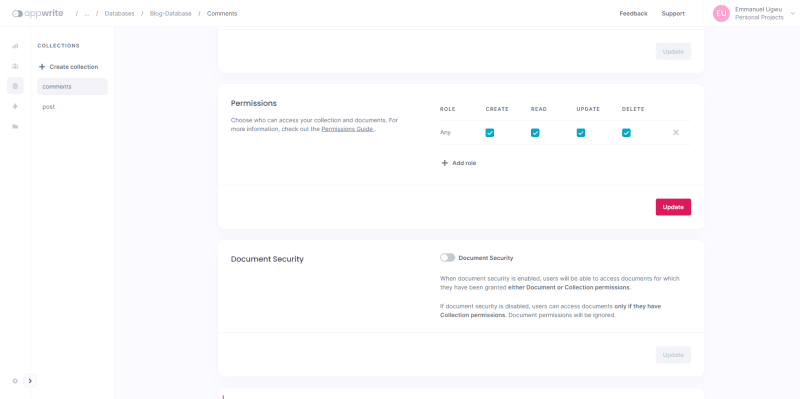
创建集合后,转到 设置页面上的更新权限。我们希望分配一个具有角色的CRUD访问(创建,读取,更新,删除):我们之前创建的集合的任何值。我们可以稍后自定义这些角色,以指定谁可以访问或写入我们的数据库。
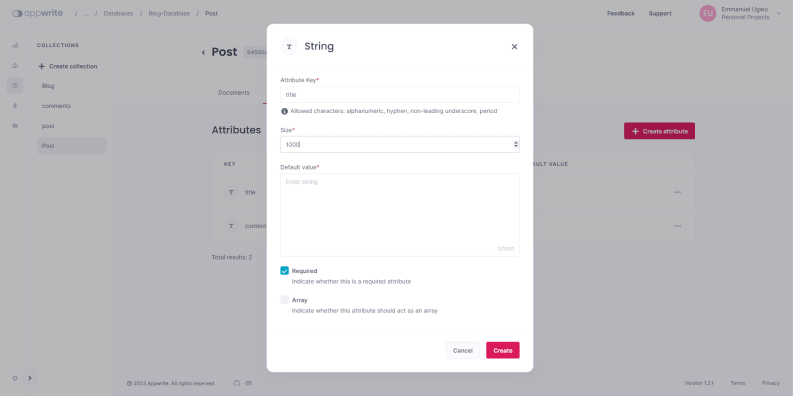
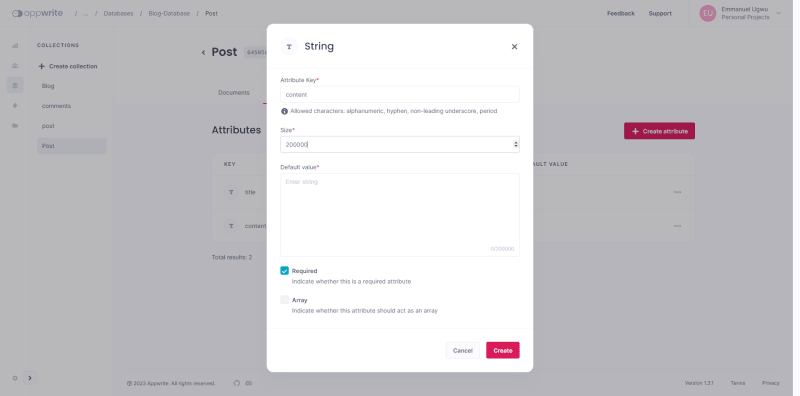
接下来,转到属性 post 集合的选项卡,以创建我们希望文档具有的属性。让我们生成字符串属性标题和 content ,大小为1000和20000位。
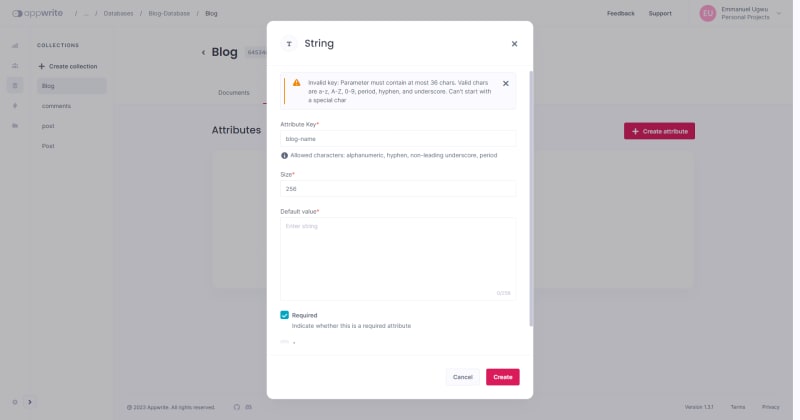
对于博客收集,生成字符串属性 - 博客名称,大小为256位。
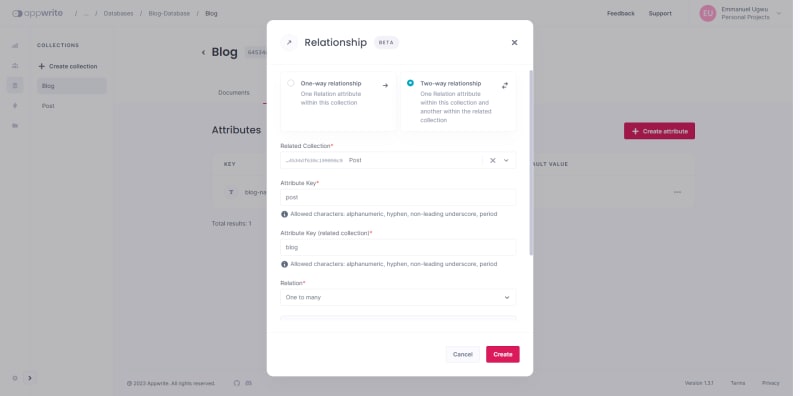
接下来,创建关系 Blog 集合的属性。选择关系作为属性类型。在关系模式中选择双向关系类型,然后选择 post 作为相关集合和 post 作为一个属性键。选择属性键称为博客以表示相关集合,而一对多作为关系。选择级联作为所需的耗尽行为。单击创建按钮以创建关系。
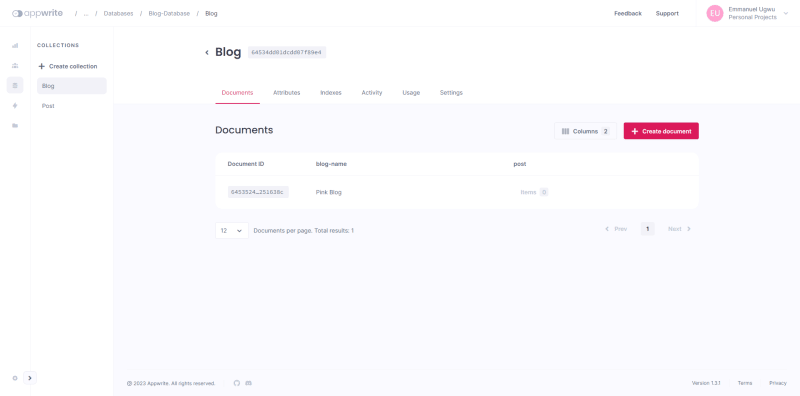
让我们前往文档部分,然后单击创建文档。我们想为博客创建一个帖子标题。用我们为博客制作的虚拟标题填写属性。
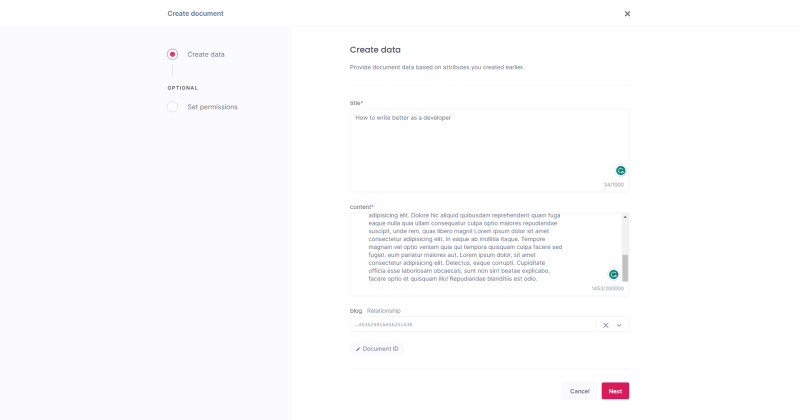
前往 post 收集并创建具有标题和内容值的文档。选择博客我们以前创建的文档ID作为博客关系价值。
上面创建的文档用于博客的帖子。
构建UI
在项目的根文件夹中创建一个使用以下语法:
<template>
<main>
<nav class="u-flex u-cross-center u-main-space-between u-padding-32">
<h2 class="logo u-padding-32 eyebrow-heading-1 u-color-text-pink">
<NuxtLink to="/">Pink Blog</NuxtLink>
</h2>
<NuxtLink to="/">
<span class="button"> WRITE AN ARTICLE </span>
</NuxtLink>
</nav>
<div class="container">
</div>
</main>
</template>
上面的粉红色设计CSS样式执行以下操作:
- 容器:它包含任何内容,用于分组内容并创建可扫描的接口
- 眉头头1 :用于支持页面的主要标题或提供其他上下文或方向
- u-flex , u-rid :控制元素如何显示
- u-cross-Center U-Main空间之间:对齐并证明元素的内容
- u-text-center :以文本为中心
- u-padding-32 :将2REM的填充物应用于元素
- U-Color-Text-Pink :将文本颜色更改为粉红色
从AppWrite获取和渲染数据
在这里,我们将获取AppWrite早期创建的帖子。为此,在项目的根目录中创建一个新文件utils.js,然后复制并粘贴以下代码:
<script setup>
import { Client, Databases } from "appwrite";
const client = new Client();
const databases = new Databases(client);
client
.setEndpoint("OUR_API_ENDPOINT") // Your API Endpoint
.setProject("OUR_PROJECT_ID"); // Your project ID
export const getPost = databases.listDocuments( "OUR_DATABASE_ID", "OUR_COLLECTION_ID", "OUR_DOCUMENT_ID");
让我们分解上面的代码段:
- 导入所需的模块,客户端和数据库
- 为模块创建一个新实例
注意:从AppWrite的控制台获取您的
API Endpoint,Project ID,[DATABASE_ID]和[COLLECTION_ID]。
在index.vue文件中导入实例,该文件在安装组件时与AppWrite服务进行交互。
import { getPost } from "../utils";
const docs = ref(null);
onMounted(() => {
getPost.then(
function (response) {
docs.value = response;
},
function (error) {
console.log(error);
}
);
});
</script>
接下来,我们将使用 v-for 指令从AppWrite控制台显示帖子。我们还将在列表的顶部渲染最新帖子。
<template>
<main>
<nav>
... // nav bar
</nav>
<div class="container">
<h2 class="eyebrow-heading-1 u-text-center u-padding-64">posts</h2>
<ul class="list">
<li class="box" v-for="doc in docs.slice().reverse()" :key="doc.$id">
<NuxtLink :to="`/post/${doc.$id}`">
<div class="u-flex u-cross-center u-main-space-between">
<div class="u-grid">
<span class="text eyebrow-heading-1"> {{ doc.title }} </span>
<span class="text">{{ doc.content.slice(1, 200) }}</span>
</div>
<span class="button icon-cheveron-right" aria-hidden="true"></span>
</div>
</NuxtLink>
</li>
</ul>
</div>
</main>
</template>
<template>中的粉红色设计CSS样式执行以下操作:
- 标题级别3 :确定文本的大小
- u-line-height-2 :调整文本的线高
- 按钮:代表按钮的类
- Icon-Cheveron-Right :创建一个人字形右键
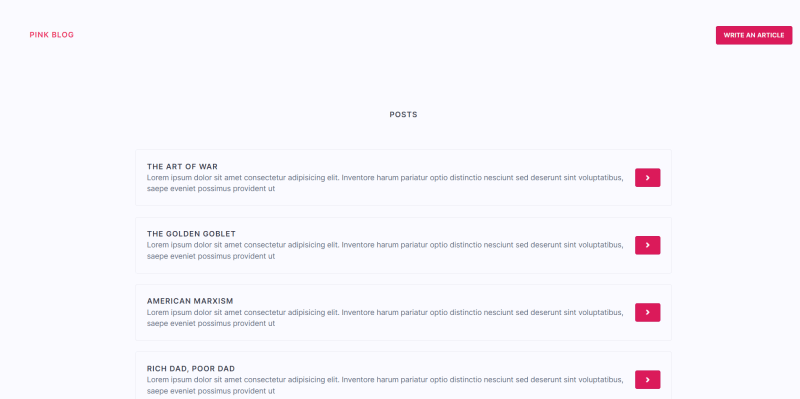
应用上述配置后,应用程序将看起来像这样:
将新内容发布到AppWrite
在这里,我们将构建一个将内容发布到AppWrite的表格。为此,创建一个pages/article.vue文件并粘贴以下代码:
<template>
<div>
<nav> ... // nav </nav>
<form @submit.prevent="submitForm">
<h2 class="eyebrow-heading-1 u-text-center u-padding-64">
write an article
</h2>
<div class="u-grid u-cross-center u-main-center u-padding-16">
<label for="title">Article title:</label>
<input placeholder="Title" type="text" id="title" v-model="title" required />
<label for="content">Content:</label>
<textarea class="input-text" placeholder="Content" type="content" id="content"
v-model="content" required />
<button class="button" type="submit">
<span class="text">Submit</span>
</button>
</div>
</form>
</div>
</template>
这是应用上述配置后的应用程序的样子:
接下来,我们将将表单数据值分配给两个单独的变量,然后将值推向AppWrite。我们还会在发送数据后清除表格。
<script>
import { Client, Databases, ID } from "appwrite";
export default {
data() {
return {
title: "",
content: "",
};
},
methods: {
async submitForm() {
const client = new Client();
const databases = new Databases(client);
client
.setEndpoint("OUR_API_ENDPOINT") // Your API Endpoint
.setProject("OUR_PROJECT_ID"); // Your project ID
try {
const response = await databases.createDocument(
"OUR_DATABASE_ID",
"OUR_COLLECTION_ID",
ID.unique(),
{
title: this.title,
content: this.content,
}
);
console.log(response);
this.name = "";
this.comment = "";
} catch (error) {
console.error(error);
}
},
},
};
</script>
将新帖子推向AppWrite之后,返回 post 。此视频将包含帖子的更新版本。
应用动态路由
我们想单击博客中的每个帖子并查看其内容。创建一个pages/post/[id].vue文件以单击时呈现帖子内容。在下面复制并粘贴代码段:
<template>
<main>
<nav>
<h2 class="logo u-padding-32 eyebrow-heading-1 u-color-text-pink">
<NuxtLink to="/">Pink Blog</NuxtLink>
</h2>
</nav>
<div v-if= "isIdMatch">
<h2 class="heading-level-3 u-text-left u-padding-64">{{ post.title }}</h2>
<p class="heading-level-7 u-padding-64" style="line-height: 2.5rem">
{{ post.content }}
</p>
</div>
</main>
</template>
<script>
import { useRouter, useRoute } from "vue-router";
import { Client, Databases } from "appwrite";
const router = useRouter();
const route = useRoute();
const id = route.params.id;
const isIdMatch = router.currentRoute.value.params.id === id;
const post = ref(null)
const client = new Client();
const databases = new Databases(client);
client
.setEndpoint("OUR_API_ENDPOINT") // Your API Endpoint
.setProject("OUR_PROJECT_ID"); // Your project ID
const singlePost = databases.getDocument(
"OUR_DATABASE_ID",
"OUR_COLLECTION_ID",
"`${id}`"
);
onMounted(() => {
singlePost.then(
function (response) {
post.value = response;
console.log(post.value); // Success
},
function (error) {
console.log(error); // Failure
}
);
});
</script>
在这里,代码片段将执行以下操作:
- 获取点击帖子的路由ID。
- 创建一个实例,可以通过其路由ID访问帖子。
- 仅当获取的帖子的ID与路由ID匹配时才呈现帖子。
应用上述配置后,应用程序将看起来像这样:
结论
AppWrite的关系功能提供了一个数据库管理系统,该系统有助于在创建数据集时减少冗余信息。 Pink Design的灵活框架促进了开发和响应能力,同时提供了广泛的自定义。这种组合使我们能够迅速迅速构建激动人心的应用程序,而不会麻烦。