在本文中,我们将学习如何使用node.js/express和Cloudinary。
什么是云?
Cloudinary是基于云的图像和视频管理软件,即服务(SaaS)。 Cloudinary提供了用于使用内容传递网络(CDN)上传,存储,管理,转换和交付图像和视频的API。 Cloudinary为不同的语言和平台提供了各种SDK。有关其开发人员解决方案的更多信息,请访问https://cloudinary.com/developers。
我们正在建造什么?
我们将构建一个简单的node.js/express应用程序,该应用程序将允许我们使用Cloudinary将图像上传到服务器。我们还将能够在Cloudinary仪表板上查看上传的图像。
假设
- 虽然我们将从从头开始介绍所有内容,但我们将假设您对Node.js和Express有基本的了解。如果您需要这样做,则可以参考我以前的article,我在这些工具上进行了更多详细说明。
先决条件
要与本文一起关注,您需要在计算机上安装以下内容:
- Node.js
- 您选择的文本编辑器。我推荐VS Code
-
Postman:是一种非常简单且直观的API测试工具或应用程序。我们将使用它来测试我们的API端点/路由。您也可以使用您选择的Insomnia或任何其他API测试工具。
-
一个云帐户。您可以创建一个here。我们还将介绍如何在下一部分中创建一个。
目录
- Setup Cloudinary account
- Setup our Node.js/Express application
- Upload images to Cloudinary
- Test our application using Postman
- Conclusion
让我们代码
设置云帐户
-
转到https://cloudinary.com/users/registe_free并创建一个免费帐户。如果您已经有一个帐户,也可以登录。
-
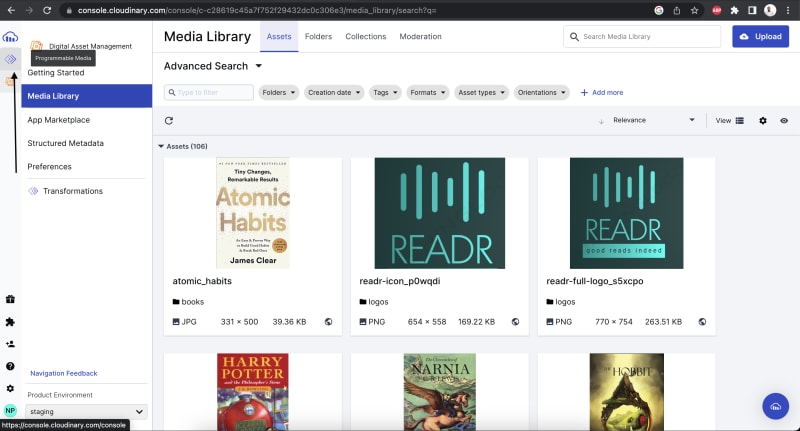
登录您的帐户后,您将被重定向到控制台。单击左侧栏中的可编程媒体选项卡。
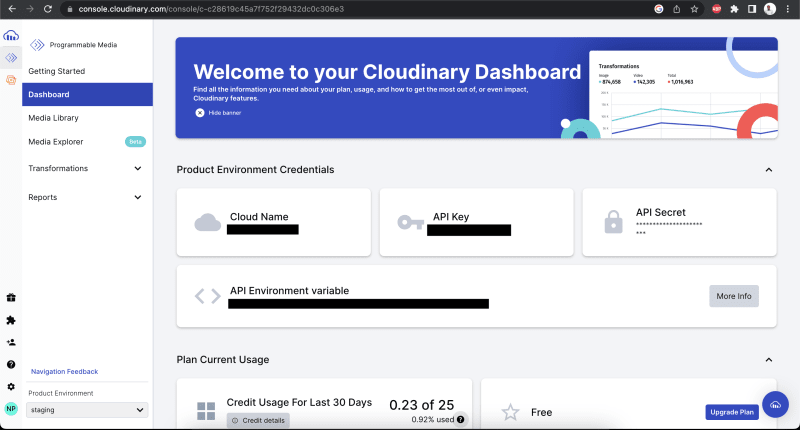
- 您将被重定向您的云仪表板。复制
Cloud Name,API Key和API Secret,然后将它们保存在某个地方。我们将使用它们来访问应用程序中的Cloudinary API。
设置我们的node.js/express应用程序
- 创建一个新的目录并将其命名为
cloudinary-upload。在您喜欢的文本编辑器中打开它。我将使用VS代码。
mkdir cloudinary-upload
cd cloudinary-upload
code .
- 使用以下命令初始化新的Node.js应用程序。这将在我们的项目目录中创建一个
package.json文件。
npm init -y
- 安装以下依赖项,我将解释它们每个依赖项如何在下面的帮助下。
npm install express body-parser cors dotenv cloudinary
npm install --save-dev nodemon
理解依赖关系
-
Cloudinary:云节点SDK允许您快速,轻松地将应用程序与Cloudinary集成。
-
body-parser:Body Parser是一个NPM库,用于处理通过HTTP请求主体发送的数据。 Body-Parser中间件使用HTTP请求发送的文本使用4种不同的解析器:文本,JSON,URL编码和RAW。要了解有关身体偏远者的更多信息,请访问https://www.npmjs.com/package/body-parser。
我已经解释了我以前的article中的其余依赖项。
- 在我们的项目目录(
package.json所在的位置)的根部创建一个.env文件,并添加以下环境变量。用自己的键替换值。
PORT = 3000 // Or any other port of your choice
CLOUDINARY_API_KEY = // Your Cloudinary API key
CLOUDINARY_API_SECRET = // Your Cloudinary API secret
CLOUDINARY_CLOUD_NAME = // Your Cloudinary cloud name
- 在我们项目目录的根部创建一个
index.js文件,并创建基本的Express服务器。
import express from 'express';
import bodyParser from 'body-parser';
import dotenv from 'dotenv';
import cors from 'cors';
import { v2 as cloudinary } from 'cloudinary';
// CONFIGURE DOTENV
dotenv.config();
// LOAD ENVIROMENT VARIABLES
const {
PORT,
CLOUDINARY_API_KEY,
CLOUDINARY_API_SECRET,
CLOUDINARY_CLOUD_NAME,
} = process.env;
// CONFIGURE CLOUDINARY
cloudinary.config({
cloud_name: CLOUDINARY_CLOUD_NAME,
api_key: CLOUDINARY_API_KEY,
api_secret: CLOUDINARY_API_SECRET,
});
// INITIALIZE EXPRESS
const app = express();
// CONFIGURE MIDDLEWARE
app.use(bodyParser.json());
app.use(cors());
/**
* @description - This is where we upload our image to cloudinary. We will come back to this later.
*/
// CREATE SERVER
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
- 更新您的
package.json文件以添加开始脚本并指示使用ES6模块。
{
"name": "cloudinary-upload",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module", // Add this line
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon index.js" // Add this line
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"body-parser": "^1.20.2",
"cloudinary": "^1.37.0",
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2"
}
}
- 运行以下命令启动我们的服务器。
npm run dev
如果您在终端中看到了Server is running on port 3000,则成功创建了基本的Express服务器。
将图像上传到Cloudinary
要将图像上传到Cloudinary,我们将使用Cloudinary SDK的upload方法。 upload方法将带有图像文件,将其上传到Cloudinary,然后返回包含上传图像的详细信息的承诺。
node.js中的upload方法具有以下签名:
cloudinary.uploader.upload(file, options).then(callback);
该方法采用各种参数来自定义上传过程。这些参数分为两个:必需和可选。我们将重点关注所需的参数。
必需的参数
-
file:这是要上传的图像文件。它可以是通往本地文件(仅在SDKS中支持),现有文件的远程HTTP或HTTPS URL地址,私有存储存储桶(S3或Google Storage),实际数据(字节阵列缓冲区),数据,数据URI(base64编码)或现有文件的FTP地址。 -
options:在这里,我们添加了确定文件如何保存在云中的信息。我们传递以下属性:-
public_id (String):云中文件将如何命名的标识符。 -
folder (String):保存文件的文件夹的名称。 -
unique_filename (Boolean):如果设置为True,Cloudinary将在文件名上添加随机字符,以确保文件名是唯一的。 -
use_filename (Boolean):如果设置为True,Cloudinary将使用上传文件的原始文件名。
-
要了解有关可用所有选项的更多信息,请访问Documenation here。
上传图像
我们返回代码,并将以下代码添加到我们的index.js文件中。
/**
* @description - This is where we upload our image to cloudinary. We will come back to this later.
*/
// ADD THESE LINES OF CODE
app.post('/api/upload', async (req, res) => {
// DESTRUCTURE IMAGE FROM REQ.BODY
const { image } = req.body;
try {
// DEFINE UPLOAD OPTIONS
const options = {
public_id: 'sample_image',
folder: 'sample',
unique_filename: true,
use_filename: true,
};
// UPLOAD IMAGE TO CLOUDINARY
const response = await cloudinary.uploader.upload(image, options);
// RETURN UPLOADED IMAGE DATA
const uploadedImage = response.url; // You can then store the image url in your database
// RETURN COMPLETE RESPONSE
return res.status(200).json({ uploadedImage, response });
// CATCH ERROR
} catch (error) {
return res.status(500).json({ message: error.message });
}
});
了解代码
-
我们创建了一个接受
POST请求的Route/api/upload。该路由从请求主体中取出图像并将其上传到Cloudinary。 -
我们创建了一个
try/catch块,以处理上传过程中可能发生的错误。处理错误的另一种方法是在upload方法返回的承诺上使用catch方法。
await cloudinary.uploader.upload(image, options)
.then(callback)
.catch(error => console.log(error));
-
我们创建了一个
options对象来自定义上传过程。 -
我们从
upload方法中捕获了响应,然后返回图像URL以及对客户端的完整响应。
让我们测试我们的代码。
使用Postman 测试应用程序
-
打开Postman并为
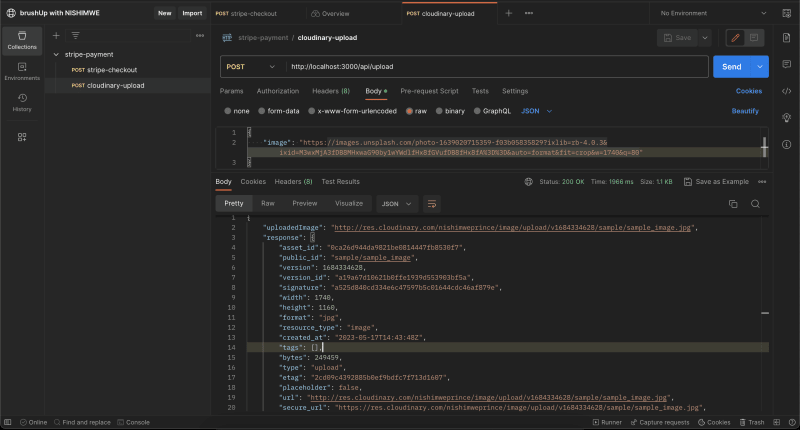
http://localhost:3000/api/upload创建POST。 -
将
image键添加到请求主体,并将值设置为要上传的图像。我们将在互联网上使用指向图像的链接。
{
"image": "https://images.unsplash.com/photo-1639020715359-f03b05835829?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1740&q=80"
}
-
单击
Send按钮发送请求。 -
您应该看到以下响应:
您会注意到响应包含图像URL和有关上传图像的其他详细信息。
- 将图像上传到云。您可以检查云仪表板以查看其指定文件夹中的上传图像。
结论
在本教程中,我们学习了如何使用node.js/express使用Cloudinary SDK在服务器上上传图像。我们使用Express创建了一个Node.js服务器,并使用Cloudinary SDK的upload方法将图像上传到Cloudinary。我们还学习了如何通过将选项传递到upload方法来自定义上传过程。
谢谢您的阅读!希望您发现该教程有帮助。如果您有任何疑问或评论,请随时在LinkedIn上与我联系。我很想与您联系。下周见!