介绍
您好,今天我想与您分享一些我最近使用的东西,以使我的图像响应光或深色模式。这是GitHub上非常简单的功能,但对此并不了解。
示范
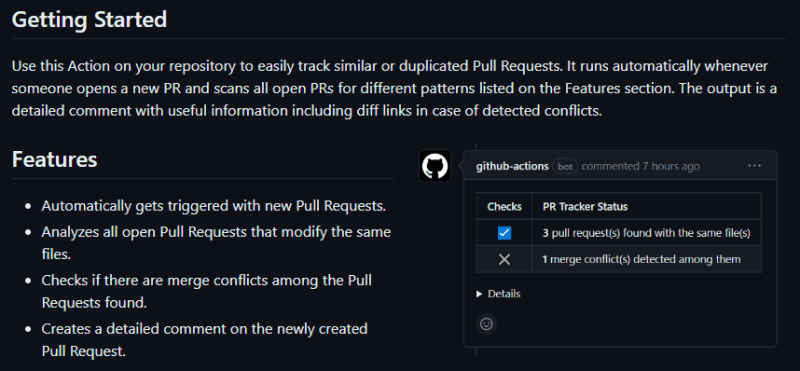
这是我新的开源项目pr-tracker
的结果如何使用它
要使用此功能,您将需要将两个图像或URL指向您的浅色图像版本。在我的示例中,我有以下内容:
.github/
├── demo-dark.png
├── demo-light.png
带有Markdown
如果您希望与Markdown添加图像,那么您需要做的就是在URL末尾附加#gh-dark-mode-only或#gh-light-mode-only。这样:


html
或者您可以将<picture />标签与新的media功能一起使用,以这样指定值(prefers-color-scheme: dark)或(prefers-color-scheme: light):
<picture>
<source
srcset=".github/demo-dark.png"
media="(prefers-color-scheme: dark)"
/>
<source
srcset=".github/demo-light.png"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src=".github/demo-light.png" />
</picture>
来源
我没有自己想知道这个功能,这是通过github-readme-stats项目,在responsive-card-theme部分下,它显示了我在个人资料读取中使用的示例,我也一直在也使用存储库。
所使用的封面图像属于下面的第一个链接。
有用的链接:
- https://github.blog/changelog/2021-11-24-specify-theme-context-for-images-in-markdown/
- https://github.blog/changelog/2022-05-19-specify-theme-context-for-images-in-markdown-beta/
问题
- 您是否曾经看过此功能?
- 您以前曾经使用过吗?
- 您是否有计划在某个地方应用此功能?
| 感谢您的阅读。祝你有美好的一天! |