你好,伙计们!在本文中,我们将详细了解进步的Web应用程序,其优势以及如何创建一个应用程序。
让我们学习如何使用HTML,CSS和Vanilla JS创建简单的PWA。
- 什么是PWA?
PWA代表“ Progressive Web应用程序”。 PWA只是创建本机移动应用程序的替代方法。这是一个Web应用程序,旨在为用户在其移动设备或桌面浏览器上提供类似应用的体验,而无需从应用商店下载和安装本机应用程序。
使用PWA,我们可以使用像普通网站一样在浏览器内运行的Vanilla JavaScript创建一个移动应用做本机应用程序可以做的事情:
-
be 安装在移动的主屏幕上
-
离线时访问应用程序
-
获取推送通知
ð PWA的优势
-
可以使用香草JS,html&css
制作
-
通过网址而非应用商店访问
-
可以在移动主屏幕上安装
-
在浏览器中运行,但可以访问设备功能
-
可以离线使用
-
可以使用Web推动通知
ð PWA的技术组件
我们可以简单地使用以下组件创建一个渐进的Web应用程序:
-
Web应用清单
-
应用程序shell
-
服务工作者
不用担心这听起来有点复杂,我们将一一研究这些组件。
ð基本设置
我们将使用三个页面Home,About,Contact,然后将其转换为PWA。
让我们构建我们应用程序的基本设置。我们将从简单的HTML文件开始。
在index.html文件中:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>PWA Application</title>
<link rel="stylesheet" href="/css/styles.css" />
<link
href="https://unpkg.com/@innovaccer/design-system@2.15.3/css/dist/index.css"
rel="stylesheet"
/>
<link
href="https://fonts.googleapis.com/css?family=Nunito+Sans:300,300i,400,400i,600,600i,700,700i,800,800i,900,900i&display=swap"
rel="stylesheet"
/>
<meta name="theme-color" content="#FFE1C4" />
</head>
<body
class="d-flex h-100 align-items-center flex-column justify-content-center"
>
<nav class="p-10">
<a class="links" href="/index.html">Home</a>
<a class="links" href="/pages/about.html">About</a>
<a class="links" href="/pages/contact.html">Contact</a>
</nav>
<div>
<div class="bg-primary p-10">
<h2>My PWA Application</h2>
</div>
</div>
</body>
</html>
类似地,创建其他两个页面About&Contact
ð Web应用清单
这是一个单一的JSON文件,它将向浏览器提供有关我们应用的信息,例如:
-
应用程序的名称
-
手机的主屏幕图标
-
颜色主题
-
开始URL
通过提供上述信息,浏览器将在安装上将其正确显示在手机上的应用程序。
。通过使用Web应用清单,即使通过浏览器访问,PWA可以轻松安装在用户的设备上并提供更类似于本机的体验。
在项目的根部,创建一个文件manifest.json
{
"name": "My PWA App",
"short_name": "PWA",
"start_url": "/index.html",
"display": "standalone",
"background_color": "#FFE9D2",
"theme_color": "#FFE1C4",
"orientation": "portrait-primary",
"icons": [
{
"src": "/img/icons/icon-72x72.png",
"type": "image/png",
"sizes": "72x72"
},
{
"src": "/img/icons/icon-96x96.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "/img/icons/icon-128x128.png",
"type": "image/png",
"sizes": "128x128"
},
{
"src": "/img/icons/icon-144x144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "/img/icons/icon-152x152.png",
"type": "image/png",
"sizes": "152x152"
},
{
"src": "/img/icons/icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/img/icons/icon-384x384.png",
"type": "image/png",
"sizes": "384x384"
},
{
"src": "/img/icons/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
]
}
-
name:应用程序的名称,当您在移动设备中加载应用程序时,将在Splash屏幕上单击应用程序时显示。 -
short_name:当有人安装您的应用程序时,在主屏幕上显示的名称。 -
start_url:当我们将其安装到主屏幕上时,当用户在图标上点击时,页面的URL实际上打开了。 -
display:它指定了开发人员的首选显示模式。通过选择“独立”,它不会显示其他浏览器的内容,例如顶部的地址栏。 -
icons:一个对象和每个对象代表一个不同的图标。根据我们正在安装应用程序的设备,它将使用不同尺寸的图标。
不要忘记将此manifest.json文件包含在您的所有HTML文件中:
<link rel="manifest" href="/manifest.json" />
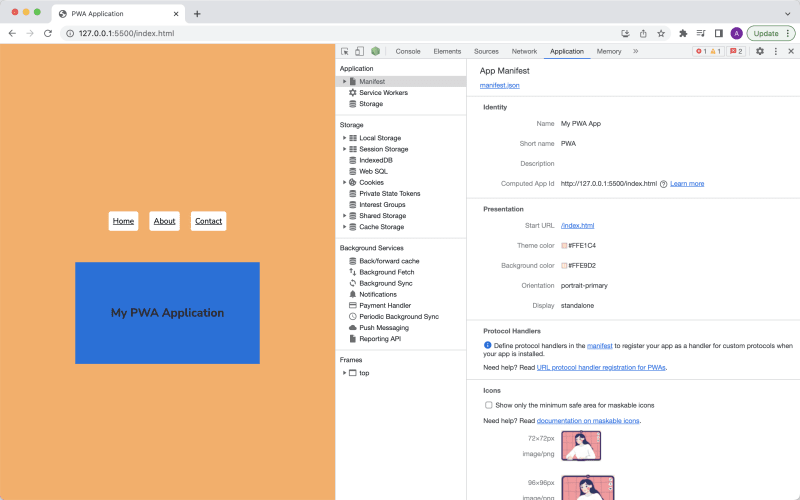
现在,您可以在应用程序选项卡中提供的所有这些属性:
浏览器将获取所有信息,当我们将其安装到移动设备上时,它可以确保我们的应用显示正确。
您可以阅读有关Web应用清单here
的更多信息ð应用壳
现在,让我们转到PWA的下一个组件,即应用程序Shell。
App Shell是为PWA的用户界面供电所需的最小HTML,CSS和JavaScript。它代表应用程序的静态部分,这些部分在不同的视图或页面中保持一致。这包括每个页面上可见的诸如标题,页脚,导航菜单和其他UI元素之类的组件。
通过缓存服务工作者的应用程序外壳,PWA可以立即加载并在离线或低连接场景中提供流畅的用户体验。
App Shell在整个应用程序中提供了一致的UI和导航体验,使其感觉更像是本机应用程序。
PWA等PWA等更重要的概念等我们将在下一篇文章中介绍的。