实时更新对于现代软件开发至关重要,特别是对于需要最新信息的应用程序。
AppWrite是一个流行的后端服务平台,可简化数据库管理,用户身份验证,帐户管理和存储。凭借其实时功能,对应用程序数据库的更新立即出现在用户界面中,而无需手动刷新或服务器响应。
这对于聊天应用程序,分析或实时记分板尤其重要。 AppWrite的实时功能也可以用于更复杂的功能,例如实时流或协作编辑。
这篇博客文章说明了如何使用AppWrite的实时功能在NUXT.J.中创建赛车排行榜。您将使用AppWrite的Pink Design系统设计排行榜,使其具有凝聚力和视觉吸引人的外观。
该项目的源代码可用:
Real-Time Racing Leaderboard | GitHub
跳跃:
- Prerequisites
- Setting Up a Nuxt Project
- Setting Up an Appwrite Database
- Implementing Real Time Updates with Appwrite
- Conclusion
先决条件
要在nuxt.js中创建实时排行榜,请遵循以下要求:
- 对JavaScript,vue.js,css和样式有深入的了解。 (如果您需要审清这些主题中的任何一个,请花点时间阅读它们,然后再继续使用本教程)。
- 通过在您的终端中运行
node -v,验证node.js安装在您的个人计算机(PC)上。如果没有,请从official website下载并安装它。 - 通过在终端中运行
yarn -v,验证纱线是否安装在PC上。如果不是,请通过在终端中运行npm install --location=global yarn安装。 - 通过在终端中运行
docker -v或关注this guide安装docker桌面。 - 通过关注this blog post。 在PC上设置本地AppWrite实例。
- 考虑使用Appwrite Cloud(可选但建议)设置远程AppWrite实例,以增强您的体验。您还可以在Digital Ocean或Gitpod上设置远程实例。
设置一个NUXT项目
要创建一个新的nuxt.js项目,请在您的终端中导航到您的首选存储库,然后运行以下操作:
npx nuxi init <project name>.
为了使学习更快,请从github上从this starter template生成存储库。它带有Nuxt 3,AppWrite的Pink Design和Appwrite's Nuxt module。它还在utils文件夹中包含一些辅助功能。
克隆您的生成的存储库到您首选的本地目录,然后运行yarn以安装package.json中列出的依赖项。
设置AppWrite数据库
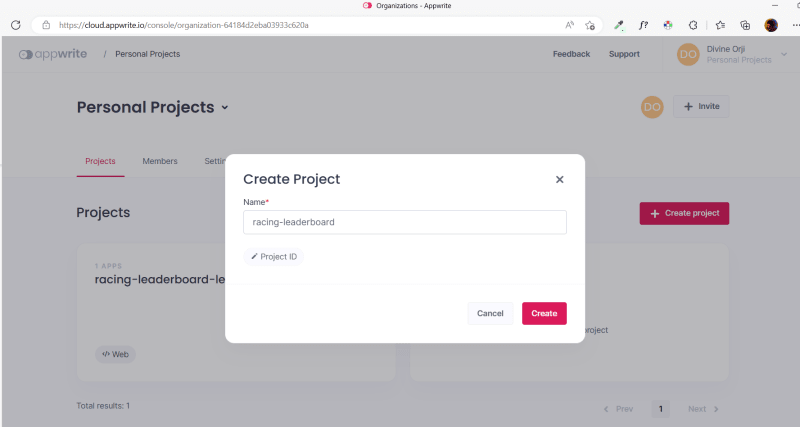
如果您有一个appwrite云帐户,请单击here在浏览器中打开它并创建一个新项目。
在您的AppWrite项目中,单击“数据库”,然后单击“创建数据库”以创建一个新的数据库。
在您新创建的数据库中,创建一个集合。
在您的新系列的Settings选项卡中,向下滚动至“更新权限”,然后将“任何”设置为“读取”。
这确保任何人都可以在数据库上查看数据。如果您希望用户在数据库中创建,更新或删除文档,请选中必要的框。
在您的集合中,单击“ Attributes”选项卡,并为您的集合中的每个文档创建一些属性。
您将创建四个属性:
-
car-字符串 -
carNumber-整数 -
driver-字符串 -
duration-整数(以秒为单位)
通过单击“文档”选项卡并单击“创建文档”。
使用AppWrite实施实时更新
设置环境变量
在您的代码编辑器中,将.env.example重命名为.env。要使用AppWrite数据库中的正确数据更新文件,请遵循本指南:
- 如果您使用AppWrite Cloud创建了数据库,则端点为
https://cloud.appwrite.io/v1。如果您运行本地实例,请使用http://localhost/80作为端点。如果您在数字海洋或GitPod上托管,请使用所选平台提供的端点。 - 将项目的ID存储在
APPWRITE_PROJECT_ID,您的数据库ID中,在APPWRITE_DATABASE_ID中和您的收集ID中的APPWRITE_COLLECTION_ID。
在您的项目的根目录中,更新nuxt.config.ts,其中包括以下代码:
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
runtimeConfig: {
public: {
database: process.env.APPWRITE_DATABASE_ID,
collection: process.env.APPWRITE_COLLECTION_ID,
},
},
modules: ['nuxt-appwrite'],
appwrite: {
endpoint: process.env.APPWRITE_ENDPOINT,
project: process.env.APPWRITE_PROJECT_ID,
},
});
在这里,您设置了NUXT.JS的运行时配置,以从.env文件中读取数据并设置具有正确端点和项目ID的nuxt-appwrite模块。
从AppWrite的数据库中获取数据
打开app.vue并使用以下代码更新<script>标签:
<script setup>
import '@appwrite.io/pink';
import '@appwrite.io/pink-icons';
const config = useRuntimeConfig();
const { account, client, database } = useAppwrite();
// Create an anonymous session if it doesn't already exist
if (account.getSession === null) {
await account.createAnonymousSession();
}
// Get initial data from the database
const { documents } = await database.listDocuments(
config.database,
config.collection
);
// Add racing data to state
const { value: racingData } = useState('racingData', () => sortData(documents));
</script>
在这里您进行了以下操作:
- 设置运行时配置以从
.env文件访问数据 - 从AppWrite的NUXT.JS模块中导入
account,client和database - 创建一个匿名的appwrite会话,以便任何用户都可以访问您的数据库
- 从您的排行榜数据库中获取初始数据,并将其破坏以获取
documents密钥;这包含数据库中所有文档的数组 - 使用辅助函数(
sortData)通过持续时间对文档进行排序,并将排序的数组添加到nuxt.js的状态中,用racingData作为其可变名称
仍在您的app.vue中,在您的<template>标签中更新<RacingLeaderboard>:
<template>
<NuxtLayout>
<RacingLeaderboard :data="racingData" />
</NuxtLayout>
</template>
如果您使用yarn dev运行该项目,并在终端中打开localhost:3000,您将在下面看到UI:
订阅实时更新
在app.vue <script>标签中,添加以下代码:
<script>
// ...previous code, do not delete; just add the one below
// Subscribe to real-time updates from the database
onMounted(() => {
try {
client.subscribe(
`databases.${config.database}.collections.${config.collection}.documents`,
(res) => updateState(racingData, res.payload)
);
} catch (error) {
console.log(error);
}
});
<script/>
在这里您进行了以下操作:
- 设置
onMounted(),以确保仅在将项目加载到浏览器上时才能有效;这是因为它需要window方法,该方法仅在浏览器上可用 - 您的
client.subscribe()方法将文档的确切位置作为其频道的确切位置,并在数据库中的文档有任何更改时,用助手功能更新状态
这是它将如何工作的预览。
请注意,您无需刷新浏览器即可查看数据库的更新。
结论
本博客文章在赛车排行榜中演示了AppWrite的实时功能。该帖子介绍了如何使用AppWrite的粉红色设计设置NUXT.JS项目,设置AppWrite数据库,使用AppWrite实现实时更新,并订阅实时更新。遵循这些步骤,开发人员可以在其应用程序中添加实时功能并创建动态和引人入胜的用户体验。