第2部分:与JavaScript中的typeof运算符的shandowcompare()和deepCompare()的自定义实现。
与操作员类型的深/浅比较
嗨,大家,今天我将向您展示如何使用自定义类型运算符编写浅层和深层副本的自定义实现。
让我们开始。
首先,我们需要知道什么是浅和深的比较。当我们在采访中被问到时,这些术语非常令人生畏,但是一旦您了解了JavaScript运行时环境,它们的含义就变得很简单。
让我告诉您,原始类型和非主要类型之间的JavaScript中的比较在某些部分很困惑,但是如果您确切地知道JavaScript中原始类型和非主要类型之间的区别,那么这些都将是相当的易于回答并向其他人解释。
JavaScript中哪些原始类型和非基本类型是什么?
原始数据类型是数据类型,它们不是任何对象,并且没有附加的属性或方法。
有7种原始数据类型:
- 字符串
- 数字
- bigint
- 未定义
- 符号
- null
与原始数据类型相关的一个重要点是所有原始素都是不可变的;也就是说,它们不能更改。
如果您需要了解有关原始数据类型的更多信息,请访问:https://developer.mozilla.org/en-US/docs/Glossary/Primitive
非主要数据类型称为衍生物(参考类型),这意味着它仅来自原始数据类型。
- 数组
- 对象
现在我们对哪些原始和参考数据类型有所了解,让我们继续进行深度和浅的比较。
1. shandowcompare()
浅比较是一种比较,它检查两个值是否相等。应该在一个级别上检查它,这意味着嵌套对象参考尚未准备好进行比较,只允许原始数据类型和非主要数据类型之间的一个比较。
该数字指出,如果发生浅比较,则应在一个级别上正确发生,而不是在嵌套级别发生。
我们跳入 浅层比较的自定义实现 我们需要再做一次自定义实施 typeof操作员 (一种内置的JavaScript方法) - 您可以使用 typeof Operator要找到JavaScript变量的数据类型。
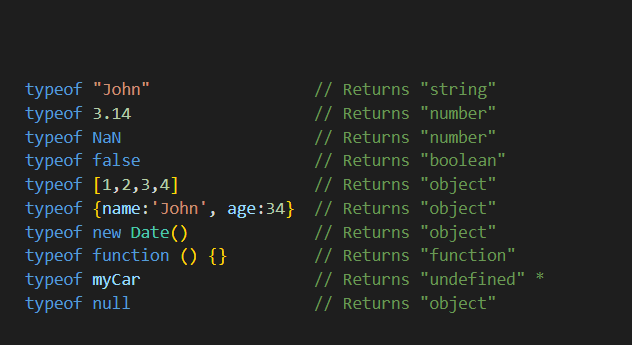
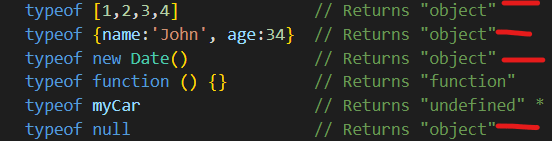
**我认为在JavaScript中的一个主要缺点或陷阱是,它将返回所有参考类型的对象类型,例如数组,对象,日期,null等。
因此,如果您需要知道它是数组还是对象,那是不可能的。它总是返回一个非常令人困惑的对象,但毕竟,它是由javaScript的家伙设计的,牢记阵列像对象一样对待,因为它在JavaScript中的动态键入性质。** < < /p>
因此,要实现功能以展示它是数组还是对象,还是日期,我们需要编写我们的自定义类型运算符。
让我向您展示它的外观:
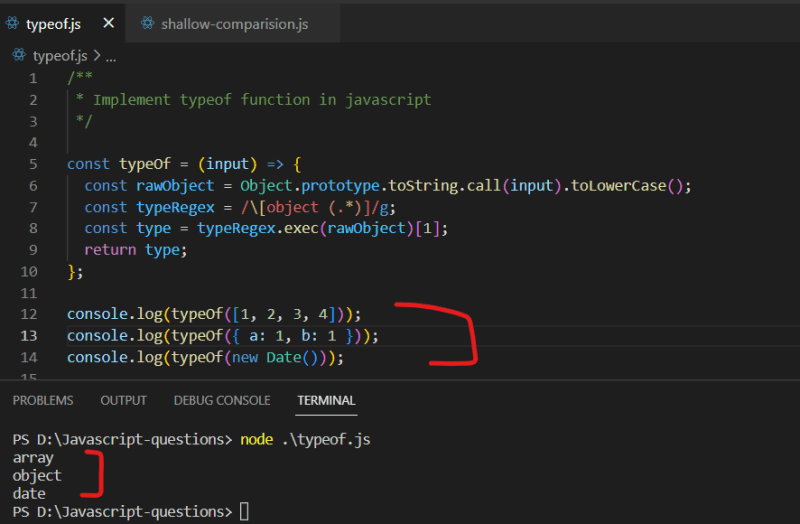
自定义实施 - 运算符
现在,我们获得了我们传递的参考数据类型的确切类型,无论是数组,对象还是日期。
在进行进一步的延迟之前,让我们专注于浅层比较。
自定义实施'shandowCompare()
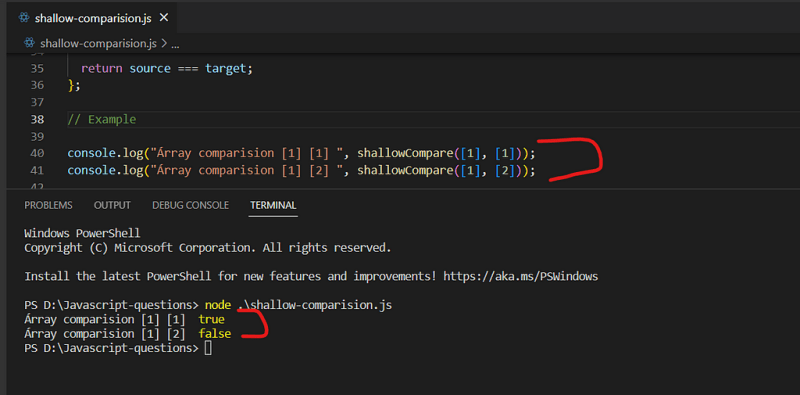
在此实现中,我们使用了自定义类型运算符,检查它是数组,对象还是日期,或其他东西。此函数只能在一个级别上进行浅比较,而不是在嵌套级别上进行比较。让我们看看一个例子:
2. DeepCompare()
深层比较是一种比较,它检查了两个值是否相等,应在所有级别上检查两个值,这意味着嵌套对象参考已准备就绪进行比较。对嵌套对象,阵列等进行了深层比较。
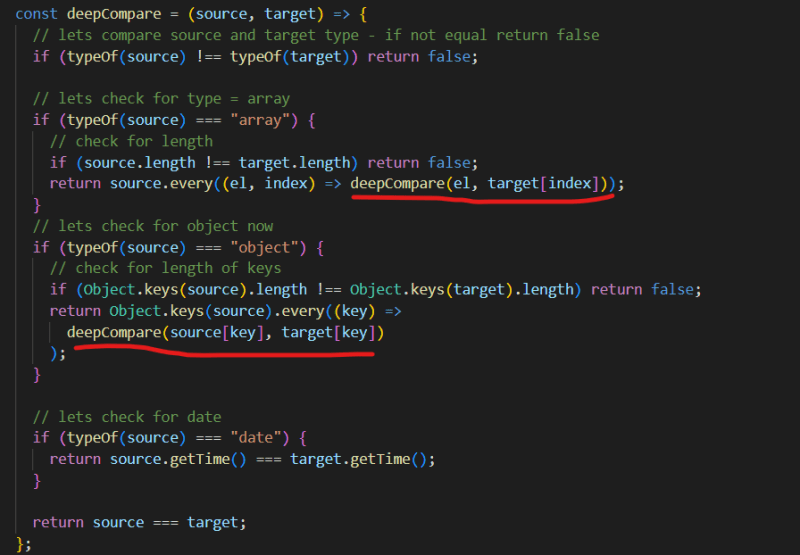
自定义实施 - deepCompare()
只有一个点要注意,在深入的比较中,由于在多级别或嵌套级别的比较,您需要对相同功能进行递归调用。当我们有嵌套对象和数组时,我们需要在多个级别上检查它们。
,而且由于递归呼叫,对浅层比较的比较较慢。
让我们看到示例:
因此,我们已经了解了javaScript中的shallowcompare()和deepCompare()函数的定制实现,以及如何使用它们在原始数据类型和非基本数据类型之间使用和比较。
。在自定义实施的即将到来的部分中,我们将看到更多的自定义实现,这将帮助您了解幕后发生的事情。请继续关注更多!
希望您喜欢它,请拍手,订阅和共享,并保存它以备将来参考。 :)
谢谢