在本文中,我们将学习如何使用Express,Node.js Web应用程序框架和Stripe Charges API在您的应用程序中添加付款功能以创建付款网关。
什么是条纹?
Stripe是一个完整的付款平台,它提供了一种对开发人员友好的方式,可以在线和移动应用中接受付款。要了解有关条纹的更多信息,请访问他们的website here。
假设
-
虽然我们将从从头开始介绍所有内容,但我们将假设您对以下工具有基本的了解:
- Node.js
- 命令行
-
为此,我们将使用
CommonJS模块导入和导出代码。
如果您不熟悉上述技术,建议您查看以下资源:
先决条件
要与本文一起关注,您需要在计算机上安装以下内容:
- Node.js
- 您选择的文本编辑器。我推荐VS Code
-
Postman:是一种非常简单且直观的API测试工具或应用程序。我们将使用它来测试我们的API端点/路由。
-
一个条纹帐户。如果您没有一个,则可以在https://dashboard.stripe.com/register上免费创建一个。我们将介绍如何在下一部分中详细创建一个条纹帐户。
目录
- Set up Stripe account
- Setup our Node.js/Express application
- Create payment gateway using Stripe Charges API
- Test our payment endpoint using Postman
- Conclusion
入门
创建一个条纹帐户
-
转到https://dashboard.stripe.com/register并创建一个条纹帐户。您将被要求提供您的电子邮件地址和密码来创建帐户。
-
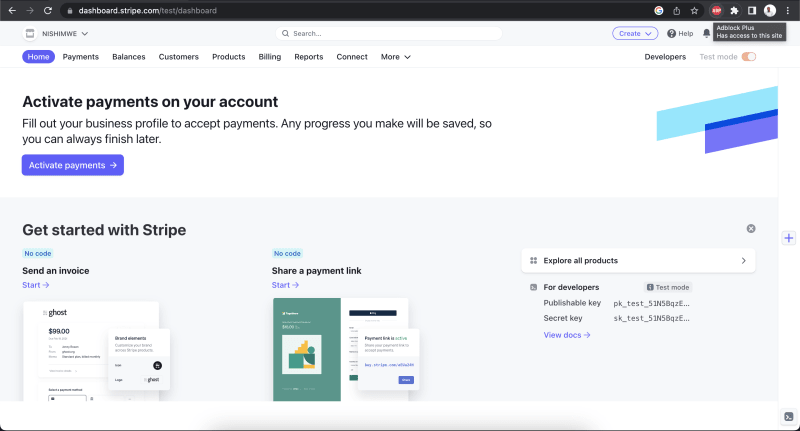
成功创建帐户后,您将被重定向到仪表板。取自 的发布键 仪表板的部分。我们的应用程序将需要这些密钥来访问Stripe Payments API。下面是仪表板的屏幕截图。
设置我们的node.js/express应用程序
- 为我们的应用程序创建一个新目录,并使用命令行导航到它。
mkdir stripe-payment
cd stripe-payment
- 使用以下命令初始化新的Node.js应用程序。这将在我们的项目目录中创建一个
package.json文件。
npm init -y
我们的package.json文件应该看起来像这样:
{
"name": "stripe-payment",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": { // we will add more scripts later
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 在我们的项目目录中安装以下依赖项。
npm install express cors body-parser dotenv nodemon stripe --save
理解依赖关系
-
Express是一个node.js Web应用程序框架,为Web和移动应用程序提供了一组强大的功能。
-
cors将需要通过允许交叉原始请求来启用我们的申请与条纹API进行通信。
-
body-parser将需要在我们的处理程序之前解析中间件中传入的JSON请求物体。
-
dotenv将需要将环境变量从
.env文件加载到process.env中。我们使用.env在代码库外存储敏感信息。 -
nodemon将需要监视我们的源代码中的任何更改并自动重新启动我们的服务器。
-
stripe是node.js库。
- 在我们的项目目录(
package.json所在的位置)的根部创建一个.env文件,并添加以下环境变量。用自己的键替换值。
PORT = 3000 // Or any other port of your choice
STRIPE_PUBLISHABLE_KEY= your_publishable_key
STRIPE_SECRET_KEY= your_secret_key
- 在我们项目目录的根部创建一个
index.js文件,并创建基本的Express服务器。
const express = require('express');
const bodyParser = require('body-parser');
const cors = require('cors');
// SETUP DOTENV
require('dotenv').config();
// IMPORT STRIPE
const stripe = require('stripe')(process.env.STRIPE_SECRET_KEY);
// CREATE EXPRESS APP
const app = express();
// MIDDLEWARE
app.use(cors());
app.use(bodyParser.json({ limit: '50mb', extended: true }));
/**
* ROUTES
*/
// HOME ROUTE
app.get('/', (req, res) => {
res.send('We are about to build the illest Stripe Payment API...');
});
// CREATE SERVER
const port = process.env.PORT || 5000;
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
- 更新您的
package.json文件以添加开始脚本。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "nodemon index.js" // add this line
},
- 运行以下命令启动我们的服务器。
npm run dev
- 打开浏览器并导航到http://localhost:3000。您应该看到以下屏幕:
现在,我们的服务器正在成功运行,让我们使用条纹费用API创建一个付款网关。
使用Stripe收费API 创建付款网关
为了创建测试付款网关,Stripe提供了可以使用的测试卡号码来模拟付款过程。您可以找到测试卡号here。
在此演示中,我们将使用以下卡详细信息:
card: {
"number": "4242424242424242", // This is a VISA card number
"exp_month": 2, // Choose any valid month of the year
"exp_year": 2025, // Choose any year in the future
"cvc": "314", // Any 3 digit number
}
- 在
app.listen()方法上方的index.js文件中创建一个checkout route。
// CHECKOUT ROUTE
app.post('/api/checkout', async (req, res) => {
// RECEIVE PRODUCT AND CARD DETAILS FROM CLIENT
const { product, card } = req.body;
});
- 在
checkout route内创建一个try/catch块,然后添加以下代码。
try {
// CREATE STRIPE PAYMENT TOKEN
const stripeToken = await stripe.tokens.create({
card,
});
// CREATE STRIPE CUSTOMER
const stripeCustomer = await stripe.customers.create({
email: 'test@nishimwe.dev',
source: stripeToken.id, //
address: {
line1: 'KK 137 ST',
postal_code: '10001',
city: 'Kigali',
},
shipping: {
name: 'Nishimwe',
address: {
line1: 'KK 137 ST',
postal_code: '10001',
city: 'Kigali',
},
},
name: 'NISHIMWE',
});
// CREATE STRIPE CHARGE
const stripeCharge = await stripe.charges.create({
amount: product.price * 100, // To convert to cents
currency: 'usd',
customer: stripeCustomer.id,
description: `Purchased the ${product.name} for ${product.price}`,
});
// SEND RESPONSE
res.status(200).json({
message: 'Payment was successful',
charge: stripeCharge,
});
}
// CATCH ERRORS
catch (error) {
return res.status(500).json({
error: error.message,
});
}
了解代码
-
我们使用
stripe.tokens.create()方法创建一个条纹付款令牌。此方法将付款信息作为参数并返回令牌对象。付款信息可能包含卡详细信息,我们从客户那里收到。
条纹支付令牌通过允许您以令牌化表单处理和传输敏感的支付信息,从而提供了额外的安全性。这降低了您应用程序中暴露或不当敏感卡详细信息的风险。详细了解有关条纹令牌here。 -
我们使用
stripe.customers.create()方法创建一个条纹客户。source属性是在上一台代码段中创建的Stripe付款令牌的ID。
Stripe客户对象简化了处理付款,启用重复的计费方案的过程,并允许您通过存储和管理特定客户的数据来提供更好的客户体验。 了解有关条纹客户here的更多信息。 -
我们使用
stripe.charges.create()方法创建一个条纹电荷。条纹费用用于处理一次性付款或启动产品或服务的资金收集。
使用条纹API创建费用后,Stripe会处理付款的处理,包括从客户的付款方式中安全地收取资金并将其转移到您的条纹帐户中。了解有关条纹费用here的更多信息。 /p>- 您会注意到该金额乘以100。这是因为条纹处理最小的货币单位的付款。例如,如果您正在以美元进行处理,则应将金额乘以100以将其转换为美分。
-
最后,我们通过成功消息和收费对象向客户发送回复。如果发生错误,我们将其
catch并发送带有错误消息的响应。
测试付款网关
要测试我们的应用程序,我们将打开邮递员并输入以下详细信息:
-
请求URL:
http://localhost:3000/api/checkout -
请求方法:
POST -
请求主体:
{
"product": {
"name": "Brand New Jordan Air Force 1", // Product name >> String
"price": 237.78 // Product price >> Intenger
},
"card": {
"number": "4242424242424242", // This is a VISA card number
"exp_month": 2, // Choose any valid month of the year
"exp_year": 2025, // Choose any year in the future
"cvc": "314" // Any 3 digit number
}
}
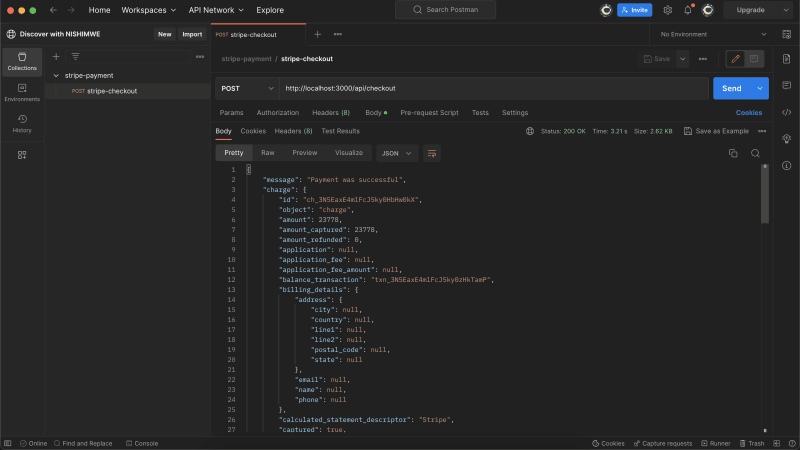
- 响应:
我们应该通过成功消息和收费对象获得响应。
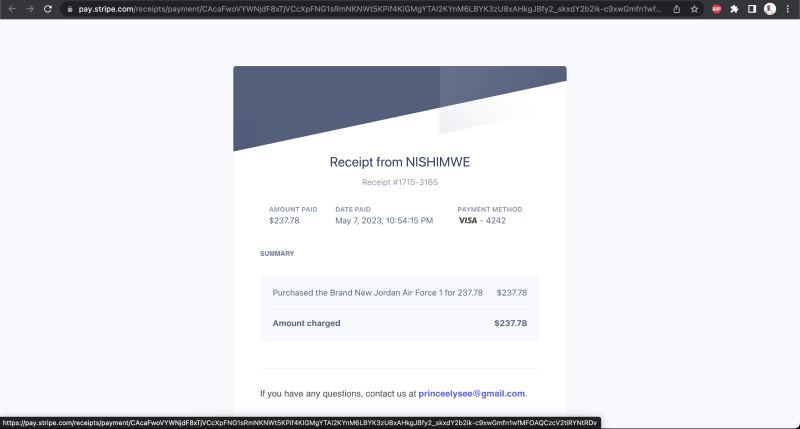
收据电子邮件发送到客户的电子邮件地址。收据包含产品名称,价格和客户的运输地址。
付款反映在Stripe仪表板中。
结论
在本教程中,我们了解了如何使用Stripe Charges API向应用程序添加付款收集功能。我们创建了一个node.js服务器,并使用条纹费用API创建了一个付款网关。我们还学会了如何使用Postman测试我们的付款网关。
当然,这是一个简单的实现,但是您可以将其扩展以创建更强大的支付系统,如果用户意外尝试连续两次处理费用,也将处理诸如错误处理和避免重复费用之类的事情。
您可以在此GitHub repo上找到本教程的源代码
谢谢您的阅读!希望您发现该教程有帮助。如果您有任何疑问或评论,请随时在LinkedIn上与我联系。我很想与您联系。下周见!