寻找一种简单,快速和可靠的方式来托管静态网站?向 aws S3 和 Cloudfront 说Helloð,由Amazon Web Service(AWS)提供的服务!凭借 Route53的 DNS路由功能,将流量引入您的网站从未如此流畅,因此您的访问者可以通过简单地将您的域名键入其网络浏览器,例如,例如 olumoko.live 。现在让我们从完美的托管解决方案开始。
在这本婴儿步骤文章的末尾,您可以通过在 Amazon S3 上部署网站,在AWS上托管一个静态网站强>提高网站速度,可靠性,成本效益,安全性,以及使用 Amazon Route53 将流量路由到服务您网站内容的CloudFront Distribution 。

先决条件
- 有一个AWS帐户,如果您还没有一个帐户,请注册here。
- 要熟悉DNS及其工作原理,请单击here,以更深入地了解DNS和Route53。
- 有一个自定义域名,例如 olumoko.online ,单击here以在Amazon Route53中注册自定义域名或单击here4在Godaddy上获取自定义域名。
- 准备好您的网站文件(HTML),如果您没有任何内容,请检查here并复制众多示例之一。
什么是静态网站?
静态网站是由固定内容(通常是HTML,CSS和JavaScript文件)组成的网站,这些网站完全按照存储方式提供给所有访问者,它不会根据用户交互而更改,并且没有任何后端或数据库处理。
什么是亚马逊S3?
Amazon S3(简单存储服务)是由AWS提供的基于云的存储服务,它允许用户通过Internet存储和检索数据。它为各种数据类型提供了可扩展,可靠且高度可用的存储基础架构,包括对象存储,文件,文档和多媒体内容。
什么是Cloudfront?
CloudFront是AWS也提供的内容交付网络(CDN)服务,它使用户能够以低延迟,高数据传输速度和安全交付的全球交付内容。
利用世界各地的AWS边缘位置来缓存并从最近的位置传递内容,从而降低延迟并提高性能。
它还提供SSL/TLS加密,访问控件和实时指标。
什么是Route53?
Route53是AWS提供的高度可用且可扩展的基于云的DNS服务,它使您可以将流量路由到CloudFront,EC2实例,S3存储桶和弹性负载平衡器等资源。
什么是AWS证书经理?
AWS证书经理(ACM)是AWS的一项服务,使得易于提供,管理和部署SSL/TLS证书,以与AWS服务和您的应用程序一起使用。
ssl/tls证书用于在Web浏览器和Web服务器之间建立安全的连接,并通过加密数据来保护敏感信息,例如凭据和付款详细信息。
现在和我一起来,让我们以7个步骤完成此操作!
1。创建用于静态网站的S3存储量
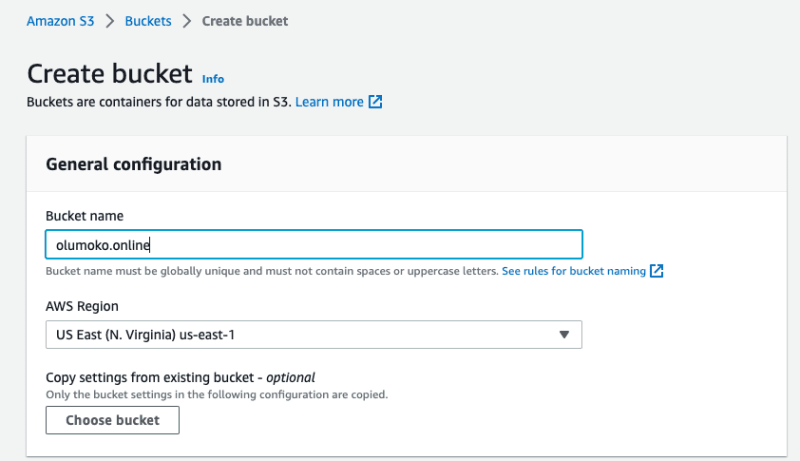
在您的AWS控制台上,搜索S3和S3仪表板“ Create Bucket”,输入Bucket 的全球唯一名称,因为没有两个人可以使用相同的,并指定您的首选区域。

然后取消选中“阻止所有公共访问”并检查确认,然后将其余的配置作为默认。

注意: 我只能取消选中此功能,因此我们可以测试我们的网站也可以访问S3上的托管,但是我们将在确认工作时立即将其关闭,因为离开所有块,公众访问”未选中,您的网站内容和数据可供公共互联网上的任何人访问,包括黑客和其他恶意演员,这使其成为不安全。
2。将网站内容上传到S3
单击您的S3存储桶,单击上传,然后单击“添加文件” ,选择并上传您的网站文件(HTML文件)。
3。为网站访问配置S3存储桶权限
单击您的S3存储桶中的“权限”选项卡,单击“编辑权限”,然后粘贴以下JSON配置:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::YOUR_BUCKET_NAME/*"
}
]
}
替换 “ your_bucket_name” 在配置中使用您的存储桶名称,然后单击保存。
4。启用静态网站托管S3
单击您的S3存储桶中的“礼节”选项卡,向下滚动以找到位置,然后单击“静态托管”,默认情况下, ,单击启用静态托管,请在“快照,保存。

因此,我们已经成功地在S3中托管了我们的网站,因此向下滚动,您会找到一个“存储桶网站端点”,将其复制并粘贴到您的网络浏览器上,您可以访问您的网站。

...

我知道您想问,如果我们的网站仅通过托管S3来工作,那么为什么我们需要CloudFront? ,您会注意到我们的网站有一个”不安全的标签,这意味着即使我们的网站现在托管在云中,它也没有确保,因此,我们需要云范围来安全地将我们的网站内容提供给我们的访问者或用户。
现在,我们的网站在S3仪表板上工作,单击礼节,然后检查“块所有公共访问”,保存,然后继续进行步骤。
5。为CloudFront创建SSL/TLS证书
在AWS控制台搜索AWS证书经理(ACM)上,单击“请求证书”,输入您的自定义域名(在我的情况下Olumoko.online),选定的DNS验证,然后单击请求。

单击“查看证书”

单击证书ID,然后单击“ 在Route53 中创建记录”,单击“ 创建记录”,然后等待状态从“未决验证”更改为“成功” 。

如果您在Route53中检查您的域名,
您应该找到一个新的套件记录名称“ cname”,并且可以使用ACM。

6。为网站交付配置CloudFront发行版
在CloudFront仪表板上,单击“创建CloudFront Distribution”,然后在“原始域”字段中选择您的S3原始域。

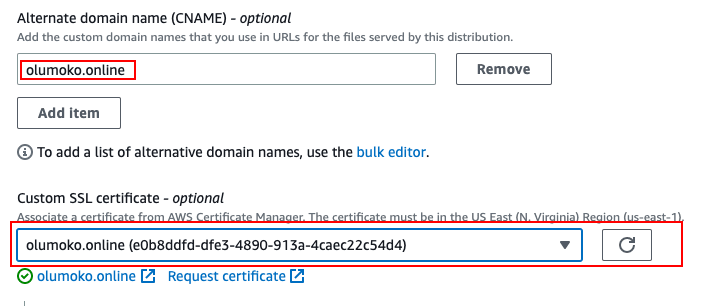
向下滚动,然后在“替代域名(CNAME)”字段中输入您的域名,然后在“自定义SSL证书”字段中选择您的证书管理器,而“默认的根对象”字段,键入您的网站HTML文件(index。 html)然后单击“ 创建分布” 。

...

在您的发行仪表板中,单击“常规”,复制您的CloudFront“ Distribution域名”,然后将其粘贴到您的网络浏览器中以完全访问您的网站。

...

,现在您还有另一个问题 - 我们的网站可以确保,所以我们为什么需要Route53? Route53是因为访问者在尝试访问您的网站时记住CloudFront Endpoint并不容易,对吗?因此,为您的网站使用自定义域名使您的用户更容易记住和访问您的网站,现在我们都可以同意“ Olumoko.Online”比CloudFront Endpoint更容易记住。
7。配置DNS管理的Route53
在Route53仪表板中,单击托管区域,单击您的域名,然后“创建记录”。
对于记录打开您的别名,请设置您的记录类型,设置您的路由策略,然后“将流量路由到“字段”选择您的云范围“分发域名”。

创建记录后,单击“查看状态”以了解何时准备使用域名访问您的网站。

如果您的状态为“ insync”,则意味着您现在可以使用自定义域访问您的网站。


欢呼!您的访问者现在可以通过简单地将您的自定义域名键入网络浏览器,快速,轻松且安全。
结论
简单的!正确的?恭喜!您已经在仅7个步骤中成功托管了AWS上的静态网站,AWS S3,CloudFront和Route53为托管,缓存和DNS管理提供了强大的服务组合,使您在AWS上托管您的网站可靠且具有成本效益。<<<<<<<<<<<<<<<。 br>
感谢您遵循本指南的结束指南,并为更多的主机¥。
