让我们研究JavaScript中的两个基本网络存储机制:本地存储和会话存储。这两种机制对于通过使用数据持久性创建个性化用户体验很重要。他们都以服务器无法读取的方式将数据存储在用户浏览器中。我们将两者都深入研究,解释其用例以及它们之间的差异。
先决条件ð
- JavaScript的工作知识
- Web浏览器的工作知识
让我们开始吧
什么是本地存储?
本地存储存储在用户的浏览器中存储键值对。即使用户关闭浏览器或关闭设备后,该存储的数据仍会持续。用户可以手动清除其浏览器缓存或直到应用清除数据,可以清除此数据。它的存储容量约为5MB,比Cookie可以存储的存储容量大。
本地存储非常适合存储在您的应用程序中经常访问的全局数据,例如用户名,电子邮件,名称等。对于像记住我这样的功能,它也可以通过跳过来帮助简化用户体验的功能,从而跳过该步骤他们之前已经输入了。
什么是会话存储?
类似于本地存储,会话存储还将键值对存储在用户的浏览器中。实际上,它们都是Web存储API的一部分,其数据的处理方式不同。它仅在多个会话中持续存在数据,而仅在其用户的特定会话期间可用。这意味着,当用户关闭其浏览器或选项卡时,数据将被清除。这非常适合多步骤过程,例如预订航班和酒店,购物车和用户身份验证。
本地存储与会话存储
让我们比较两者。您知道它们在其数据的持续方式上有差异。他们还有什么其他区别?首先,范围不同。本地存储在所有选项卡和Windows上具有全局范围,而Session Storage仅限于其单个选项卡或窗口。本地存储还具有更大的容量,鉴于它可以在多个选项卡和窗口之间持久数据。
当不明智地使用时,这甚至可能会对性能产生影响。考虑到它的尺寸较大,如果使用不当,它可能会减慢您的应用程序,但是,它不会产生巨大的差异。最重要的是选择哪种方案最适合您应用程序的特定用例。应该为多个会话持续存在数据吗?使用本地存储。如果不是,请考虑会话存储。
下一步
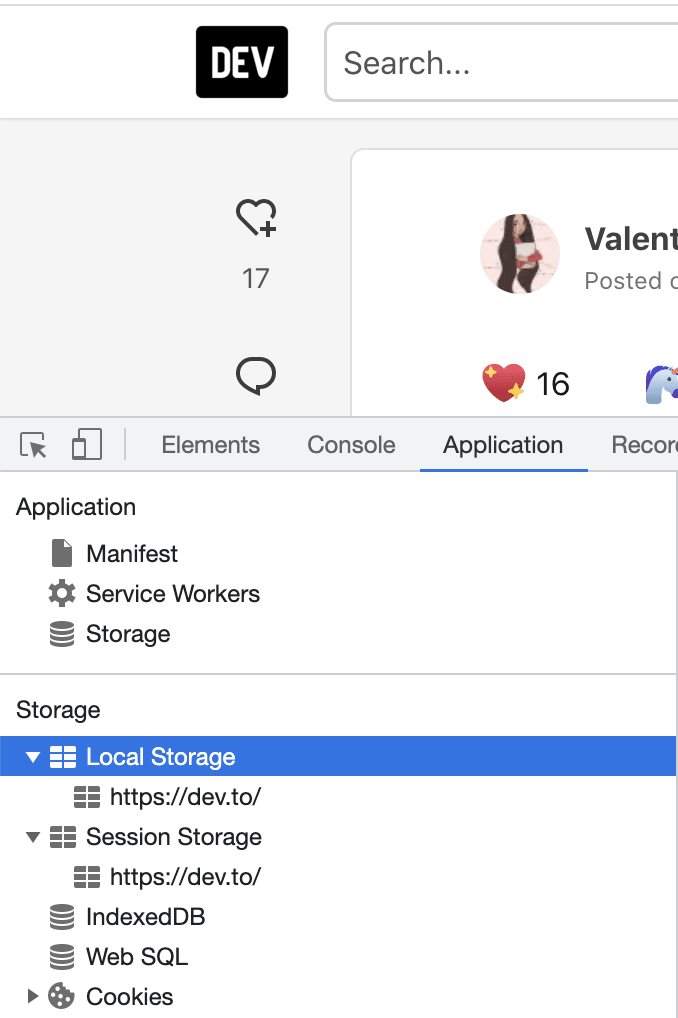
如何使用本地或会话存储来个性化应用程序的用户体验?深入研究这个!您甚至可以通过查看下面如下DEV工具中的“应用程序”选项卡来查看应用程序如何执行此操作。
您以前使用过本地或会话存储吗?您使用了哪些用例?您正在考虑哪些用例?在评论中让我知道!