您是否正在寻找一种更有效的方法来执行和调试您的终点测试?不过是Playwright's UI Mode。在本指南中,我们将探讨剧作家的UI模式的功能,并向您展示如何利用它们来满足您的测试自动化需求。
什么是UI模式?
UI模式是一个强大的图形用户界面,可为您的每个测试提供全面的跟踪。使用UI模式,您可以借助时间段的功能毫不费力地探索,运行和调试测试。用户友好的接口使您可以查看详细的测试结果,包括日志,DOM快照和跟踪信息。
此外,UI模式还配备了手表模式,该模式使您可以监视任何测试,并在每个代码更改上自动重新运行它们,从而提供最佳的开发人员体验。
总的来说,剧作家的UI模式提供了全面,用户友好的测试体验,使您可以快速,轻松地识别和解决测试问题。
如何使用UI模式?
要使用UI模式,您需要运行以下命令:
npx playwright test --ui
启动UI模式时,您会看到所有测试文件的列表。要运行测试,您有几个选项:单击侧边栏中的三角图标以运行所有测试,悬停在测试文件的名称上,然后单击其旁边的三角形以运行单个测试,一个测试块,或整个测试文件。
UI模式的过滤测试
您可以通过文本或@tag,通过,失败或跳过测试以及通过playwright.config文件中设置的项目过滤测试。如果您使用的是项目依赖项,请确保在运行取决于它们的测试之前先运行设置测试。 UI模式不会考虑设置测试,因此您必须先手动运行它们。
查看测试迹线
轨迹提供有关已执行的每个测试的详细信息。您可以通过单击任何单个测试名称来访问跟踪结果。通过检查跟踪结果,您可以确定在测试运行期间发生的任何故障或错误的原因,并采取适当的措施解决这些问题。
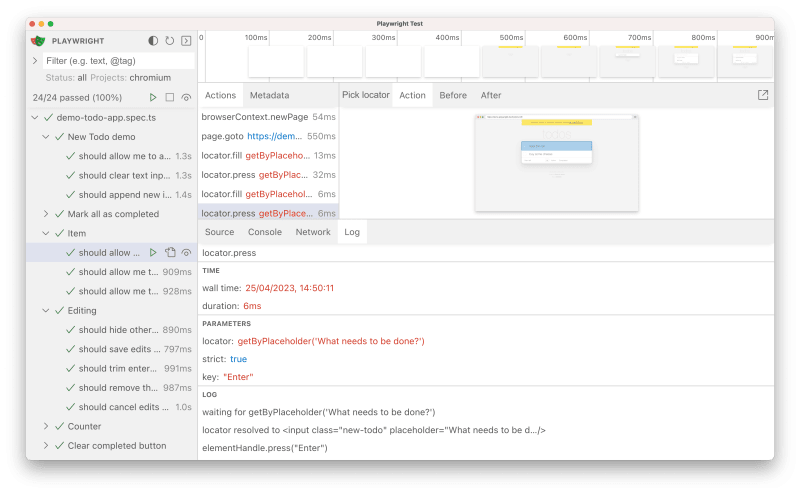
动作和元数据
“操作”选项卡为您的测试执行提供了宝贵的见解。您可以查看用于每个动作的特定定位器以及完成它所花费的时间。当您悬停在每个动作上时,您可以观察到DOM快照的更改。此外,您可以及时向后和向前导航,然后单击任何操作以进行检查和调试。在选项卡之前和之后,您可以视觉跟踪每个动作之前和之后发生的更改。
与“动作”选项卡相邻,您会找到“元数据”选项卡。此选项卡为您提供了有关测试的其他信息,例如使用的浏览器,视口尺寸,测试持续时间等。
来源,控制台,日志和网络
悬停在测试操作上时,其相应的源代码将在下面突出显示。要查看整个测试的源代码,请单击“源”选项卡。可以通过单击“控制台”和“网络”选项卡来访问每个操作的控制台日志和网络日志。
弹出并检查DOM
为了增强您的调试体验,您可以通过单击位于其上方的专用图标来弹出DOM快照。这将在单独的窗口中打开快照,您可以使用浏览器DevTools检查HTML,CSS,控制台日志等。然后,您可以返回UI模式,然后弹出另一个动作的快照以并排比较或调试它们。
时间轴视图
在跟踪的顶部,您可以看到测试的每个动作的时间表视图。悬停来回查看每个动作的图像快照。
选择定位器
自动化测试中最重要的部分之一是识别要与之交互的页面上的元素。 playwright的UI模式中的选择定位器功能通过允许您轻松选择元素并检索其定位器,从而使此过程变得更加容易。
要使用选择定位器,只需单击UI模式工具栏中的选择定位器按钮即可。这将激活该功能并突出显示页面上的所有元素。单击一个元素后,相应的定位器将显示在挑选定位器字段中。单击复制按钮,然后将定位器粘贴到您的测试中。
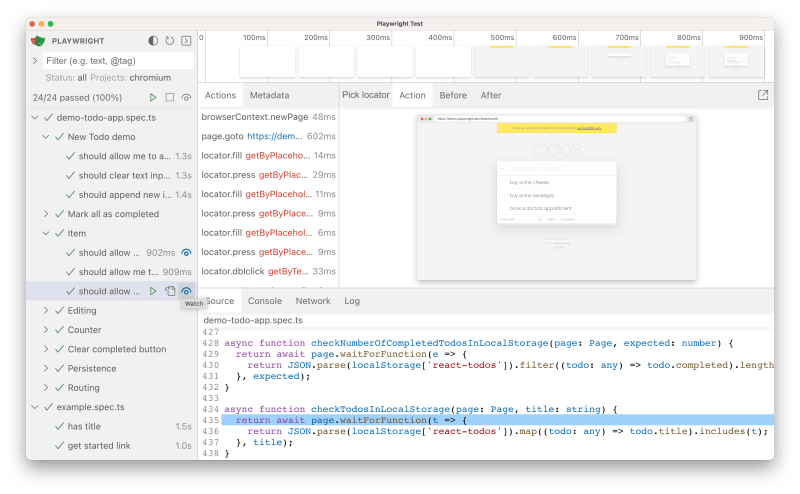
观看模式
观看模式是剧作家的UI模式中的另一个有用的功能,它允许您在更改代码时自动重新运行测试。当您使用大型测试套件并希望快速测试您所做的更改时,这可能会特别有用,而无需每次手动重新进行测试。
要使用手表模式,只需单击您要观看的测试名称旁边的眼睛图标即可。每当您更改其代码时,这将激活该功能并自动重新运行测试。您可以通过单击每个测试旁边的眼睛图标同时观看多个测试,也可以通过单击侧边栏顶部的眼睛图标来观看测试套件中的所有测试。
如果您使用的是VS代码,则可以通过单击Eye Icon旁边的文件图标来轻松打开编辑器中的测试文件。这将打开VS代码中的测试文件,并将您直接带到与您当前正在观看的测试步骤相对应的代码线。
结论
总而言之,Playwright的UI模式提供了一套强大的工具,用于探索,运行和调试您的自动测试。时间旅行体验,包括手表模式,过滤和跟踪,使您可以快速识别和修复测试代码中的问题,而选择定位器功能简化了选择和与页面上元素进行交互的过程。无论您是经验丰富的自动测试Pro还是刚刚开始进行测试自动化,Playwright's UI Mode绝对值得一看。