我发布了我的GitHub动作AdaGPT,用于几天前Dev的Github Hackathon。在实施此操作时,我学到了很多东西,想花时间分享它们。这是我没有特别顺序的我的学习:
动作模板
要通过JavaScript行动快速开始,我建议使用GitHub的JavaScript和TypeScript的官方模板。
打字稿类型
至少对我来说,静态类型的生活更容易。如果您使用Typescript,GitHub将为koude0包提供GitHub所有webhooks event types and payloads的官方类型定义。
这些类型有助于找出事件有效负载可用的数据以及使用SDK读取哪些数据。例如,created操作的issue_comment事件包含此数据:
export interface IssueCommentCreatedEvent {
action: "created";
/**
* The [issue](https://docs.github.com/en/rest/reference/issues) the comment belongs to.
*/
issue: Issue & {
assignee: User | null;
/**
* State of the issue; either 'open' or 'closed'
*/
state: "open" | "closed";
locked: boolean;
labels: Label[];
};
comment: IssueComment;
repository: Repository;
sender: User;
installation?: InstallationLite;
organization?: Organization;
}
Ocktokit客户端
包装koude3提供了水合的Octokit.js客户端。 octokit.js是GitHub的SDK,包含几个子包,例如koude4和koude5,可与其余或GraphQl API进行交互。
import * as core from '@actions/core';
import * as github from '@actions/github';
const token = core.getInput('github_token');
const octokit = github.getOctokit(token)
const { data: diff } = await octokit.rest.pulls.get({
owner: 'octokit',
repo: 'rest.js',
pull_number: 123,
mediaType: {
format: 'diff'
}
});
JavaScript的REST API client具有广泛的documentation,其中有许多代码示例。
github上下文
包装koude3提供了当前工作流环境中的水合koude7,并提供了许多有用的信息。
可以直接从上下文中检索当前存储库和发行编号,而不是通过输入或从环境变量读取它们:
import * as core from '@actions/core'
import * as github from '@actions/github'
// get issue number from input
const issue = core.getInput('issue_number');
// get repository from environment
const [owner, repo] = (process.env.GITHUB_REPOSITORY || '').split('/');
//---------------------------------------------------------
// get issue number and repository from context
const issue = github.context.issue.number;
const { owner, repo } = github.context.repo;
评论问题并提取请求
issue_comment事件发生在这两个问题上的评论和拉拉请求。但是,您可以在工作流定义中使用conditional check来区分问题和拉请请求:
on: issue_comment
jobs:
pr_commented:
# This job only runs for pull request comments
name: PR comment
if: ${{ github.event.issue.pull_request }}
runs-on: ubuntu-latest
steps:
- run: |
echo A comment on PR $NUMBER
env:
NUMBER: ${{ github.event.issue.number }}
issue_commented:
# This job only runs for issue comments
name: Issue comment
if: ${{ !github.event.issue.pull_request }}
runs-on: ubuntu-latest
steps:
- run: |
echo A comment on issue $NUMBER
env:
NUMBER: ${{ github.event.issue.number }}
使用context:
可以在动作中进行相同的区别
import * as core from '@actions/core'
import * as github from '@actions/github'
// is comment on issue
const isIssueComment = github.context.eventName === 'issue_comment' && github.context.payload.issue?.pull_request === undefined;
// is comment on pull request
const isPullRequestComment = github.context.eventName === 'issue_comment' && github.context.payload.issue?.pull_request !== undefined;
在本地运行动作
您可以使用koude9软件包在本地运行工作流程和操作,这样您就不必每次要测试更改时提交并推动。它的工作原理非常好,可以帮助您更快地发展。
如果您本地运行工作流,则不会获得自动GitHub Token与REST API进行交互。这意味着您需要创建一个Personal Access Token并将此令牌作为GITHUB_TOKEN进行工作流执行。我建议与您的PAT创建一个本地的.env文件:
# file: .env
GITHUB_TOKEN=<personal-access-token>
本地运行时可以将此秘密文件传递给act:
act issue_comment --secret-file .env
与往常一样,令牌可以通过语法${ secrets.GITHUB_TOKEN }}提供在工作流程中。
分页
REST API被分页,每页最多返回100个项目。您可以使用Pagination API读取特定端点的所有项目:
import * as core from '@actions/core'
import * as github from '@actions/github'
import type { Issue } from '@octokit/webhooks-types';
const token = core.getInput('github_token');
const { owner, repo } = github.context.repo;
const octokit = github.getOctokit(token);
const issues: Issue[] = await octokit.paginate(octokit.rest.issues.listForRepo, {
owner,
repo,
per_page: 100,
});
写工作摘要
作业摘要是一个降价文件,其中工作流程中的作业结果。 GitHub的这款blog post提供了很好的概述。
例如,我正在为我的github动作编写此工作摘要:
import * as core from '@actions/core'
import * as github from '@actions/github'
await core.summary
.addLink('Issue', issue.html_url)
.addHeading('Request', 3)
.addRaw(request.body ?? '', true)
.addBreak()
.addLink('Comment', request.html_url)
.addHeading('Response', 3)
.addRaw(response.body ?? '', true)
.addBreak()
.addLink('Comment', response.html_url)
.addBreak()
.addHeading('GitHub Context', 3)
.addCodeBlock(JSON.stringify(github.context.payload, null, 2), 'json')
.write();
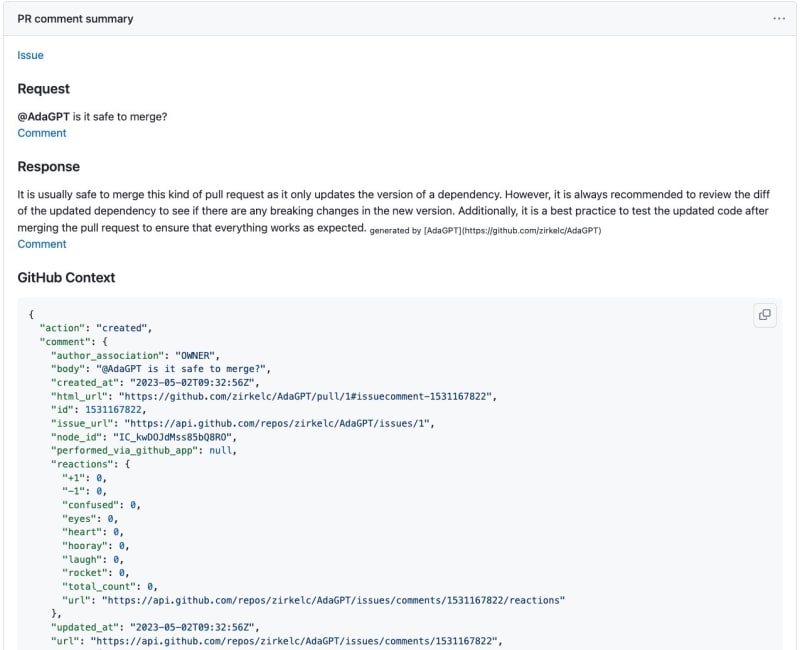
渲染的降价看起来像这样:
希望您发现这篇文章有帮助。如果您有任何疑问或评论,请随时将它们留在下面。如果您想与我建立联系,可以在LinkedIn或GitHub上找到我。感谢您的阅读!