可能是第四。所以我要重新发布一些我的《星球大战》内容。
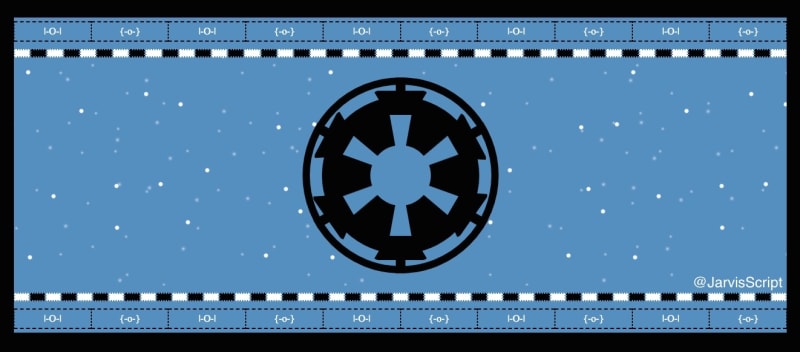
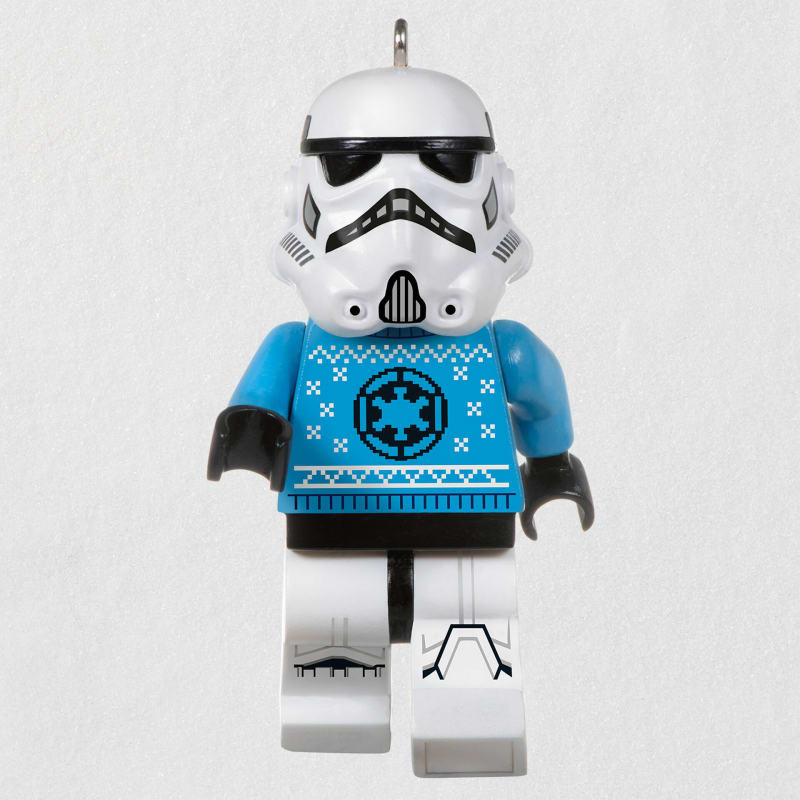
这是我CSS丑陋毛衣系列的一部分。这件毛衣的先前版本是在this post.中,我在这里不会详细介绍。下图是最终图像的样子。我只是改变了颜色。
- 主要毛衣蓝色
- 盒子到蓝色和白色
- 缝合黑色。
我这次在代码中添加了CSS变量。
:root {
--sweaterblue: #558fbf;
}
.imperialCrest {
background-color: var(--sweaterblue);
}
那是基本的躯干。我在那个躯干中放了一个角色div。角色div内部是该帖子的特定角色的DIV,它具有一类帝国主义。
加上波峰
我用一个大圆圈开始了带有--sweaterblue背景和Black #000000边界的大圆圈。蓝色与主要毛衣背景的蓝色相匹配。但是它的毛衣有星星作为背景图像。波峰的内部是纯蓝色。
<div class="torso">
<div class="character">
<div class="imperialCrest"></div>
</div character>
</div>
:root {
--sweaterblue: #558fbf;
}
.imperialCrest {
background-color: var(--sweaterblue);
height: 300px;
width: 300px;
border-radius: 50%;
border: 12px solid #000000;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
flex-direction: column;
}
添加圆圈
接下来,我在主环内添加了两个圆圈。
<div class="imperialCrest">
<div class="bigCircle">
<div class="centerCircle"></div>
</div>
</div>
.bigCircle {
background-color: #000000;
height: 260px;
width: 260px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
flex-direction: column;
}
.centerCircle {
background-color: var(--sweaterblue);
height: 100px;
width: 100px;
border-radius: 100%;
position: absolute;
}
支柱和辐条
现在看起来像圆圈。但是添加了一些形状后,徽标将出现。其余的构建过程遵循此模式;构建形状,大约正确尺寸,重复形状,在副本移动时修改尺寸和形状。
首先,我做了一些黑色的支柱。第一个是垂直的。然后使用transform: rotate(xxdeg);改变左右支撑杆的角度。由于我围绕一个对称圆而建,一旦我拥有左侧的位置,我要做的就是给右侧的数字相反。左为60级,因此右侧为-60度。
<div class="struts vertical"></div>
<div class="struts diagonalLeft"></div>
<div class="struts diagonalRight"></div>
.struts {
background-color: #000000;
height: 100%;
width: 16px;
position: absolute;
}
.diagonalLeft {
transform: rotate(60deg);
}
.diagonalRight {
transform: rotate(-60deg);
}
接下来,我制作了一些梯形块,撑杆遇到了黑色圆圈。要与CSS制作梯形,您可以使用边界制作正方形,请给出一侧的颜色使另一侧透明。在项目中添加一些宽度或高度和背景颜色。花了一段时间必须调整保证金才能正确放置。我使用开发工具选择元素并在浏览器中调整其位置。
<div class="block top"></div>
<div class="block lefttop"></div>
<div class="block leftbottom"></div>
<div class="block righttop"></div>
<div class="block rightbottom"></div>
<div class="block bottom"></div>
.block {
height: 20px;
width: 30px;
position: absolute;
border-top: 50px solid black;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-top-right-radius: 10%;
border-top-left-radius: 10%;
}
.top {
margin-top: -210px;
}
.bottom {
margin-bottom: -210px;
transform: rotate(180deg);
}
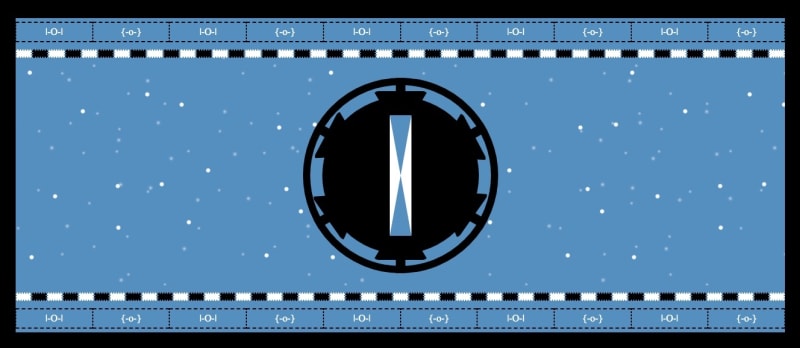
接下来,我添加了由沙漏形成的蓝色辐条。沙漏由两个细长的三角形制成。在CSS中,三角形是通过构建边界但没有背景的矩形来制作的。顶部和底部边界具有颜色,侧面通常是透明的。为了使这里很容易看到,我给了左右颜色的白色,并取下了蓝色圆圈。在最终项目中,双方将是透明的,看不到。这些要点将融合到圆圈中。
在中间进行了一个,然后再使用相同的转换:旋转属性与尖峰。因此,他们像圆圈中央一样像X一样穿过。
最终看
这是所有辐条的最终外观。现在看起来像是毛衣的帝国波峰。当我刷新浏览器并看到了最终图像时,我感到非常高兴。
更多内容
这是去年的May the fourth post,它链接到更多的《星球大战开发人员》内容。
您知道其他《星球大战》帖子吗?将它们放在评论中。
可能第四次与您同在。
-$JarvisScript git push