自从我们introduced qwik-nx(Qwik Framework的官方插件)以来,发生了很多事情。当Qwik通过到达V1而自由断裂时,我们很高兴宣布发布稳定版本的NX集成版本。
关于Qwik的几句话
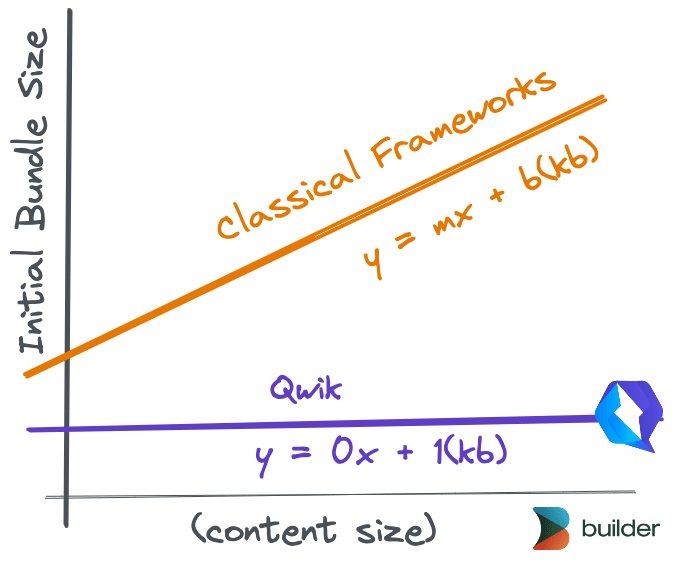
Qwik被称为下一代框架,因为它具有革命性的绩效优化方法,其中:
- JavaScript流媒体 - 在QWIK分析并将您的代码分解为功能级别的块时,只能加载和执行代码的最低最小值的能力。这些块是在单独的线程中预取的,类似于视频流中的“缓冲”。预取的代码仅在用户操作时执行;
- RESMUMAISION - 一种新的渲染范式,可以通过序列化/对应用程序从SSR到客户端的应用而无需水合来为您带来互动的应用程序;
实际上,这意味着您获得了一个具有O(1)大小的应用程序,因为无论应用程序复杂性如何,其初始捆
这对企业公司非常有益,这些公司通常希望为其用户带来大量功能,而不会产生任何绩效影响。
尽管QWIK有助于在不努力的情况下通过代码表示应用程序的功能,但NX可以确保您的 codebase 可以在任何规模上管理。这是Qwik-NX发挥作用的地方。它提供了适合其他NX项目标准的NX工作区中QWIK应用程序的生成和执行的相同体验。
什么是新的?
在the previous article中,我们讨论了如何通过使用Qwik初始化NX存储库来开始。
回顾:您可以通过运行:
生成一个新的工作区
npx create-nx-workspace@latest org-workspace --preset=qwik-nx
或通过运行:
将新的QWIK应用程序添加到现有工作区
npm install -D qwik-nx
,然后
nx generate qwik-nx:app
今天,让我们谈谈它提供的新机会:
Cold0插件
如果您从第一天就坚持使用NX将QWIK与NX一起使用,您可能会注意到,从库中导入QWIK组件不可用,因为所有这些依赖项都应将所有这些依赖项配置为vendorRoots for qwikVite plugin,以便为qwik Optimizer配置为qwikVite插件实际包含并处理它们。
好消息是,您不必再手动执行此操作:qwikNxVite插件默认情况下会分析NX依赖关系图,并将您的应用程序用作QWIK Optimizer的所有库用作QWIK Optimizer的所有库。
// vite.config.ts
import { qwikNxVite } from 'qwik-nx/plugins';
export default defineConfig({
plugins: [
qwikNxVite(), // <= that's all you need!
qwikCity(),
qwikVite(),
tsconfigPaths({ root: '../../' }),
],
...
});
可以进一步微调这种行为,以确保您只包括预期的内容。例如,您可以用特定标签标记所有QWIK特定的库,并使用它过滤您的vendorroots。让我们看看如何利用"framework:qwik"标签的使用。
1)您需要使用各自标签的标记libs:
// some lib's project.json
{
...
"tags": ["type:ui", "scope:products", "framework:qwik"]
}
2)配置插件
// app's vite.config.ts
qwikNxVite({
// filter out all projects that does not have this tag
// use "tags", "name", "path" regex
// or even "customFilter" to achieve desired filtering logic
includeProjects: { tags: ["framework:qwik"] }
debug: true // <= put this to see what projects are included
})
此配置将使qwikNxVite插件仅加载具有相应标签的库,并被NX识别为您的应用程序的依赖性。
专家提示
您可以配置NX控制台,以始终将想要的标签作为qwik-nx:library Generator的tags字段的默认值。这可以通过在build options of nx.json中设置该默认值来实现
{
"generators": {
"qwik-nx:library": {
"tags": "framework:qwik"
}
}
}
自动版本迁移
使用NX管理代码库的最大好处之一是它们的无缝迁移过程:使用单个命令nx migrate latest NX CLI将分析工作空间,并提供NX团队编写的一组迁移,以更新您的依赖性和突变版本的版本所有必要的代码。这是一个很棒的功能,它允许大型代码库始终保持最新状态,而无需投资数周的重构。
qwik-nx旨在为其用户提供相同的功能,以确保您的QWIK应用程序已更新。这意味着您不必再手动更新应用程序的依赖项,只需运行
nx migrate qwik-nx@latest,您就完成了:它将更新QWIK软件包的所有破坏更改和颠簸版本。
反应整合
qwik offers a great capability to qwikify$ react组件 - 重用QWIK应用程序中现有的React组件和库。这不仅开放了使用现有的UI库(材料UI,三j,react Spring等)和在QWIK应用程序中为反应开发的实用程序的世界,而且事实证明这是一个强大的迁移策略,因为您可以通过块迁移现有的React应用程序块,保留旧语法中的大部分功能,而无需一次重写所有内容。
由于React和Qwik组件无法混合在同一文件中,如果将React Integration添加到普通Qwik应用程序后立即检查项目,您将看到一个新的文件夹src/integrations/react/,并且建议将所有React组件放置在此处。
qwik-nx通过为您定义2种方法,使您可以更多地控制“ Qwikified” React代码:
- 使用
react-in-app发电机,其行为与本机qwik集成相同。它将在现有Qwik应用中添加集成/React文件夹 -
react-library发电机将创建一个单独的库来保留qwikized组件。这意味着您现在可以根据需要构建React代码,并且仍然可以在Qwik应用中使用它。
在Qwik存储库中,它为Angular,Vue和Svelte集成开了PR。一旦可用,您也将能够为这些框架的组件生成单独的库。
故事书整合
qwik-nx现在支持为您的应用程序和libs添加故事书!在所有情况下,我们都会为您覆盖:
- 运行
nx g qwik-nx:storybook-configuration将故事书添加到您现有的libs和apps - 通过运行
nx g qwik-nx:library mylib --storybookConfiguration生成一个带有预配置故事书的新图书馆和新生成的组件的故事 - 通过运行
nx g qwik-nx:component --generateStories添加一个新组件以及一个故事
部署
Qwik提供了多种使用其CLI部署您的应用程序的方法。
要尝试一下,您要做的就是运行nx g qwik-nx:cloudflare-pages-integration myapp。这将创建一个CloudFlare适配器,并添加必要的目标,以使用Wrangler(Cloudflare CLI工具)预览和部署您的网站。
建立执行者
您可能知道,Qwik两次构建代码,首先运行客户端构建,然后在此构建SSR。在NX世界中,该过程的每个步骤都应该是应用程序的单独目标,因此您可以完全控制自己的建筑物。
为了实现这一目标,我们将公开实际的构建步骤,并将其包裹到我们的自定义构建执行器中。
{
"targets": [
"build": {
"executor": "qwik-nx:build",
"options": {
"runSequence": [
"myapp:build.client",
"myapp:build.ssr"
],
"outputPath": "dist/apps/myapp"
}
},
"build.client": {
"executor": "@nrwl/vite:build",
"options": {
"outputPath": "dist/apps/myapp",
"configFile": "apps/myapp/vite.config.ts"
}
},
"build.ssr": {
"executor": "@nrwl/vite:build",
"options": {
"outputPath": "dist/apps/myapp"
}
}
]
}
此构建执行程序的很酷的事情是,如果需要,您可以自定义并在构建过程中添加其他目标。例如,您可以将“ myApp:i18n”目标添加到runSequence属性,以便在构建应用程序后处理翻译。
哦,请记住,build executor有另一个重要目的:它在构建应用程序之前运行类型检查!
微观前端
Qwik能够在页面中渲染multiple application instances,因为它可以将其连接到HTML元素,这成为应用程序的根。受this awesome article的启发,我们为Qwik应用程序添加了微悬挂支持。截至目前,此功能在beta
中目的是带来与NX工具相同的便利水平,以生成和运行Module Federation setup与React和Angular。
qwik-nx提供了所有必要的发电机和执行者,可以轻松使用它。
要开始,请运行以下内容:
-
nx g qwik-nx:host shell --remotes=products,settings,将脚手架主机应用程序和2个遥控器 -
nx g qwik-nx:remote myanotherremote --host=shell将新的远程应用程序添加到您现有的设置
就是这样!现在,您可以运行nx serve shell或nx preview shell,并看到主机和遥控器一起建造和提供。这是因为qwik-nx的服务和预览的执行者能够使用0个配置为您处理所有遥控器。
兴奋的?去尝试一下!
该软件包已经提供了一种与NX工作区中QWIK应用程序合作的可靠方法。我们的主要目标是最终与Qwik CLI达到特色均等。
因此,请随时尝试一下,让我们知道它如何为您服务!
欢迎您加入Qwikifiers和Qwik Discord服务器,以跟踪任何更新或找到所需的任何帮助。
我们还期待看到包装本身的任何新贡献https://github.com/qwikifiers/qwik-nx
最后但并非最不重要的一点是,我们要对Ryan Hutchison和ASI Central表示衷心的感谢,以坚定地支持我们的项目并进行
需要帮忙?
在Valor Software,我们热衷于保持技术的最前沿,并与Qwik,Builder.io的创建者进行集成合作伙伴。如果您对项目有任何疑问或需要帮助,请随时通过sales@valor-software.com与我们联系。