介绍
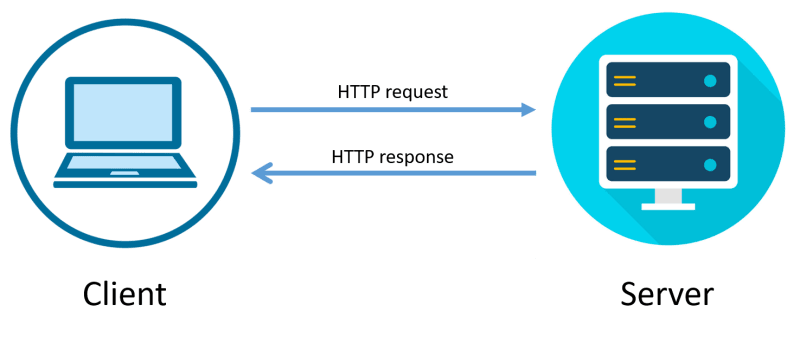
每个人都熟悉HTTP,无论他们是否知道。作为Web开发人员,我们了解这是一种用于从客户端发送和接收请求到服务器的Internet协议。典型的交换看起来像这样:
但是有时候,我们想要与他人实时互动。例如,在Discord或Slack上使用的用户不要手动刷新其应用程序以获取新消息,因此仅收到。为了促进实时更新的需求,我们可以使用WebSocket。
简单地说,WebSocket是一种替代的Internet协议,允许客户端和服务器之间动态双向通信。用户将不用要求新信息(例如为加载新帖子的页面刷新),而是收到数据时的数据。
在这篇文章中,我将带您浏览如何使用Rails ActionCativect和React前端设置基本聊天室。
配置
首先,我们将通过基本的应用程序配置运行。
在目录中创建新的导轨API。
rails new chat_app --api
导航到新创建的目录并创建您的React客户端
#/chat_app
npx create-react-app client
安装 @rails/Action -to in React客户端
#/chat_app
npm i @rails/actioncable --prefix client
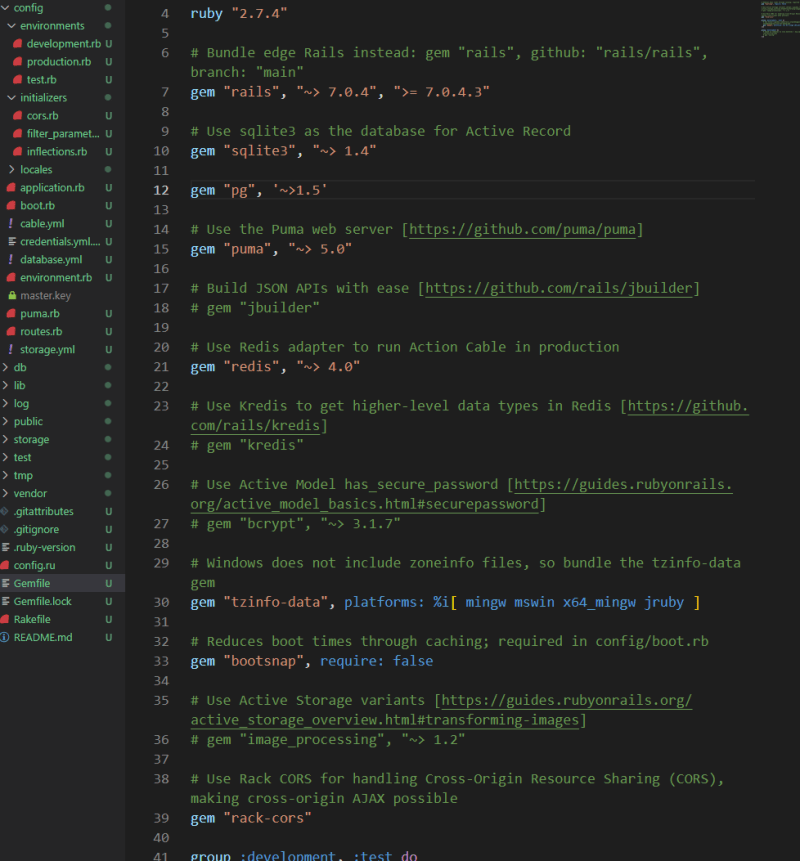
在Gemfile中,毫无价值的“架子”
这篇文章不会进行部署,但是如果您打算这样做,请输入“ redis”,并添加“ PG” PostgreSQL GEM并根据需要更改数据库适配器。此示例不会进行部署,因此您可以将“ sqlite3” GEM和默认设置保留。
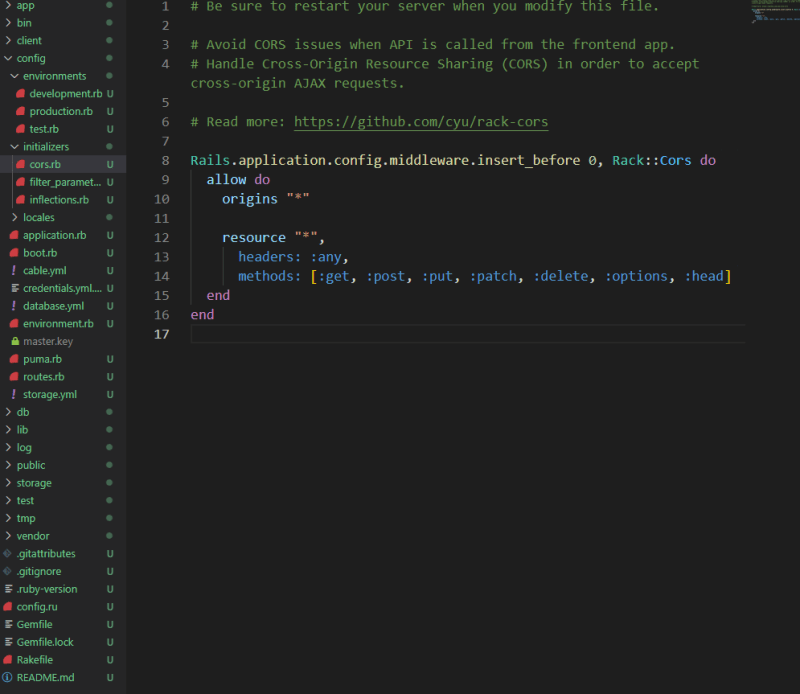
出于开发目的而取消此中间件并将其更改为“*”。请注意,如果您部署的话,您必须将原点更改为应用程序域。
最后,安装您的宝石和客户端依赖。
#/chat_app
bundle install
npm install --prefix client
铁轨
要设置Websocket连接,我们需要配置前端和后端以创建“握手”或连接。我们将从建立后端开始。
在Rails中,让我们为消息模型生成一个脚手架。我们将保持简单,只有我们模型的内容属性。
rails g scaffold Message content
#Don't forget to migrate
rails db:migrate
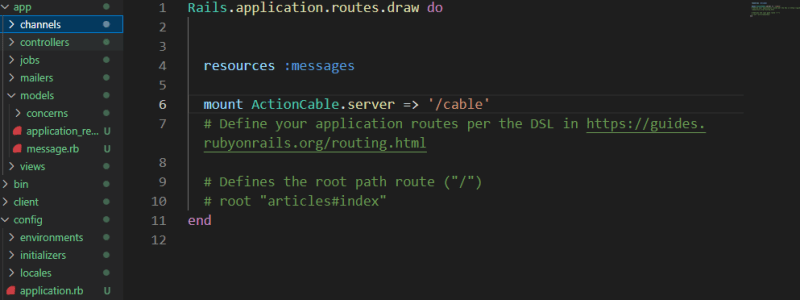
搬到/app/config/routes.rb,我们可以看到Rails已经为我们的消息生成了资源。但是我们还需要声明我们的可操作网络服务器的端点。
我们有一个模型,是控制器和服务器端点“ Localhost:3000/Cable”。接下来,我们需要某些内容管理我们的连接和请求:频道。
像MVC中的控制器一样,频道充当一个单位,该单元对其收到的定义操作进行了请求并处理这些请求。
rails g channel Chat
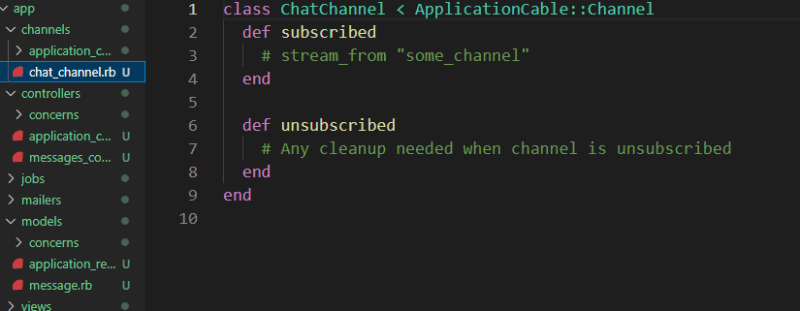
在app/channels/chat_channel.rb中,您将看到我们的Chatchannel,其中包含两个默认操作:已订阅和取消订阅。当用户尝试与我们的服务器建立Websocket连接时,它将说明它是什么样的请求以及与什么渠道。我们可以做不同的事情来处理一个请求,例如添加身份验证令牌,但我们将重点关注频道的主要功能:流媒体。
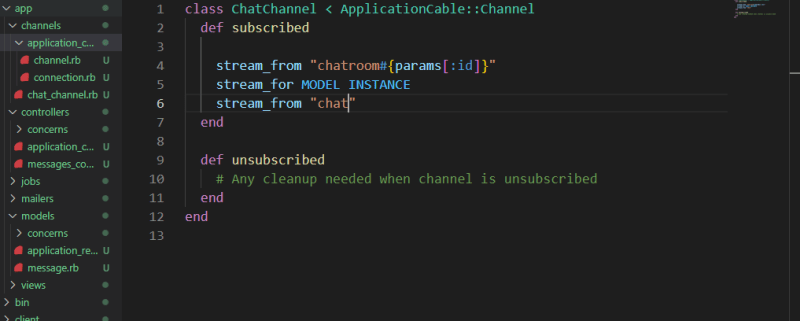
您可以从特定的字符串,动态插值字符串甚至模型实例中声明流。在所有情况下,用户都要求订阅Chatchannel和Chatchannel从指定的来源建立连接并流。
该项目将使用stream_from "chat"配置继续进行,因此我们将评论其他示例。
现在,我们已经建立了一种供用户连接到我们的WebSocket服务器的方法,我们需要定义何时我们的服务器实际向用户广播信息。
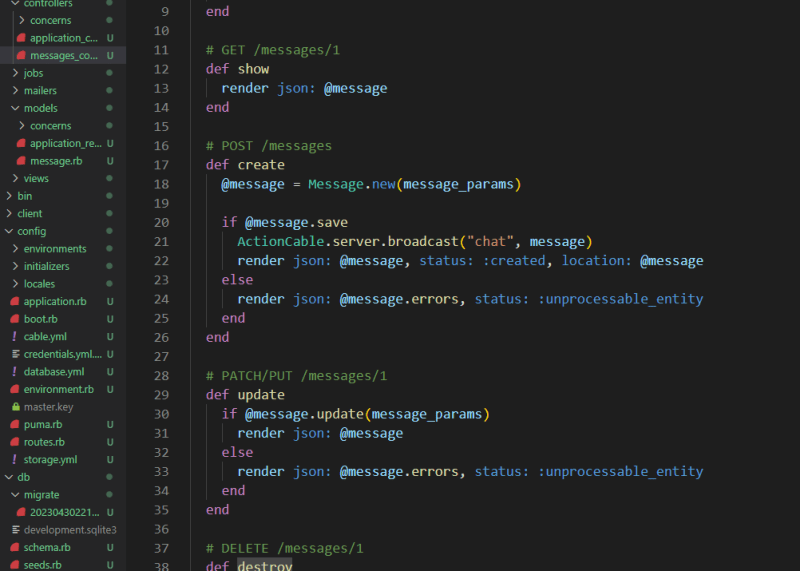
通常,当用户创建新消息时,我们将希望将数据广播到我们的频道。
ActionCable.server.broadcast("chat", @message)告诉我们的服务器将我们的@message广播到流“聊天”。如果您从模型广播,则需要使用不同的语法,请参阅https://guides.rubyonrails.org/action_cable_overview.html。
反应
对于简洁起见,我只会在前端设置Websocket。
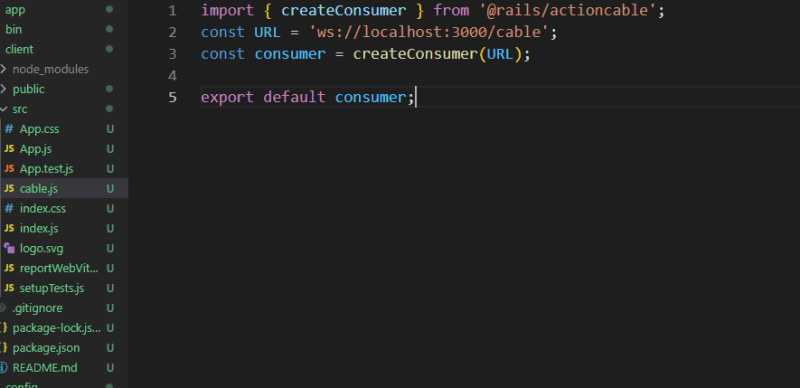
在/app/client/src中创建一个新的文件cable.js。这将管理我们客户端的“消费者”的创建。
请注意,我们的URL的协议现在是“ ws”不是“ http”。这将告诉我们的服务器用户正在尝试建立一个Websocket。
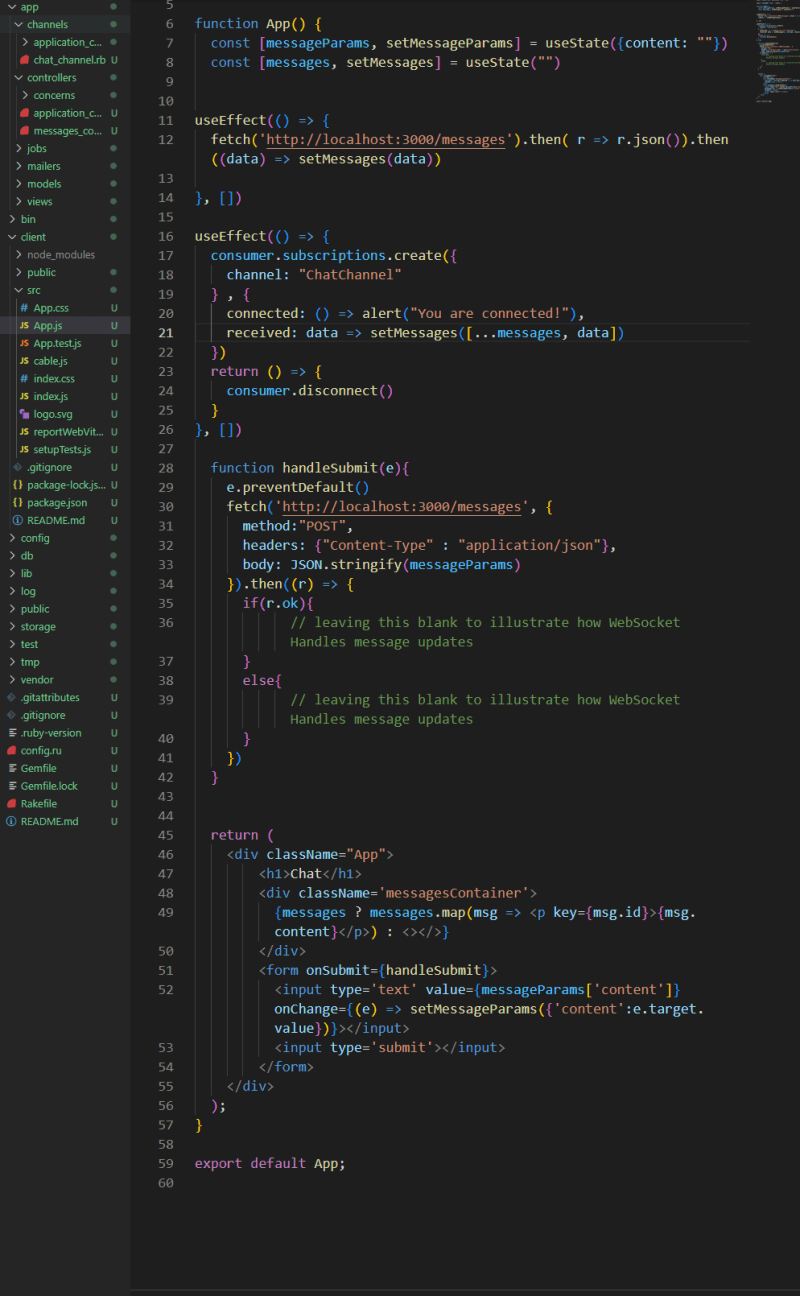
在App.js中,我们希望客户向我们的Chatchannel提出订阅请求。多亏了@rails/actioncable,我们还可以描述我们在连接时想发生的事情,以及当我们收到数据时(如果建立了连接)。
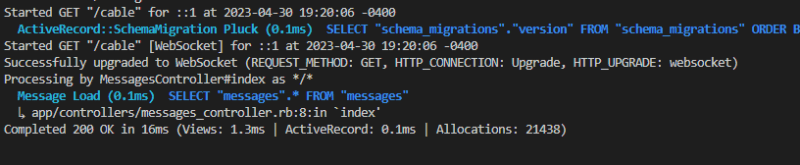
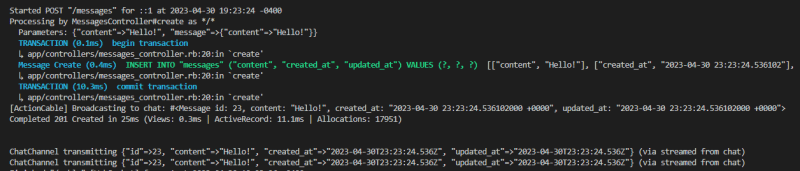
从我们的后端,我们可以通过查看我们的终端来查看请求是否成功。
当我们向后端提出发布请求时,我们的消息控制器将我们的消息广播到“聊天”流。
广播时,我们的客户将使用该信息设置为setMessages。
您可以通过在隐身窗口中打开应用程序来查看实时更新。您会注意到,每当另一个发送消息时,两者都会更新。
结论
WebSocket是允许用户交互式通信的绝佳工具。起初对我来说很难真正地了解其中的一些示例,因此我希望这为如何使用React前端应用程序设置如何设置ActionCatctuly提供了一个非常基本的说明。我没有涵盖连接请求的管理或说明多个流的使用,但我认为这显示了如何进行聊天室的基础知识。让我知道我错过了什么还是您要我掩盖的东西!