我最近有机会使用WebPack Bundle Analyzer弄脏了我的手,并且观察到网络上可用的全面资源短缺。看来该工具经常偶尔会遇到,每次与之互动时都会重新学习其功能。
在这篇文章中,我想扩展邀请,分享我从经验中获得的见解,并对其功能提供更透彻的了解。
嘿!有关您将要阅读的内容的更多内容,请在Twitter上查看@mattibarzeev ð»
启动分析仪
我假设您可以在安装here所述安装捆绑包 - anayzer webpack插件方面找到自己的方法,但是如果您使用创建React应用程序,则可能并不是那么琐碎。
我发现这样做的方式是使用--stats param构建应用程序,然后使用结果json文件生成捆绑包分析仪treemap。
您可以将其全部总结在一个像这样的NPM脚本中:
"scripts": {
. . .
"profile": "npm run build -- --stats && npx webpack-bundle-analyzer ./build/bundle-stats.json"
},
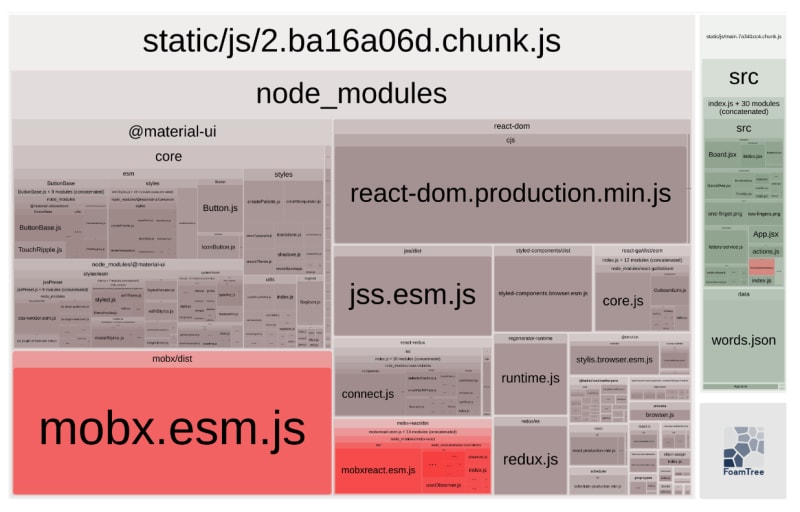
让我们看看它在样本中的外观react应用程序:
我们可以清楚地看到2个主要JS捆绑包和另一个小型运行时间。运行时捆绑包用于支撑代码分裂,因此我们将重点关注两个主要捆绑包:
- build/static/js/2.ba16a06d.chunk.js
- build/static/js/main.7a341cc4.chunk.js
提示:重要的是要提到,当您启动分析器时,最好确保WebPack以生产模式运行并生成优化的捆绑包(这应该是默认情况,但是您知道您知道了。 )。为了获得最接近生产中发生的事情的模拟。
分析捆绑包
为了开始分析捆绑包,您应该更好地了解您将要使用的工具。让我们一起探索它 -
我们可以清楚地看到2个捆绑包的捆绑包。作为优化的一部分,WebPack将代码分为2个块 - 一个是第三方供应商(例如React,MOBX等)的块,另一个块是实际的应用程序代码。
- 2.ba16a06d.chunk.js-第三方供应商
- main.7a341cc4.chunk.js-应用程序代码
如果您单击Treemap中的一个区域,它将尝试关注该区域并扩大它。使用鼠标轮还可以放大和缩小。
提示:Treemap是一个基于帆布的UI,因此,尝试使用本机浏览器的发现尝试在其中找到模块不会有太大帮助,但是还有其他解决方案。继续阅读�;)
检查侧栏
在左上角有一个小按钮,当单击时,将打开检查侧栏。让我们打开它并将其固定,这样每次都不会关闭(这是非常烦人的!只是说):
三头大小
我们从顶部开始,看到有3种三种三模式 - 统计数据,解析和GZZ。每个是什么意思?
stat - 统计大小直接从webpack stats对象获取,并使用模块的实际源代码AS -IS,并在Minifice或Gzip之前报告大小。
解析 - 通过读取实际编译的捆绑文件并将链接从WebPack stats文件中返回模块来计算分解尺寸。因此,如果您使用minifier,例如uglifyjs,则解析的尺寸显示了缩小后的尺寸。
gzpipped - GZIP尺寸是通过读取实际编译的捆绑文件并分别为每个模块源运行GZIP来计算的。因此,GZIP尺寸显示了缩小和GZIP之后的大小,但它不是1比1的映射,而实际的文件大小,因为GZZIPPing每个模块分别在压缩方面单独产生的“获胜”较少,因为单独的来源较少GZIP一起压缩的机会。
(这些解释取自a response in this enlightening GitHub thread)
如果您更改大小模式,则会在两个地方看到即时效果 - 在侧边栏底部和Treemap本身的块大小中。
尺寸通常会这样:
stat>解析> gzpipped
(>在这里起着大于大的)
有时,stats尺寸模式会提供有关每个软件包的内容的更多信息,或者换句话说,将更好地指出从某个软件包中捆绑了哪些模块。
为了进一步改进分析,我们可以检查串联模块复选框的内容(在大小模式下方),以便我们可以看到哪些模块被串联。
例如,让我们拿起应用程序捆绑包并并排查看差异:
一旦您对包含的内容进行了更详细的概述,您就可以开始更好地决定如何优化它。
过滤到初始块
虽然与我们当前的应用程序示例无关,但由于我们有一个用于WebPack的输入文件,因此有时WebPack具有多个输入点。在这种情况下,您将能够过滤到感兴趣的入口点,然后钻到其Chucks。继续前进。
搜索模块
还记得当我告诉您您无法使用浏览器本地找到您感兴趣的模块吗?好吧,这是搜索模块派上用场的地方。您只需放置您的正则罚款,Treemap会过滤您要寻找的模块或包装。
它做的不仅仅是这样 - 它将向您展示该模块在不同的Chucks中使用的位置以及每个位置的尺寸。让我们尝试使用mobx:
Treemap中发生的事情甚至更酷。查看如何将发现MOBX的所有地方涂成红色:
这可以在您想参加第三方的情况下,例如,例如,lodash可能会散布在不同的块中并提取它,以便在每个块中捆绑在一起 - 您会在提取之前看到它Treemap中有许多红色斑点,之后它将位于一个地方。
显示块
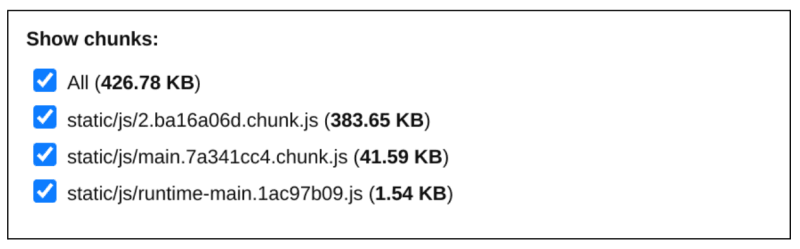
在侧边栏的底部,我们有Chucks的大小,我们在这里看到所有块,然后单独看到每个块:
我们可以仅选择某些块以专注于它们。
优化演示
让一个简单的案例展示捆绑分析仪如何帮助我们优化其中一个块。
我看着装有mobx-react包装的Chuck,并检查其尺寸:
正如您在工具提示中看到的那样,悬停在包装时,其解析的大小为9.27kb。让我们看看我们是否可以减少它。
我要为此使用mobx-react-lite。我正在安装它,并更改代码中使用MOBX反应到Lite版本的每个位置。这是进行更改后的结果:
您可以看到变化将捆绑包上的MOBX反应解析的足迹降低到4.14KB(超过50%),捆绑分析仪可帮助我们立即看到。
。包起来
捆绑包分析仪是一个很好的工具,可以更好地了解应用程序捆绑包中的情况,也是检查捆绑式优化含义的工具。
它也可以在Google’s Lighthouse devtool中找到它,您可以检查生产捆绑包,还可以查看未使用的代码等。
嘿!有关您刚刚阅读的内容的更多内容,请在Twitter上查看@mattibarzeev ð»