了解HTML属性内容列出。除了创建自定义表单字段外,还可以通过浏览器调试真实的时间站点。
您已经需要在开发过程中编辑网站的文本或图像?
这很常见,通常我访问:
- 的包含平台
- devtools
- 或以相同的方式哭泣
porti©m有一种更奇特的方法可以做到这一点。
此表格使其成为所有<input />,这使其变得更加容易。
请参阅如何激活此功能并促进您的调试。
它是什么,内容的内容是什么
要向您解释contenteditable的作用,我将使用与往常相同的策略,翻译:
- 内容:conteãºDo
- 可编辑:edit了
ie 它定义了元素的遏制是否可通过真实的浏览器。
来编辑。因此,如果将true归因于contenteditable的值,则可以编辑为agtâde4:
<p contenteditable>Você pode editar meu conteúdo</p>
<p contenteditable="true">Você pode editar meu conteúdo</p>
<p contenteditable="false">Você não pode editar meu conteúdo</p>
<p>Você não pode editar meu conteúdo</p>
可编辑包含的文本字段。这意味着您可以使用快捷方式将其格式化,例如Bold的CTRL + B。
现在请参见激活contenteditable的一些方法。
激活内容方法和设计模式
我发现在整个站点上激活contenteditable比某些元素html更实用。
我将通过浏览器控制台进行的大多数方法:
document.querySelectorAll('*').forEach(
tag => tag.contentEditable = true
);
因此,您是礼物的所有元素的itera,并将true归因于属性contenteditable。
por,占用伪造的所有元素看起来像是植物来照亮风扇。是。
一种更狂热的方法是使用设计模式,因为它具有与前面的效果相同的效果:
document.designMode = 'on';
和禁用设计模式:
document.designMode = 'off';
我知道您已经习惯了true和koud11的保留单词。现在需要使用on和off。
如果您不想在需要激活设计模式时打开控制台,则可以使用浏览器地址栏。只需在下面输入方式,就好像您想访问另一个网站一样:
javascript:document.designMode = 'on'; void 0
如果您尝试在浏览器中复制并粘贴在上面并粘贴的方式,您将意识到出现问题。浏览器删除了“ JavaScript:” - 通过安全性。因此,您被迫将其数字化。
并且要禁用,您知道:
javascript:document.designMode = 'off'; void 0
- 创建一个新的喜爱
- 放置一个描述性名称,例如编辑/调试站点
- 将代码koud14添加到字段地址
现在,单击此喜欢的时,设计模式处于活动状态。
当您直接通过浏览器编辑时,HTML和CSS中没有必要的知识以进行更改。
因此,您可以更轻松地在不发展的人们工作。商业,营销或任何其他注册该网站的也有益。因为他们可以在发布出版物之前看到如何成为遏制,所以这包括:
- tãtulos
- 段落
- 成像
- 图像字幕
- 菜单
现在查看一些利用此功能的方法。
调试可满足
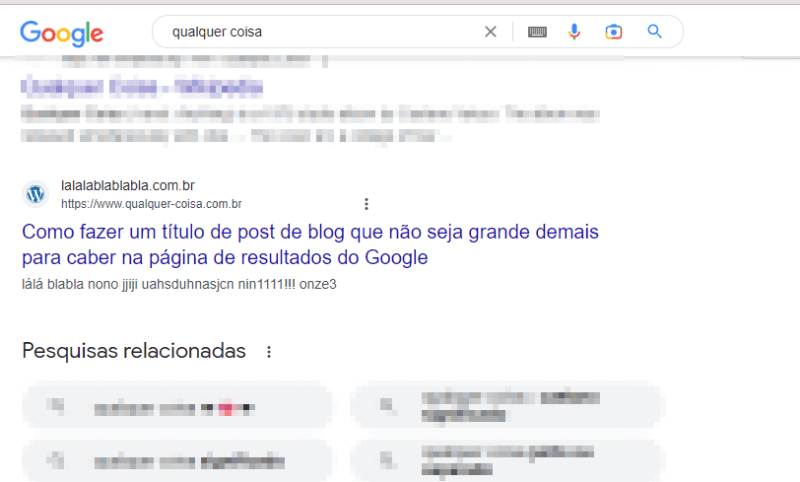
博客上帖子的晒黑器。
每当我写任务时,我都会在Google上对其进行测试。如果他们太大了,我会切一些字母。
以相同的方式,您可以测试需要在p。
中需要特定拟合的任何其他文本其他示例包括检查是否:
- 产品的名称适合购买页面
- 菜单项的列表不会在容器之外溢出
- 您在YouTube上的视频标题不会太大
- 编辑一条推文(但我告诉你的任何人都不计)
尽管我仅引用文本示例,但它也可以与图像一起使用。
您只是要粘贴图像的包含或打印的东西。
复制图像文件不起作用。在这种情况下:
- Ative O设计模式没有网站
- 在任何图像编辑器中打开文件(使用油漆)
- 选择comâ
CTRTL + A或ouâCTRL + T的整个遏制 - 复制comâ
CTRL + C - VoLTE无网站
- ColeComâ
CTRL + V
不幸的是,这会创建一个koud19ârucra,而无需任何风格化。
我建议根据需要添加max-width: 100% Orde21。这个想法没有打破布局。
如果您尚未注意到,则具有可编辑的元素。是时候注意这一点了。
内容列出的激活专注于HTML元素
可编辑的元素看起来很像<input />。
如果您单击它,则出现概述以表明它是焦点。
p {
padding: 1rem;
margin-bottom: 2rem;
}
p:focus {
outline: 4px solid coral;
}
我之前已经写过有关重点状态的文章:
- 这篇文章显示了一般基础上覆盖的focus em HTML, CSS e Javascript
- 其他引用了一些motivos que fazem o focus não funcionar
- 最后,这说明了links e botões,在这些要素中使用焦点
如果您在生产中使用contenteditable的功能,而不仅用于调试,焦点的丹。这是站点可访问性的重要功能。
但是,生产场地的contenteditable如何成为â?
可满足的无概念
你知道概念吗?
查看输入文本时会发生什么:
contenteditablei徒劳无功。其中,在公式中创建具有高级资源的字段,例如。
,但这是另一个帖子:)
打回来
全局contenteditable属性用于编辑包含任何标签html的包含。
您可以激活此功能:
- 直接在html(
<div contenteditable="true">Conteúdo</div>)标签中 - 或通过JavaScript命令:âkude31
用它来调试站点,以粗略的方式插入文本或图像,看看如何保持在您的结局中。
如果您在生产中使用此功能,则将注意每个元素的焦点。此功能对于任何人的可访问性和导航很重要。
将来我将讨论如何使用contenteditable创建个性化表单字段。
感谢您的阅读:)如果您喜欢遏制,请在下面发表评论!