并非每天都看到Github repo在Github上超过20K星。因此,我很自豪地宣布我们是now 20.2k stars截至撰写本文时!
我们非常感谢开发人员社区为Novu淋浴,以大量的爱,反馈,PRS,明星和改进。他们使Novu成为全球开发人员的战斗测试和值得信赖的多通道通知服务!
novu是为工程团队建造的开源通知基础设施,可帮助他们在不经常重新发明方向盘的情况下建立丰富的产品通知体验。
毫无进一步的ADO,我将重申我们的承诺,以确保您在测试和集成到您的网络应用程序时拥有出色的开发人员体验。
探索我们的演示
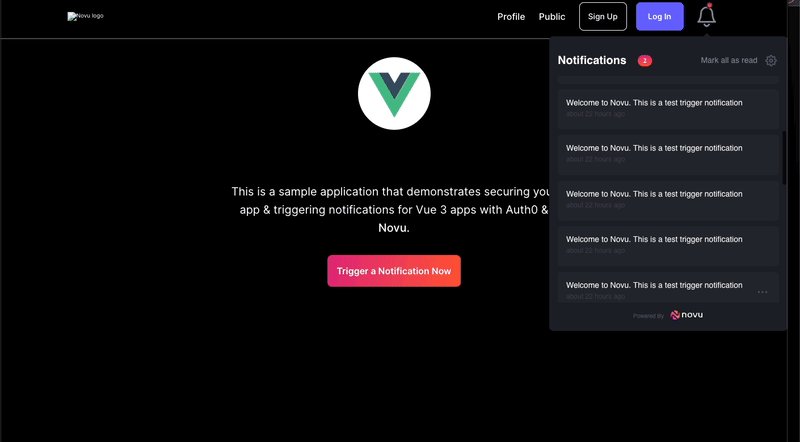
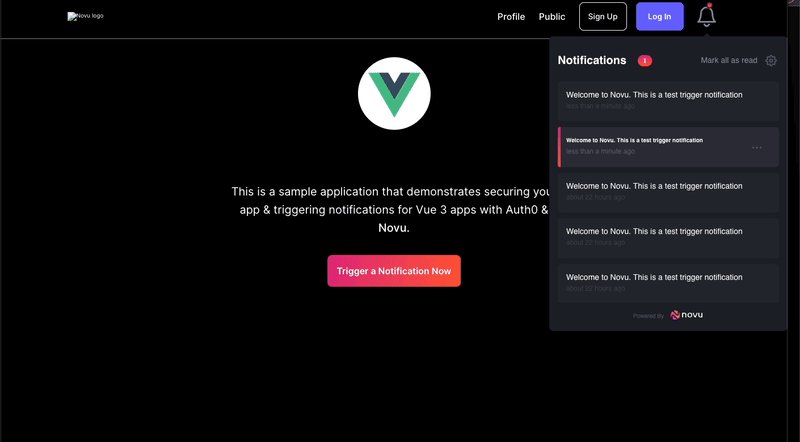
我们创建了一些示例应用程序,以展示NOVU在设置应用程序内和电子邮件通知中的使用。

https://notification-center-demo.vercel.app

https://novu-notifications-vue3.vercel.app

https://angular-novu.vercel.app
随时探索code on GitHub。
与Novu SDK的更快集成
我们一直在努力确保开发人员使用他们选择的语言与Novu的API互动。
在以下阅读颤音上保持parn的深度:什么是nym>)sompb)sumber,samber,pomeber,re/?hegrit的vircuk和Hypity homy)hom hom hom hom hom hom homhaph呢?import (
"context"
"fmt"
novu "github.com/novuhq/go-novu/lib"
"log"
)
subscriberID := "<UNIQUE_SUBSCRIBER_IDENTIFIER>"
apiKey := "<NOVU_API_KEY>"
eventId := "<NOTIFICATION_TEMPLATE_TRIGGER_ID>"
ctx := context.Background()
to := map[string]interface{}{
"lastName": "Doe",
"firstName": "John",
"subscriberId": subscriberID,
"email": "john@doemail.com",
}
payload := map[string]interface{}{
"name": "Hello World",
"organization": map[string]interface{}{
"logo": "https://happycorp.com/logo.png",
},
}
data := novu.ITriggerPayloadOptions{To: to, Payload: payload}
novuClient := novu.NewAPIClient(apiKey, &novu.Config{})
resp, err := novuClient.EventApi.Trigger(ctx, eventId, data)
if err != nil {
log.Fatal("novu error", err.Error())
return
}
fmt.Println(resp)
go sdk:触发订户的通知
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
await novu.trigger('<NOTIFICATION_TEMPLATE_TRIGGER_ID>',
{
to: {
subscriberId: '<UNIQUE_SUBSCRIBER_IDENTIFIER>',
email: 'john@doemail.com',
firstName: 'John',
lastName: 'Doe',
},
payload: {
name: "Hello World",
organization: {
logo: 'https://happycorp.com/logo.png',
},
},
}
);
节点SDK:触发订户的通知
use Novu\SDK\Novu;
$novu = new Novu(<NOVU_API_KEY>);
$novu->triggerEvent([
'name' => '<NOTIFICATION_TEMPLATE_TRIGGER_ID>',
'payload' => [
'name' => 'Hello World',
'organization' => [
'logo': 'https://happycorp.com/logo.png',
],
],
'to' => [
'subscriberId' => '<UNIQUE_SUBSCRIBER_IDENTIFIER>',
'phone' => '07983882186',
'email' => 'john@doemail.com',
'firstName' => 'John',
'lastName' => 'Doe',
]
]);
php SDK:触发订户的通知
require 'novu';
client = Novu::Client.new('NOVU_API_KEY')
body = {
name: "<NOTIFICATION_TEMPLATE_TRIGGER_ID>",
payload: {
name: "Hello World",
organization: {
logo: "https://happycorp.com/logo.png",
},
},
to: {
firstName: "John",
lastName: "Doe",
email: "john@doemail.com",
phone: "07983882199",
},
}.to_json
client.trigger_event(body)
Ruby SDK:触发订户的通知
import co.novu.Novu
import co.novu.extensions.subscribers
import co.novu.dto.request.TriggerEventRequest
import co.novu.dto.request.SubscriberRequest
fun main() {
val novu = Novu(apiKey = "NOVU_API_KEY")
novu.trigger(TriggerEventRequest.Companion.invoke
(
name = "<NOTIFICATION_TEMPLATE_TRIGGER_ID>",
to = SubscriberRequest(
subscriberId = "harry_potter"
firstName = "Harry",
lastName = "Potter",
phone = "97X98XX98X1",
email = "email@email.com",
loacal = "locale",
avatar = "avatar",
),
payload = mapOf("name" to "Hello World")
)
)
}
kotlin SDK:触发订户的通知
注意: Java应用程序可以使用它。
from novu.API import EventApi
event_api = EventApi("https://api.novu.co/api/", "<NOVU_API_KEY>")
event_api.trigger(
name="<NOTIFICATION_TEMPLATE_TRIGGER_ID>",
recipients="<YOUR_SUBSCRIBER_ID>",
payload={
'name': 'Hello World',
'organization': {
'logo': 'https://happycorp.com/logo.png'
}
},
)
python sdk:触发通知
NOVU通知中心-UI组件
novu提供了一组UI组件,以创建丰富的可自定义通知中心体验。此外,您可以使用我们的现成的UI。
它是部分可显着的,即您可以在一定程度上customize the UI。
Novu Notification Center-无头
您是否曾经拉过第三方UI组件,以发现您必须对UI进行大量调整才能与应用程序的设计同步?有时,这可能会令人沮丧。
我们理解并决定运送新的headless library,以进一步使通知功能民主化。
此版本为用户提供了接近金属,轻巧,无渲染的软件,可将通知集成到其Web应用程序中。您可以在任何框架中使用它,也可以通过利用提供的API方法将其纳入Vanilla JavaScript应用程序中。
您可以将其包裹在您认为适合您应用的UI或设计中!
结论
一个受欢迎的俗话说:“不要数日子;让日子数!” 。在我们寻求建立世界一流的通知基础架构中,这只是第1天,该基础架构坚固且功能强大但简单地集成。
我们为开发人员提供了很多东西,并且将尽可能频繁地保持运输更新。
Start using Novu今天要管理您的通知,并在评论部分或GitHub中告诉我们您的经历。
顺便说一句,我们的 0.14释放正在进行中。因此,期望尽快更新!

