最近访问the Enhance website的人可能会注意到一个很大的变化:我们启动了第一个适当的着陆页!尽管这个项目主要是我的孩子,但在过去的几个月中,许多其他人都参与了Dani Raskovsky的出色(和令人心动的)设计和插图,从我们自己的kj到艺术和内容方向,以及其他想法和其他开始团队的反馈。我们很高兴能将这个项目带到世界上,我们希望您能像我们一样高兴。
这是我们迄今为止努力进行的最重要的项目之一,因此我们认为这将是一个很好的机会,可以将您带到引擎盖下或通过我们的视图来源。 ,如果您要涵盖一些实施细节以及我们背后的策略。我们希望这将为您提供一些自己的增强项目的想法,除此之外,我们希望这可以表明您现在可以使用网络标准来完成多少工作。
设计策略
从一开始就开发独特的身份以增强了增强,这对我们来说一直是我们的优先事项,但是我们的新登陆页面绝对陶醉于嬉戏和喜悦的精神,我们一直想让我们的框架(以及我们的一般工作)与<<<<<<<。 /p>
如果您问我们,近年来,在设计方面,网络技术的世界已经变得有些陈旧。我们中的许多人都喜欢回想起建立在三脚架,地球上的个人网站的异想天开时代的时代 - 一个不受限制的个人表达时代和对迅速扩展的网页设计工具包的迷恋。滚动的品牌,眨眼标签,大量的动画gif和由MIDI提供动力的令人难以置信的背景音乐可能不被视为最佳实践,但我们肯定会以很多喜欢的方式回顾这些文物。
>今天,许多网络看起来都一样 - 尤其是在网站的网站上。回去但不鲜明,干净且无礼的无衬线字体,圆角,一些微妙的掉落阴影,也许是一些Blob People插图 - 这种设计语言或任何一种都不是什么错这些属性,但确实会重复(甚至很难区分)。
随着增强,我们想返回一些更古怪,友好,旺盛和快乐的东西。对我们来说,制定一个立即欢迎的个性也至关重要 - 无论以前的经验或身份如何,我们都希望欢迎所有人进入Enhance(以及更广阔的Web世界)。我们希望人们再次在网络上玩乐,我们希望我们的新登陆页宣称这是大声而自豪的意图!
行动中的张开手臂:优先考虑可访问性
有时可以将可访问性视为一个很好的感觉,如果没有别的障碍,我们会得到一件好事。毕竟,实际上有多少人会受到我们对可访问性的决定(或缺乏决定)的影响?
根据世界卫生组织和疾病预防控制中心的说法,世界人口的16%和美国人口的26%患有残疾。在全球范围内有超过10亿人口,在美国约有8600万人,他们可能无法访问未设计的网站。
从一个冷漠的商业角度来看,六分之一的人(或四分之一的美国人)倒闭是巨大的损失。但是,从根本上讲(重要的是),确保这些人有最大的机会与您的工作积极参与,这不是从事良好的业务 - 它是人类社会的好成员。为此,我们特别关注增强着陆页的可及性。
在视觉可访问性方面,诸如color contrast and perception之类的方面,允许motion reduction和strong typography是关键的考虑因素。在设计和构建着陆页时,我们一直关注WCAG和APCA评分,并审查了我们使用色盲模拟器的工作,以确保在翻译中丢失信息。
我们的大部分着陆页都利用动画(我将在文章稍后更详细地介绍),但我们也知道并非每个人都喜欢动画。我有多动症和其他认知障碍的朋友,他们发现过多的动画非常分散注意力。或者,即使在这些动画过去之后,也可以因为动画而出现恶心,头痛甚至更多的症状的consider those with vestibular disorders。我不希望任何人对任何人,也不希望成为这种令人痛苦的情节的原因。
因此,我们所有的着陆页动画都包括koude0 media query的后备。这意味着已经在操作系统中偏爱的用户可以减少GUI的动作使用,这将不必处理他们已经要求退出的动画。 (实际上,启动着陆页Manuel Matuzović sent out a lovely toot about this aspect of the page, and a great discussion followed.的第二天)
可访问性也可以包含字体。 been estimated是,大约25%的全球人口遭受了长期的苦难(一种视力恶化,很难接近近距离观察),其中约有一半的人无法获得纠正措施。我们中的许多人将在我们达到中年时开始经历这种情况(自青少年以来,我的愿景比other forms of retinal disorders差得多)。即使对于那些没有特定视觉障碍的人,small typography can be annoying to say the least,但值得庆幸的是,good typography is often just a matter of following simple best practices。
这是为什么我们确保在工作中默认使用广泛易读的文本大小(16px是标准起点),包括在增强着陆页上的原因。我们还确保文本对用户的文本尺寸首选项有响应(例如:如果用户放大,则应适当地调整大小,或者用户设置了与浏览器默认设置不同的默认文本大小)。这只有少数例外:在页面上的display type的几个部分需要根据视口宽度进行明确尺寸(请参阅下面的示例),但是在这些情况下,我们还使用CSS koude2, koude3, and koude4 functions或简单地设置了基于rem的最小字体大小,或将其设置得足够大,以至于它不应该落在一个清晰的范围以下(如下示例中,即使在小型设备上,一个或两个单词也几乎完全宽度)。也就是说,如果您确实发现了易读性(或任何其他可访问性问题),请随时使用file an issue或let us know on Discord!
说到版式,让我们谈论
流体版式和布局
我们着陆页的设计最有趣的方面之一是,它几乎完全是流体的单列布局。经过多年的自适应和响应式网格布局的构建,默认情况下,建立了一个单一的列布局,该布局在小型手机上也像在27击球手机上一样,最终是一个出乎意料的艰难且细致的挑战。
使用流体版式和间距最终是解决这一挑战的重要组成部分。在上一节中,我已经涉及与视口单元大小的排版,但是在这里,我特别指的是Utopia之类的流体类型和布局类型和布局技术。您可能已经熟悉使用modular scales进行尺寸排版和间隔单元的概念 - 如果您是,您知道,使用这些量表的最耗时且可能令人沮丧的方面是跨多个断点遍历它们。例如,您可能需要在小型设备上设置一个中等字体大小的第一级标题元件,然后在中等设备上缩放该字体大小,并在大型设备上缩放最大尺寸。或者,您可能想以类似的方式通过填充来扩展空格。使用功能CSS,这看起来像:
<h1 class='text2 text3-md text4-lg text5-xl'>…</h1>
<!-- or… -->
<section class='padding4 padding5-md padding6-lg'>…</section>
这是一种经过久经考验的技术,多年来一直运作良好,但它与任何其他突出点的样式都有一个问题:在每个断点的边界处的布局上的艰难转移。换句话说,与1200px宽视口用户相比,使用1199px宽视口的用户可能会获得完全不同的布局。考虑到野外存在的几乎无限的视口大小范围,何时确切地确定该频谱中某些印刷和空间变化的决定很快就变得任意和尴尬(one of the coauthors of Utopia has written about in detail的东西)。
这是流体排版和间距发光的地方。作为设计师和开发人员,我们可以停止大惊小怪的无限型印刷和空间变化,而是几乎完全专注于极端:– d这种尺寸应最低的尺寸,以及该尺寸的大小应该是什么尺寸最大?
在增强着陆页的情况下,使用流体类型和间距有助于将印刷和布局问题减少到更合理的尺寸。登陆页面上的所有排版(除了上述案例以外,除了少数情况下)均使用乌托邦的输出,就像大多数边缘和拨片都有助于将每个元素相对于其他元素在页面上的每个元素。这使我们能够从小屏幕上的相对紧凑的布局开始,并在不需要使用任何断点划分的样式的情况下将布局缩小到更大的屏幕上(除了在几个小的Sublayouts中,我们想从单曲移动到单身到可用空间时双列格式)。考虑到布局的复杂性(如果不明显,此页面上有很多层和资产!),这种流体方法可以为我们节省了很多时间,又节省了很多代码生活。实际上,我们使用流体类型和间距取得了很大的成功,以至于我们已经开始研究将这种方法引入Enhance Styles的最佳方法。 (您可以关注this issue if you’re interested!)
SVG:不仅仅是插图!
在着陆页上的排版方面,我们从袖子上拔出的最后一个技巧是使用SVG呈现的类型。尽管对排版非常讨厌,但我诚然,最近我惊讶地发现,看到的用户确实可以访问文本,并且使用SVG图形使用了屏幕读取器。该技术专门针对几个实例,我们需要根据另一个元素的宽度来扩展类型,例如,在下面所示的部分中,我们想使用以对称的方式扩展web组件。 SSR云的排版,这是可以通过font-size进行的。
在这里,Web组件文本使用SVG的<text>元素呈现。因为此呈现实际类型(而不是概述为矢量图形的类型),所以屏幕读取器和文档解析器都可以访问它,并且我们可以使用CSS进行诸如toxteT IT之类的事情 - 例如:应用我们的Web字体,将其设置为大写,使用额外的粗体字体重量等。实际上,如果您在着陆页面上使用HTML页面Outliner工具,您会注意到SSR Web组件的图形将被解析与任何相同还要归功于SVG <text>元素,以及包含包含术语“ ssr”一词的视觉隐藏(但仍然易于访问)的跨度。在下面查看减少和评论的代码复制,以查看这一点:
<h2 class="font-extrabold uppercase m-auto">
<!-- Custom element for the 'SSR' cloud type: -->
<landing-ssr-type class="w-full mb0">
<svg…></svg>
</landing-ssr-type>
<!-- Invisible but accessible text for 'SSR': -->
<span class="clip">SSR</span>
<!-- 'Web components' SVG text: -->
<svg
viewBox="0 0 969 75"
xmlns="http://www.w3.org/2000/svg"
class="webComponentsType">
<text fill="#E8F8FF" font-family="Rubik" font-size="101.48">
<tspan y="72.7569">Web Components</tspan>
</text>
</svg>
</h2>
当然,您将在我们的着陆页面上看到的一些定制版式。只要您不呈现照片或高度复杂的三维图像,SVG是一种很棒的格式即可使用图形。由于它是一种由standards based XML构建的图形格式,因此它既可可用又可以由浏览器进行设计。这也意味着SVG内容可以在自定义元素和Web组件中使用,这是我在登录页面上自由使用的策略。最后,作为基于矢量的SVG,也可以无限地调整大小而不会造成质量损失,同时将其压缩到比JPG和PNG等位图格式小得多的文件大小。
。其他40多个SVG资产用于创建Axol及其朋友的郁郁葱葱世界,但是由于上述压缩,这一切都在电线上只有104KB(这本身就是转移的千数的四分之一整个页面)。与我们的图像有效载荷相比,如果我们使用png或JPG图像,这是页面尺寸和加载速度的巨大节省,我们和我们的用户都喜欢。此外,由于我们的登陆页面非常高,因此这些图像中的狮子最初出现在屏幕外。因此,我们决定通过使用the koude9 attribute接近可见视图时将这些图像异步加载。
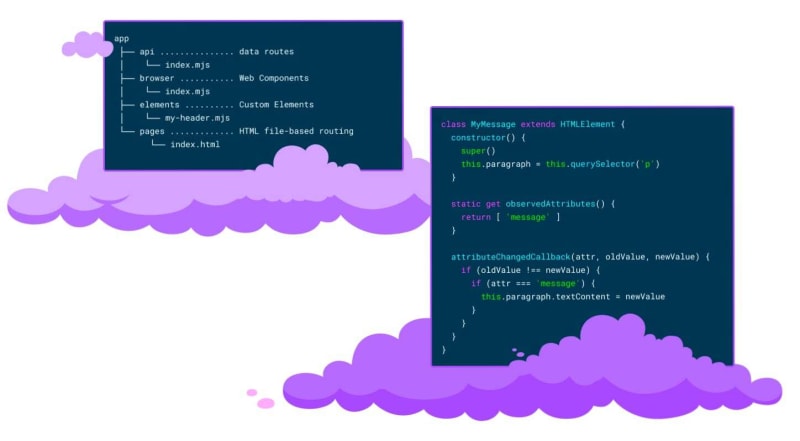
值得挖掘的SVG的两个示例是我们在页面上显示的代码块 - 一个展示了增强的项目结构的代码块,另一个显示了将客户端更新写入Web组件的示例:
这两个SVG实际上很难找到正确的原因:出于某种令人沮丧的原因:几乎没有现代图形程序在涉及多行文本时似乎会发出任何接近Clean SVG代码的内容,因为我们想为文本设计样式在这些图像中,并将其暴露于屏幕读取器等技术中,根本无法将一堆SVG标记扔到外部图像请求中。 For example, when opting not to convert text to outlines, Figmaâs export renderer for some reason chooses to slice and dice individual characters and word fragments seemingly at random, spitting out a ton of unnecessary tspan elements that would frankly never be possible to在代码编辑器中使用。我尝试的许多其他SVG编辑都以令人困惑的方式找到了其他方法来突变我的文本。这是Figma的SVG输出的摘录:
<svg
viewBox="0 0 970 570"
fill="none"
xmlns="http://www.w3.org/2000/svg">
<!-- skipping ahead to the code block… -->
<g id="code">
<text
fill="#74F1FF"
xml:space="preserve"
style="white-space: pre"
font-family="Roboto Mono"
font-size="15"
letter-spacing="0em">
<tspan x="451.63" y="277.826">C</tspan>
</text>
<text
fill="white"
xml:space="preserve"
style="white-space: pre"
font-family="Roboto Mono"
font-size="15"
letter-spacing="0em">
<tspan x="433.612" y="109.826">paragraph</tspan>
<tspan x="595.771" y="277.826">attr</tspan>
<tspan x="649.823" y="277.826">o</tspan>
<tspan x="739.911" y="277.826">n</tspan>
<tspan x="424.604" y="301.826">o</tspan>
<tspan x="541.718" y="301.826">n</tspan>
<tspan x="442.621" y="325.826">attr</tspan>
<tspan x="469.647" y="349.826">paragraph</tspan>
<tspan x="559.735" y="349.826">t</tspan>
<tspan x="685.858" y="349.826">n</tspan>
</text>
<text
fill="#00F500"
xml:space="preserve"
style="white-space: pre"
font-family="Roboto Mono"
font-size="15"
letter-spacing="0em">
<tspan x="397.577" y="85.8264">uper</tspan>
<tspan x="397.577" y="109.826">his</tspan>
<tspan x="550.727" y="109.826">his</tspan>
<tspan x="712.885" y="109.826">'p'</tspan>
<tspan x="469.647" y="205.826">'message'</tspan>
<tspan x="523.7" y="325.826">'message'</tspan>
<tspan x="433.612" y="349.826">his</tspan>
</text>
</g>
<!-- etc -->
</svg>
我不确定figma在产生此输出时在喝什么,但我担心它的健康。
一路上,我发现我有时用于位图编辑的应用程序 - Pixelmator也可以与SVG一起使用,其多行文本输出实际上是非常可观的(尽管它似乎不允许我将多种文本颜色应用于单个文本块)。因此,我最终降落的解决方案是:
- 从我们的无花果设计文件中获取出口
- 将它们扔进像素机
- 通过将原始文本粘贴到PixelMator 来替换Figma的文本输出
- 从PixelMator 输出这些结果
- 最后,通过插入我自己的
tspan元素以按需要使用适当的颜色填充来按需,以按照语法填充 来微调结果
要大量低估我对这个过程的感觉,这不是理想的。但是,与使用带有概述的文本的原始SVG输出相比,这确实为我们节省了约300kb的代码,此外,除了允许我们对文本进行样式并将其暴露于辅助技术之外。 (相关的是,如果外面有人正在使用SVG编辑工具:如果您设法提出了一种导出格式,该格式使SVG中的多行文本更易于使用AS代码,那么我有一个拥抱等待您。)
动画:使Axol栩栩如生
动画是从项目开头开始的增强着陆页的关键考虑,甚至在我上车之前。在本文的早些时候,我提到了我们当中有多少年的初学者回顾了koude12和koude13过去几年的标签。幸运的是,将这些动画带入CSS非常容易! An article from Ryan Mulligan提供了一个很好的例子,说明了如何与CSS建立现代,响应迅速的侯爵。同时,blink标签的记忆通过我们的几个轴突闪烁的眼睛恢复了。
其他动画很容易落入到位,但进行了一些微调才能完美。例如,我们的html首先是通过the koude15 property进行动画动画的轴上的轴轴,但是每个(以及在适当的timing function上降落)的确切时机花了一些迭代才能变得正确。我真的很喜欢这两个轴突在来回摆动时彼此同步。 (有时候我觉得如果我凝视他们太久了,我开始被他们催眠。幸运的是,我认为轴突不容易发生太多的恶作剧。)如果您好奇,here’s the code for the blue swinging Axol与粉红色轴的唯一区别是动画持续时间稍长。小输入,大输出!
另一个动画最终回馈了比投入更多的能量的是着陆页底部的轴突,他们间歇性地向用户提供了花朵。我很荣幸地说我自己想出了这个概念,但是我可以赢得太多信用 - 这个动画也只是在几个SVG组上调整rotate属性:前臂,后臂,后臂和花。 Here’s the code if you’d like to take a peek svg内容有点详细,但是您会明白我的想法。
这些动画都不难以实施,但是肯定还有其他动画要花很多时间才能正确。这里的一个很好的例子是轴突飞过屏幕,落后于它们后面的JS横幅。
没有JS(尽管有一些视觉欺骗)需要
这个动画的最初挑战是分层:Axol及其横幅需要通过 The Heart Cloud来到,另一半在前面。然后我去了,通过决定心脏云也需要像真正的心一样轻轻地搏动来使自己变得更加困难。
将所有这些放在一起,我首先制作a single component for Axol and the ‘No JS required’ banner。这里的魔术不多 - 图像,一些样式的文本以及一些相对的偏移以及Flexbox,可以将所有内容排列在一起。然后是时候进行一些开放性心脏手术了:我将心脏云切成两个半,以便我可以在上面放置一半,轴线和他们的横幅中间,另一半下面的心脏云。
起初这没有很大的作用。由于这些图像的流体大小和抗质量的工作方式,心脏云有时会在其两个半部分之间用微小的子像素间隙呈现。我的朋友Robyn是一位了不起的设计师和艺术家,在这里为我提供了一些很棒的建议:我所要做的就是将图形的每一半给1px重叠,然后在将图像堆叠时崩溃。这样一来,只要出现该子像素差距,它就会被下面揭示的1PX重叠有效地取消。由于这些图像的尺寸是流畅的,所以我最终不得不根据图像的固有宽度来计算百分比重叠,但结果效果很好。 You can take a look at the code for this here, if you’d like.
该动画的最后一步是让Axol实际上与横幅拖曳。这是通过the koude17 property的过渡来解决的,该过渡是由Intersection Observer API触发的。简而言之:一旦检测到心脏云至少可见33%,JavaScript处理程序将修改Axol和横幅上的translate属性。由于宣布translate属性是过渡的(通过the koude20 property),因此我们最终看到Axol在屏幕上飞过屏幕。 Take a look at the CSS behind this如果您愿意!
由于这些动画是由JavaScript触发的,但是,我还需要考虑用户可以看到JavaScript是否未能加载或被阻止的内容。因此,首先在静态,完成动画阶段在服务器上渲染Axol和横幅。然后,当JavaScript首次启动客户端时,I reposition Axol and the banner到动画所需的起始位置。此后,the IntersectionObserver handler照顾其余的。我还需要确保该动画不适合减少运动偏好的用户,因此使用matchMedia method的a guard which first checks for this preference将此JavaScript保留在a guard which first checks for this preference后面。
这种相同的方法被用来在我们的着陆页面上对其他一些轴突进行动画,包括轴突滑落在大彩虹,随后从下面的云中弹出。该动画使用了一些略有不同的技术 - 在这种情况下,交换了类,而不是直接修改自定义属性值,但是该原理保持不变。我还使用SVG通过offset-path属性将轴突沿彩虹定义。如果您想进一步研究,CSS技巧具有a great summary of this technique,或者您可以在此特定动画后面看一下the CSS和the JavaScript,如果您喜欢!
准备升空
这是一种爆炸,将我们的新登录页面放在一起,并增强了自己的用途,以产生这种动态,复杂但有效且性能的网页(随时可以查看our scores on Page Speed Insights)。
>很有趣的是,考虑到整个页面本来可以合理地构建而没有增强的,毕竟,这主要只是静态的HTML,CSS和撒上香草JavaScript(这与很多不同,这与很多不同如今,在查看浏览器中的页面源时,人类可以阅读到那里的服务器的输出。
增强了使用这些网络标准的体验的增强确实归结为使我的创作经验变得神奇。 Single File Components允许我以分隔和直接的方式将相关的标记,样式和脚本归为(查看页面源时的自定义元素名称); Enhance Styles给了我一个可配置的实用程序类系统以及组件范围的样式,这两者都使构建版式,布局和动画变得轻而易举。 API routes使实施我们的电子邮件注册表格(使用实际的HTML表单和HTTP请求 - 此处不需要表单库或第三方数据管理层);当然,deploying with Begin为我们提供了服务器端渲染,确定性的构建和超快速响应时间,所有这些都在独立可扩展的环境中。
在一天结束时,虽然许多熟练的人花了很多时间使这个着陆页成为现实,但我知道从技术上讲,这让我很激动。使用HTML,CSS和一点点JavaScript的HTML,CSS的经验水平可以合理地使用Angrance自我建立该口径的着陆页,所有这些都有很小的收入时间来学习框架的rop。我可以等待看到野外人们将与Anhance一起融合的令人难以置信的作品,我希望我们的新登陆页面能激发您尽快进入自己的项目!