发布Back-In-Stock Vendure plugin后,我们几乎立即得到了first issue的报道,它恰好与an issue与an issue有关,带有Typescript 3.7+ useDefineForClassFields flag在ts-config中,在消耗插件时打破了Vendure Baseentity初始化。
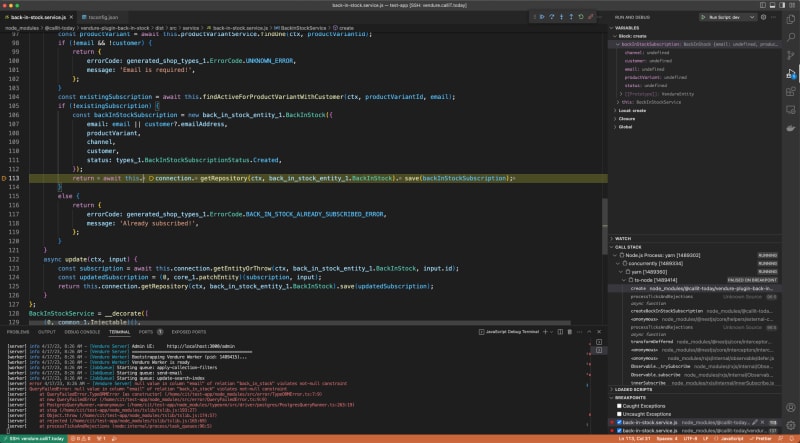
在测试应用中,我们安装了插件,并在vscode中使用命令调色板启动JavaScript调试终端,然后运行Yarn Dev,以启动该应用程序,并使用DEBUGGER自动将其附加到所有进程上。现在,在node_modules/@callit-today/vendure-plugin-back-in-stock/dist/src/service/back-in-stock.service.js中的this line上设置一个断点,并在http://localhost:3000/shop-api创建订阅,我们将其在VSC
现在,我们将其验证为问题,要解决该问题,我们将useDefineForClassFields flag删除并将strictPropertyInitialization flag设置为ts-config.json中的true,然后在back-in-stock.entity.ts7
中的属性中添加确定的分配主张(!/?)
import { DeepPartial } from '@vendure/common/lib/shared-types';
import { Channel, Customer, ProductVariant, VendureEntity } from '@vendure/core';
import { Column, Entity, ManyToOne } from 'typeorm';
import { BackInStockSubscriptionStatus } from '../types';
/**
* @description
* A back-in-stock notification is subscribed to by a {@link Customer}
* or by a guest user with email address.
*/
@Entity()
export class BackInStock extends VendureEntity {
constructor(input?: DeepPartial<BackInStock>) {
super(input);
}
@Column('enum', { nullable: false, enum: BackInStockSubscriptionStatus })
status!: BackInStockSubscriptionStatus;
@ManyToOne(type => ProductVariant, { nullable: false })
productVariant!: ProductVariant;
@ManyToOne(type => Channel, { nullable: false })
channel!: Channel;
@ManyToOne(type => Customer, { nullable: true })
customer?: Customer;
@Column('varchar', { nullable: false })
email!: string;
}
解决问题时花费了2分钟,分三口由于根本原因花了2天。最后,@michlbrmly在Vendure slack的正确道路上让我走上了正确的道路。
“是的,当您失去一生的时间来与工具搏斗时,我讨厌它。确实是Dev的最糟糕的方面之一。” - @michlbrmly