Web产品的组成部分之一是建立持久的迷人体验。当您打开任何网站时,您的第一个接触点是网站的标题。无论是开展电子商务业务,SaaS业务还是简单的投资组合网站,您都希望标题为您进行交谈。
这是否意味着内容,页脚和其他方面并不重要?好吧,他们是!如果网站的所有不可或缺的元素对最终用户提供了很好的说明,那么它肯定会给人留下持久的印象。本指南将讨论构建响应式CSS标头。
根据我的经验,标题在设计充满挑战的用户旅程中起着不可或缺的作用。在网站,页面,返回访问者等上花费的时间是一些关键指标,可以瞥见网站的性能。如果我要比较,那等同于比较购物中心的脚步。脚步越高,我们产生销售的机会就越好。
您的网站类似于购物中心的商店,访问者可以在袖子上有几种选择。根据报告,页面加载时间延迟一秒钟会导致客户满意度下降近16%,页面视图降低了11%。所有这些都可能导致总体转化率的凹痕。
遇到了很多威胁,必须专注于设计带有标题,内容,页脚和其他元素的网站,以产生最大的网站粘性。 CSS是可以与JavaScript和HTML一起开发Wowsome网站的秘密调查。
本CSS教程着重于构建可以在不同的浏览器和设备上无缝工作的超级响应CSS标题。
在最强大的Android emulator online
CSS标题简介
CSS标头是几个CSS和HTML属性的集合,可帮助网站标头的结构化。 CSS标题中的所有内容,例如徽标,文本,菜单等,都只是块。
实际上,CSS标头是一个块本身,这些块可以用CSS标头属性进行样式。
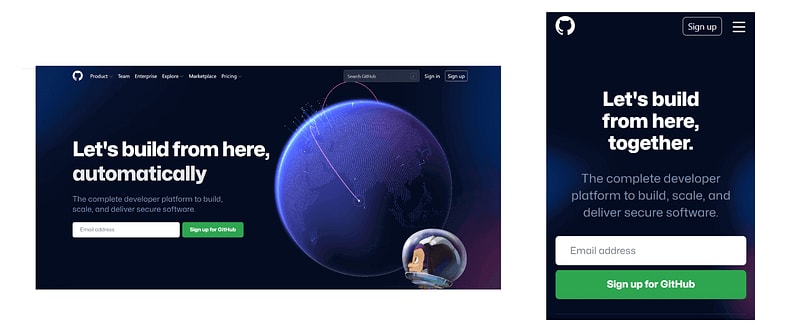
这是跨越各个行业的网站标题的桌面和移动视图的示例。
示例1 - lambdatest(软件as-a-service)
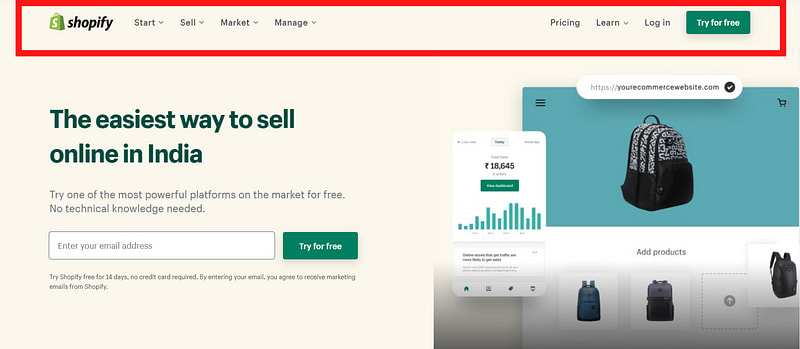
示例2 shopify(电子商务)
示例3 nvidia(半导体)
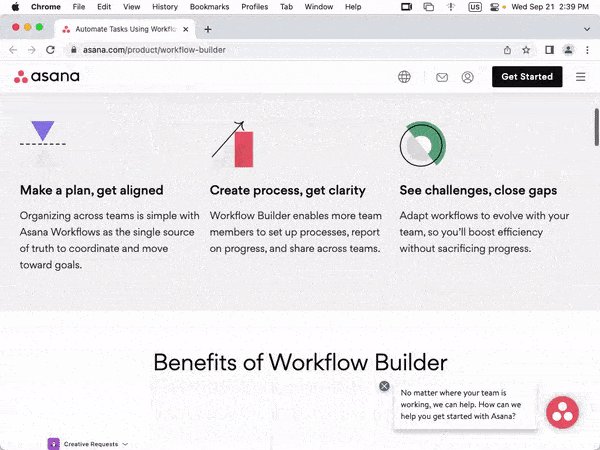
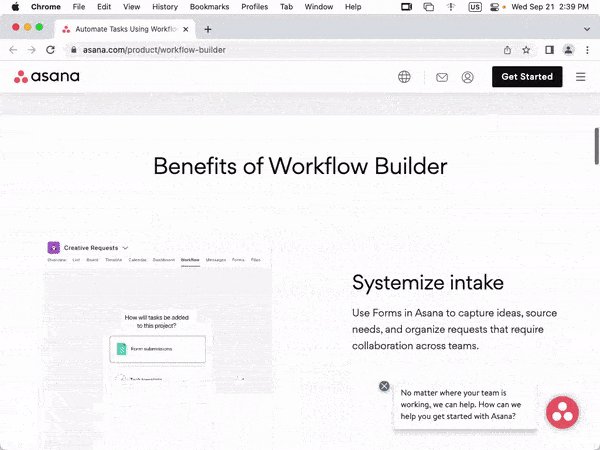
示例4 - asana(工作管理平台)
示例5 github(Web托管服务)
您可以看到,每个网站的标题(上面列出)具有唯一的菜单设计。单击菜单和子菜单将您带您进入特定产品的支柱页面,或为读者提供有关该页面上商店的更多信息。
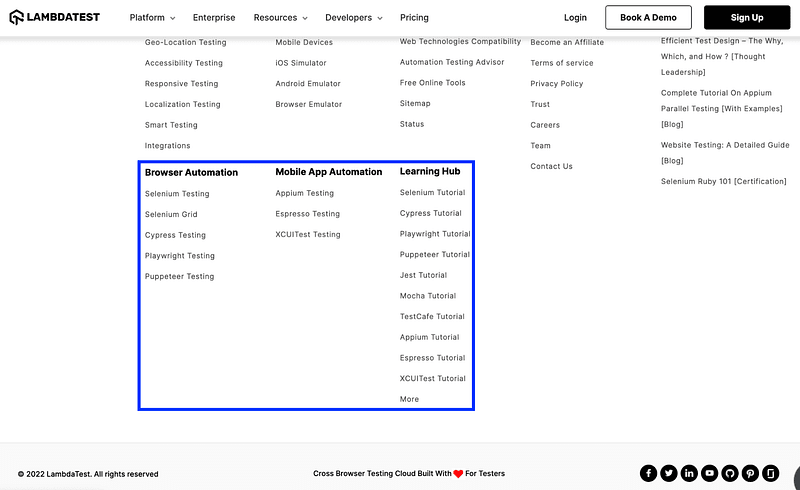
类似于标题,页脚也是任何网站不可或缺的一部分。尽管页脚中列出的项目可能因行业而异,但某些必须参与页脚的日常用品是站点地图,隐私声明,版权通知,链接到对转换(或潜在客户生成)的重要页面的链接,等。
在Lambdatest网站上以持续的质量测试平台为例。除了与职业的链接,状态(表明每种产品的运营状态)等,还有一些链接到支柱页面,使访客可以执行浏览器automation testing和mobile automation testing。链接到LambdaTest Learning Hub将访客导航到适当的枢纽,以便他/她可以瞥见CI/CD,Selenium,Cypress等的技术方面。
随着平台的设置,让我们深入了解CSS标头和页脚的基本方面。大多数博客都集中在CSS标题上,我们将介绍CSS页脚。
。在本教程中,了解什么是 Regression test ,其重要性,类型和如何执行。
CSS标头属性的组件
您可能从上一节中引用的示例中注意到,标题包括文本内容,相关标签,徽标,图像,社交媒体图标等。
下面提到了CSS标头的一些最关键的组件。
标题标签
就像每个组织一样,其名称也是它不可或缺的。该网站标题还以组织的名称为主要文本。 CSS标头属性包含一个称为标题标签< header >的功能,可让您在标题中插入组织的名称。
最佳用法< header >标签将显着影响SEO(搜索引擎优化)排名!我已经在本指南的后面部分介绍了这些方面。
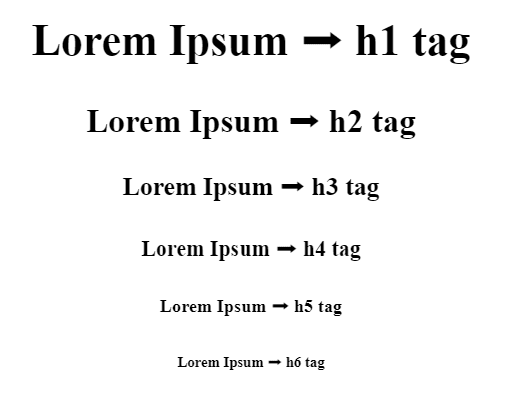
标题标签为6种不同类型(H1-H6),具有六个不同的字体尺寸。让我们在示例的帮助下查看行动中的标题标签。
如下所示,最大的字体大小和大小不断使用标签降低,直到H6标签的字体大小为最小。
。CSS标头中的标头标签的另一种用途是插入标语。标语就像一个简短的短语,传达了您业务的核心方面。许多企业使用标语作为与客户交流的一种方式。
标语是您的潜在客户发现您的品牌时首先注意到的。因此,至关重要的是要确保您的标语必须定义您的业务的工作以及为什么有人应该选择它。此外,合并CTA可以帮助您增加线索和转换。
在许多情况下,您会观察到,标语是标题上的主要文本,而不是组织的标题,而组织的标题则在徽标中使用。因此,标题标签的主要用途是将标语插入标题。但是,在提起徽标时,我们将在此博客中稍后讨论。
<div class='tagline'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
标题标签充当标记,并帮助浏览器识别和阅读重要的关键字,并为该关键字排名。因此,始终建议在网页上使用至少一个标头标签(在H1-H6中)。
标题标签使搜索引擎机器人更容易浏览网页,了解关键字,然后根据爬行信息对网页进行排名。
爬一个漫长的段落对于机器人来说是有点艰巨的任务,并且标题标签通过标记了机器人的几个关键关键字,从而使其变得容易,从而对SEO产生积极影响。
。段落标签
标语后,网站标题的下一个主要组成部分是对公司的简短描述。通过阅读此描述,访问者可以指示业务提供的服务和/或产品。
描述文本的字体大小小于标语文本,为了获得所需的结果,CSS标头属性具有一个名为段落标签的组件(< p >)。
<div class='tagline'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
<div class='desc'>
<p>
This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website
</p>
</div>
您可以在上面的示例中注意到我们已经在标语下方(H1中的)插入了描述,因为这会使用户在阅读标语后立即读取描述。从某种意义上说,< p >中的内容是< h1 >标签中提到的内容的逻辑扩展。
您可能想知道为什么我们不能使用H6标签而不是段落标签
由于两者都有小字体尺寸。你能行的。但是,标题标签比段落标签相对重。
使用段落标签将给出相同的结果,并大大减少网站标头的重量。进一步使用这些最佳实践有助于减少页面加载时间。
到目前为止,哪个是最想要的 automated testing tools 到目前为止爬上了梯子的顶部?让我们看看。
标题背景
作为任何网站标头的最大组件,标题背景是最可见的,也是访客在网站上降落时与访客接触的第一件事。您可以在背景中插入媒体或颜色。首先,让我们谈论媒体。
在媒体中,您可以选择图像,视频和GIF的选项来填写标题背景。使用图像作为背景总是很好的做法。有时,图像也可以用作传达信息,讲述故事或有时在用户思想中引起特定情绪的模式。
有时,用户感觉与图像亲自连接,这将用户进一步连接到您的业务。
我们在CSS标头属性中具有背景图像属性,以将图像设置为背景。让我在一个例子的帮助下理解它。
div{
height: 500px;
background-image: url('https://www.wallpapertip.com/wmimgs/68-682070_working-on-laptop-background.png')
}
您可以看到,背景图像属性已在CSS文件中使用,并分配给括号内图像的URL地址。如果您打算在后台使用图像,那么您必须处理一些事情。
插入图像时,使用轻量级图像总是一个好习惯。重型图像增加了网站的重量,大大增加了网站的加载时间。这最终将为用户带来不良的用户体验。加载时间的增加也导致跳出率更高。
Google搜索引擎将加载时间作为网站排名中的重要因素。因此,即使对网站的排名,加载时间的增加也会产生影响。我们都知道如果网站在Google上排名不佳,我们都知道。
尽管您可以插入任何格式的图像,但理想的建议是使用WebP图像格式。 WebP图像格式为网络上的图像提供无损和有损的压缩。与PNG图像相比,WebP图像格式较小26%。简而言之,WebP映像格式提供了其他格式图像所做的所有功能。
由于有同样的原因,建议避免在网站上使用GIF和视频。
现在,让我们讨论彩色标头背景的情况。
像图像一样,颜色在邀请情绪进入用户的思想中也起着至关重要的作用。这是色彩心理学发挥作用的地方。颜色心理学研究颜色以及人脑对屏幕上的颜色的反应。
组织非常了解颜色的重要性,并利用它们在心理上发挥我们的想法。企业选择最符合品牌个性的颜色,并触发访客心理中所需的情感。
现实生活中的例子是公司的徽标。您可能已经注意到许多社交媒体组织在其徽标中使用蓝色。那是因为蓝色触发了用户思想中令人耳目一新,友好和诱人的情绪,这正是社交媒体网站想要的。
同样,许多食品技术组织在徽标中使用红色和黄色。这是因为红色触发了人类的饥饿感和食欲情感,黄色触发了幸福和友善的情感。
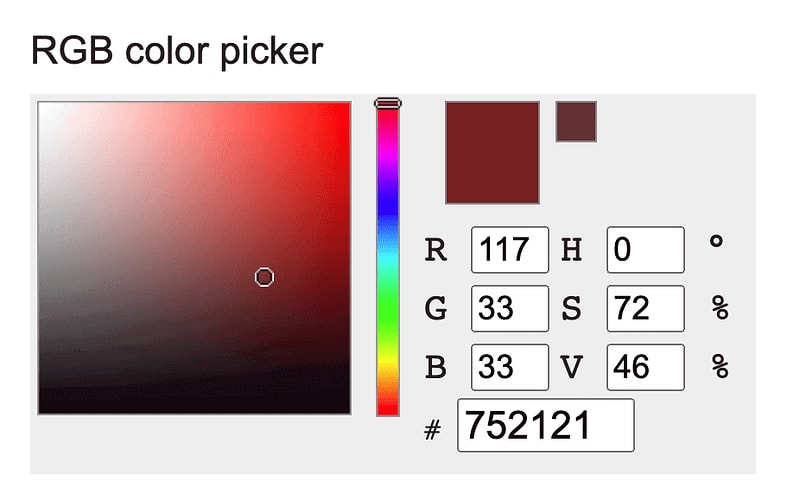
建议,如果您有个人博客或网站和专业的商业网站,则使用鲜艳的颜色,然后使用#752121、035039等的深色彩颜色。
到目前为止,哪个是最想要的 tools for automation testing 到目前为止爬上了梯子的顶部?让我们看看。
colorhexa
您选择的颜色可以更改网站对用户的影响。
CSS背景色属性可用于设置标头背景的颜色。在背景色属性中,可以以三种不同的方式设置颜色:
-
颜色名称[例如,红色]。
-
颜色的十六进制值[例如,#ff0000]。
-
RGB值[例如,RGB(255,0,0)]。
div{
border: solid black 2px;
height: 200px;
width:450px;
float: left;
text-align: center;
padding-top: 100px;
font-size: 50px;
font-weight: bold;
}
.div1{
background-color: #FF0000;
}
.div2{
background-color: red;
}
.div3{
background-color: rgb(255, 0, 0);
}
您可以在示例中看到,已显示了三种定义背景颜色的方式。在所有三个div中,都显示了第1 < div >中的三种不同的分配颜色的方式,第二个< div >中的颜色名称和第3 < div >中的rgb值。
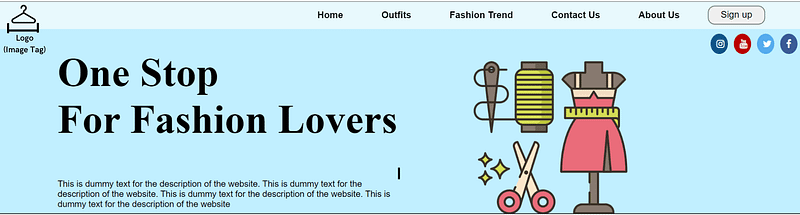
让我们在我们之前创建的示例代码中添加背景颜色,以演示< header >和< p >标签的用法。
<div class='header'>
<div class='text'>
<div class='tagline content'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
<div class='desc'>
<p>
This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website
</p>
</div>
</div>
</div>
在这里,您可以注意到我们使用颜色的十六进制值在标题中添加了背景颜色。
现在,他的网站标头应该使用多少种颜色?根据来源,您可以在网站上使用最大的两种或三种颜色。总是建议在网站标题中使用最多两种颜色,无论是专业网站还是个人博客,同时将文本保存为白色或黑色。
一个特殊情况的一种例外是您要在标头中使用白色。白色是元素中默认的颜色,因此,如果您打算在背景中添加白色,则不需要定义背景颜色。只需确保标题背景应适合标题的其他元素即可。
到目前为止,最想要的最想要的 automation testing tools 到目前为止爬上了梯子的顶部?让我们看看。
公司的徽标
徽标是一个图形符号,可以帮助您的业务从竞争对手中脱颖而出。徽标代表组织的身份和愿景,应表达业务的核心要素。人类大脑对图像的记忆比纯文本更快,更长。根据research,人类大脑记住图像的速度比文本快60,000倍,从而使业务受益。
这些因素有助于使品牌召回更快,这在当今的超竞争性商业环境中是如此重要。
在标题中使用徽标有很多好处:
-
增加用户(或客户)粘性。
-
品牌回忆。
-
促进品牌忠诚度。
-
品牌身份的基础。
-
获得竞争优势。
CSS标头属性具有一个内置功能,称为图像标签(
)),有助于将图像插入标题。
让我们理解它在一个例子的帮助下工作。
<div class='header'>
<div class='nav'>
<div class='li'><img src="https://cdn-icons-png.flaticon.com/512/3159/3159614.png" style="width: 8%; padding-left: 20px; padding-right: 0px" alt='logo'/>
</div>
</div>
<div class='text'>
<div class='tagline content'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
<div class='desc'>
<p>
This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website
</p>
</div>
</div>
</div>
如上所述,我们使用图像标签将徽标插入了左上角。图像标签需要两个属性src和alt。在SRC中,插入了存储图像的路径,并且如果在线上载图像,则只需放置图像地址。
第二个属性是Alt,它是在网站SEO排名中起着至关重要的替代文本。它可以是您希望您的网站排名的任何关键字。
图像标签支持以下图像格式:
-
jpeg。
-
png。
-
svg。
-
bmp。
-
bmp ico。
-
png ico。
apng。
现在出现了问题,您应该在哪里将宫殿徽标放在标题中?以及网站标头的左侧。它是放置徽标的最好,最建议的位置。根据研究,访问左侧徽标的机会比右侧的徽标高89%。
如果您有动画徽标或GIF徽标,则可以通过图像标签插入它。只需确保它应该很小即可。插入GIF的步骤与图像相同。
<img src="https://www.galvanizeaction.org/wp-content/uploads/2022/06/Wow-gif.gif" alt='logo' />
-
菜单
-
现在带有标头菜单(或导航栏)的最重要元素之一。顾名思义,导航栏是登陆网页并帮助他们导航到网站上的相关部分的访问者的导航员。
-
没有导航栏,访客如果想利用任何要约或购买(或尝试)产品,他们应该怎么做。就像一个去目的地的人一样,但他不知道这条路线。他肯定会感到困惑。当访客没有在标题上获得导航栏时,也会发生同样的情况。
-
为此,创建导航栏时应遵循一些因素:
-
易于导航
-
避免信息过载
-
保持一致的间距
-
干净而简单的美学外观
-
很容易注意
-
就像标头的徽标和其他密钥元素一样,将相同的规则应用于导航栏。导航栏上最重要的选项应该在左侧,其背后的原因与其他标题组件相同。
-
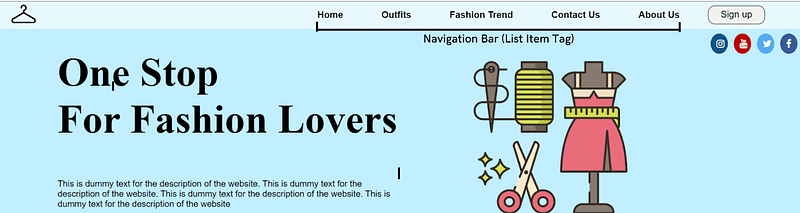
要插入菜单,列表项目标签(
使用 -
),并将CSS样式添加到它们中,以使其具有导航栏的外观。导航栏是两种水平和垂直的两种类型。对于桌面视图而言,首选水平菜单和移动视图的垂直菜单。
-
让我们看到两个导航栏的构造及其工作方式。
<div class='header'>
<div class='nav'>
<ul>
<li><img src="https://cdn-icons-png.flaticon.com/512/3159/3159614.png" style="width: 8%; padding-left: 20px; padding-right: 0px"/></li>
<li><a class="active" href="#home">Home</a></li>
<li><a class="active" href="#home">Outfits</a></li>
<li><a class="active" href="#news">Fashion Trend</a></li>
<li><a class="active" href="#contact">Contact Us</a></li>
<li><a href="#about">About Us</a></li>
</ul>
</div>
<div class='text'>
<div class='tagline content'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
<div class='desc'>
<p>
This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website
</p>
</div>
</div>
</div>
在这里,您可以注意到我们已经使用列表项目标签插入了水平导航栏。它更像是一个水平条带,其中包含所有菜单选项。
呼唤行动
行动或CTA的电话就像一个路标,可帮助用户知道下一步要采取什么措施。 CTA鼓励访客立即采取行动。许多企业希望他们的用户立即采取行动而不会过度思考,这就是CTA发挥作用的位置。
通过CTA,您可以通过CTA在网站上注册或注册,填写表格,阅读更多内容或其他内容。
,如果用户在网站上注册,许多组织还为用户提供一些免费服务。免费服务可以是免费的PDF,产品的免费演示,高级服务试验等,用户采取所需的措施。
根据Hubspot的报告,由于CTA的转化率增加了121%。
除非使用户采取特定的操作,否则CTA可能是按钮,可点击链接或其他任何内容。插入CTA时,CSS标头属性提供按钮标签(< button >)标签。
让我们在示例的帮助下查看按钮标签的工作。
<a href='#register'><button>Sign Up</button></a>
您可以观察到,我们创建了一个CTA按钮以在上面的示例中注册。同样,您可以为您的网站标题制作任何CTA按钮。
社交媒体图标
拥有社交媒体的存在与拥有企业网站一样重要。社交媒体页面对用户对业务的思想产生了信任。
人们登陆其业务的社交媒体页面时,人们会感到与业务的联系更加紧密。将您的网站标题链接到其社交媒体页面会增加其品牌敞口。
有许多社交媒体平台可以创建您的业务页面。但是,有一些社交媒体平台广泛地暗示着这一业务的增长。这些社交媒体平台包括Instagram,Twitter,YouTube和Facebook。
通过社交媒体图标将社交媒体页面链接到标题是提高访客思想信任的好方法。
CSS标头属性允许我们通过链接标签(< a >)向网站标头添加社交媒体图标。链接标签需要一个链接属性,ahref,添加了链接。
在互联网上提供了几个预定义的免费社交媒体图标库,这使得在标题中插入社交媒体图标变得更加容易。您只需要在行标签中添加所需图标的类名。
让我们在行动中看到这一点。
<div class='header'>
<div class='nav'>
<ul>
<li><img src="https://cdn-icons-png.flaticon.com/512/3159/3159614.png" style="width: 8%; padding-left: 20px; padding-right: 0px"/></li>
<li><a class="active" href="#home">Home</a></li>
<li><a class="active" href="#home">Outfits</a></li>
<li><a class="active" href="#news">Fashion Trend</a></li>
<li><a class="active" href="#contact">Contact Us</a></li>
<li><a href="#about">About Us</a></li>
<li><button>Sign up</button></li>
</ul>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-youtube"></a>
<a href="#" class="fa fa-instagram"></a>
<div class='text'>
<div class='tagline content'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
<div class='desc'>
<p>
This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website
</p>
</div>
</div>
</div>
</div>
在上面的示例中,我们插入了循环社交媒体图标。如图所示,已经使用了免费的社交媒体图标库。
您是否使用Mac并想在Internet Explorer中进行测试?本文探讨了如何测试 Internet Explorer on Mac 。
粘性导航
您会注意到,许多网站的导航栏是粘性的,无论访问者目前所处的折叠率如何!这是许多组织在其网站上使用的功能,使访问者始终可以访问导航栏。
许多组织都喜欢保持网站的导航栏粘性,许多组织都不知道。无论是否要保留导航栏粘性,公司之间的差异都不同。使导航栏粘性独立于导航栏的类型。
粘性导航栏具有许多优势,例如
-
更快的导航。
-
减少用户分心的机会。
-
提醒访客立即采取行动。
-
网站上的屏幕时间增加。
-
用户始终可以访问导航栏
根据报告,一旦主要的商业网站通过使导航栏粘性而在其网站上进行了微小的更改。这种轻微的变化使访客更加关注网站上列出的每个产品。
这最终增加了网站的屏幕时间。结果,该公司的跳出率显着降低,转化率的提高为10%。
CSS位置属性有助于使标头粘合。您只需要在CSS文件中添加一行代码即可使您的导航栏粘性。只需将位置属性添加到Navbar元素并将其分配给粘性属性。
这里是一个示例,显示了如何创建粘性导航栏。
<body>
<nav>
<ul>
<li>Home</li>
<li>About Us</li>
<li>Contact Us</li>
<li>Privacy Policy</li>
</ul>
</nav>
<div>
<h2>Introduction</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p>
<h2>Why do we use it?</h2>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
<br>
<h2>Where does it come from?</h2>
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.</p>
</div>
</body>
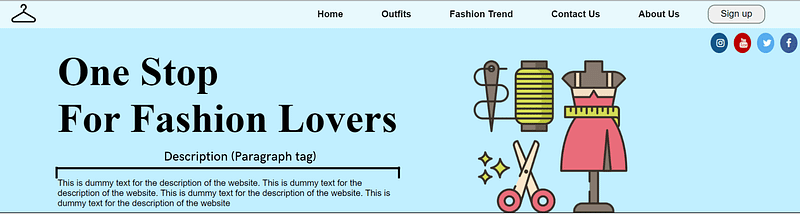
这是我们到目前为止所描述的各种CSS组件(即< header&gt;,< p >,< img >等)
的最终代码
<div class='header'>
<div class='nav'>
<ul>
<li><img src="https://cdn-icons-png.flaticon.com/512/3159/3159614.png" style="width: 8%; padding-left: 20px; padding-right: 0px"/></li>
<li><a class="active" href="#home">Home</a></li>
<li><a class="active" href="#home">Outfits</a></li>
<li><a class="active" href="#news">Fashion Trend</a></li>
<li><a class="active" href="#contact">Contact Us</a></li>
<li><a href="#about">About Us</a></li>
<li><button>Sign up</button></li>
</ul>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-youtube"></a>
<a href="#" class="fa fa-instagram"></a>
<div class='text'>
<div class='tagline content'>
<h1>One Stop
<br>
For Fashion Lovers
</h1>
</div>
<div class='desc'>
<p>
This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website. This is dummy text for the description of the website
</p>
</div>
</div>
<div class='content'>
<img src='https://cdn-icons.flaticon.com/png/512/4515/premium/4515505.png?token=exp=1659973463~hmac=04833a7ad09897d78b8373c57a3a84d8' alt='image' class ="image"/>
</div>
</div>
响应式网络设计
如今,移动用户的数量远高于桌面用户的数量。根据报告,58%的在线访问来自2021年移动用户。这些数字将不断增加。
因此,您必须创建一个responsive web design,以确保在不同的屏幕尺寸和分辨率上获得令人震惊的体验。值得庆幸的是,CSS也为此提供了解决方案。它带来了CSS media queries的功能,可以帮助您使网站标题响应。
此功能使您可以根据屏幕尺寸分配组件的不同样式。对于手机,您可以分配不同的样式;对于平板电脑,您可以为桌面或PC分配不同的样式。
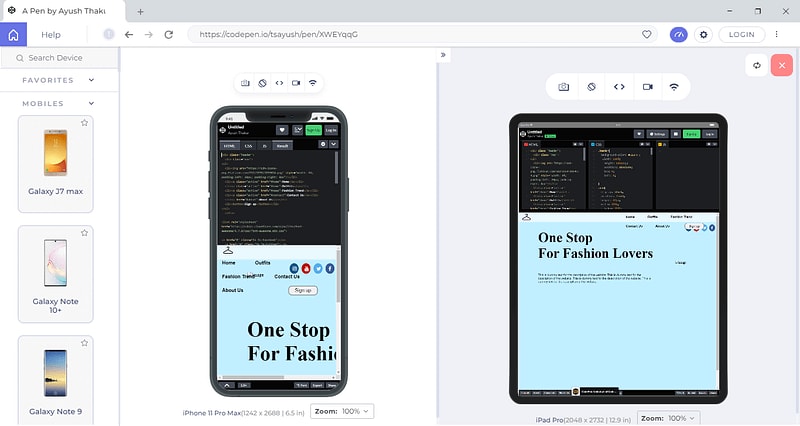
一旦设计了网页,就必须运行CSS标头的responsiveness test。
但是,由于拥有不同屏幕尺寸和分辨率的所有设备是不切实际的,因此测试响应能力可能很乏味。这是mobile-friendly testers像LT Browser这样的工具成为帮助之手。这是Lambdatest平台提供的响应式测试工具; LT浏览器为手机,平板电脑,台式机和笔记本电脑提供50多个预装的视口。
需要更多的原因,您应该使用LT浏览器?这是why developers should use LT Browser。
的原因很感兴趣地了解有关LT浏览器的更多信息,请观看以下教程。
订阅LambdaTest YouTube Channel并在test automation,Selenium,Cypress,Playwright browser testing,移动应用测试等附近获取最新教程。
包起来
在本CSS教程中,我们详细讨论了CSS标题,包括带有实时示例的CSS标头的不同组件。我们还为您的组织讨论了why responsive web design is important,以及如何使用web development tools(如LT浏览器)对CSS标头进行响应式测试。
我希望本CSS指南能使您对CSS标题有全面的了解。有任何问题吗?随时将它们放在评论部分中。