上一篇博客文章添加了使用PICOVOICE的VAADIN应用程序的wake word detection。这是创建始终关注应用程序的强大内部浏览器方法。您可能需要将其用于全文识别,但标准web speech API草案也提供了一种用于语音启用应用程序的方法。
您可以通过几种方法integrate web APIs。这次,我们研究了如何通过整合Vaadin目录的现成的附加组件来使用Web语音API在Vaadin中进行语音识别。
从Vaadin目录中选择一个附加组件
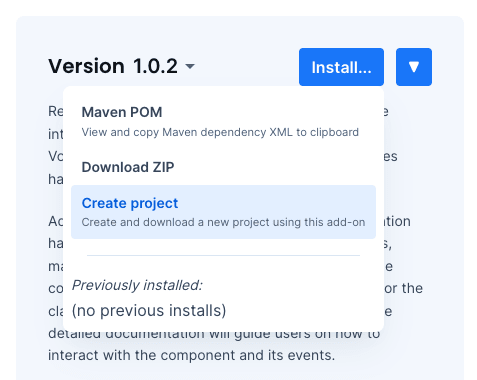
前往vaadin.com/directory并搜索“语音” 。选择一个附加组件,例如“语音识别”,然后单击右上方的安装按钮以查看不同的安装方式:获取必要的依赖项,下载或在这种情况下:创建一个新项目。
使用附加组件创建一个vaadin项目
单击“创建项目”,然后开始使用完整的Maven项目设置下载ZIP文件。提取拉链并将其导入您的IDE。在Intellij中,使用New-> Project from Existing Sources...。
在Vaadin UI中实施语音识别
在您的IDE中打开Vaadin项目后,找到主视图类。我编辑了“ helloworldview.java”,其中包含一些示例代码。返回the add-on page,然后将附加单元中的示例代码复制并粘贴到视图类的构造函数中。只需替换以前的示例代码即可。
在调试中运行应用程序类并启动开发服务器。因为我们添加了一个新的附加组件,所以这可能需要一段时间,但要耐心等待。
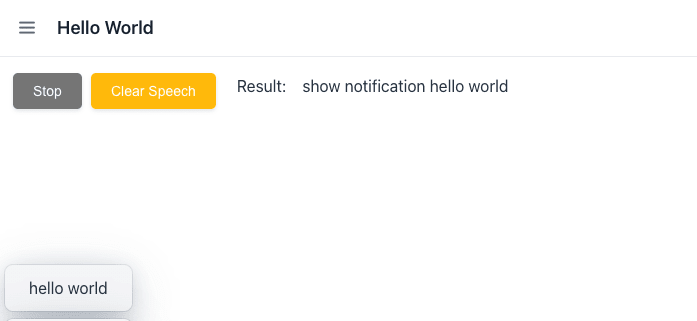
单击UI中的“开始”按钮,并授予使用麦克风的权限。尝试说些什么,看看它的表现如何。在第一次尝试中,浏览器将征得您的权限访问麦克风。请记住,目前,语音识别API仅在Chrome and Safari中可用。
自定义并添加您自己的命令
现在您可以实现自定义应用程序特定功能。例如,在事件的侦听器中修改代码以显示vaadin标准Notification:
final String command = "show notification";
voiceRecognition.addResultListener(listener -> {
String text = listener.getSpeech();
if (text.contains(command)) {
Notification.show(
text.substring(text.indexOf(command)
+command.length()));
}
});
结论
这是为Vaadin Web应用程序创建语音命令的一种简单方法。尽管仍然受浏览器支持的限制,但语音识别为增强Web应用程序中用户体验的激动人心的可能性开辟了可能性。在下面的评论中分享您的想法和经验,并继续关注更多。