大家好!
我知道你们所有人(我是?)耐心地等待CSS Funstuff的回归,并相信我 - 它即将到来!但是直到那时,与您分享我的东西同样令人兴奋!
不久前,当我每周在YouTube Channel和Twitch上进行每周设计流 - 为什么不 you 订阅? - 我做了我设计的流一个美丽的投资组合网站模板,称为Glammer。
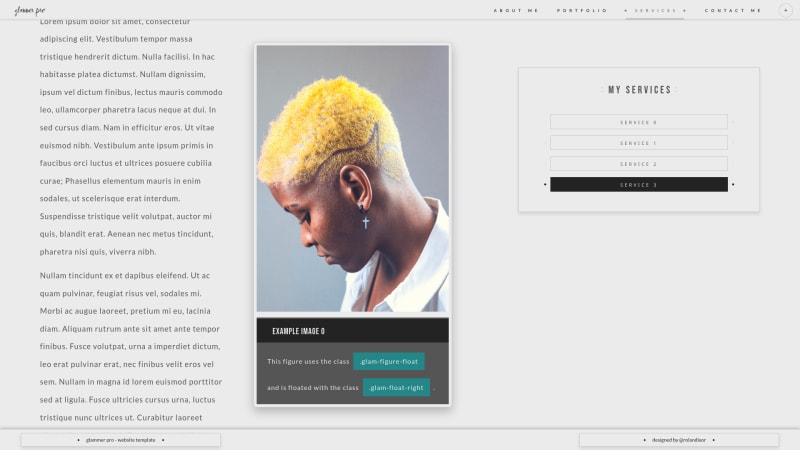
不幸的是,此流已经丢失了时间和存储空间ð— ...但是! Glammer一直生活!自从该流以来,我一直在定期努力,不时添加抛光和新功能,沿着两条途径发展,而这两个途径中的第一个(Glammer Ose)终于可以释放到自然中栖息地 - 您的手!
告诉我商品!
好吧,好吧!冷静下来!你去!
您可以看到,Glammer可以主导盒子,并具有4个主题(1个默认主题和3个自定义主题)。即使关闭标签,也可以保存主题,并且需要 (只是本地存储)。您可以轻松添加自己的(只需查看CSS,以了解如何创建和修改现有主题)。
技术位
在引擎盖下,Glammer Ose利用纯HTML,CSS和JavaScript,利用CSS自定义属性来保持事物的一致性并使事物可以借用。如果您是Web Design游戏的新手,并希望学习一些更棘手的概念,那么此模板是一个很好的例子,可以使用更多。
如果您对模板的任何技术部分都有进一步的疑问,则可以在这里给我一条线,我很乐意为您提供帮助(甚至写另一篇文章)!
我在哪里可以得到它?
您可以从My Gumroad Store中获取Glammer Ose的副本,或单击此处:Glammer Open Source Edition
Glammer OSE是100%免费的,一旦您抓住了模板,您就会收到有关此模板的任何更新或赠品的通知!如果不是您的事,请随时选择退出。
下一步是什么?
现在,Glammer Ose出门了,期待着肥胖,健壮,战斗测试 Glammer Pro ,它带来了更大的抛光和灵活性。
我添加了许多很酷的功能,包括:
- 其他布局。
- 其他主题。
- 动态投资组合页
- 完全集成的Glammer框架(使用模板中使用相同的CS构建您自己的自定义页面)。
- 完整的文档包括:
- 样式指南。
- JavaScript功能指南。
- 主题模板。