关于编辑
首先来到GIF,有初步理解
对不起,图片有点模糊
github:https://github.com/Liberty-liu/Everright-formEditor
演示:https://everright.site/zh-cn/module/formEditor/introduction.html
Everright格式化器是基于VUE3的视觉编辑器,该编辑器取决于元素加和VANT的开发。内部为参数转码提供了一个适配器。
- 灵活的互动(您可以通过拖动和下降而没有布局容器来决定是否将字段插入行或列中) )
- 提供多个组件(输入,电子邮件,ID编号,URL,Textarea,Number,广播,复选框,时间,日期,费用,Switch,Slider,Slider,html,cascader,cascader,上传文件,签名,签名,区域)
- 布局字段sisï¼Gridãtabletsãcollapsãdividerï¼
- i18nï¼中文和英语
- 内置两个模式和布局不分开和布局分开
- 编辑器,预览器和配置面板都可以独立使用,配置面板可以根据实际需求进行选择性地使用,以满足不同方案的需求
样品屏幕截图
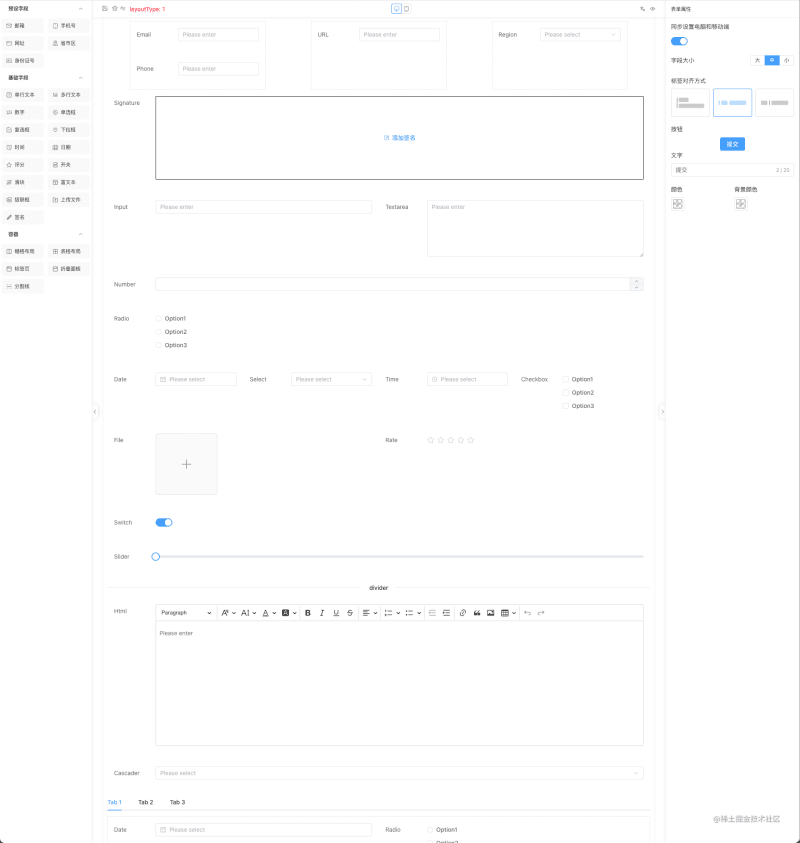
编辑
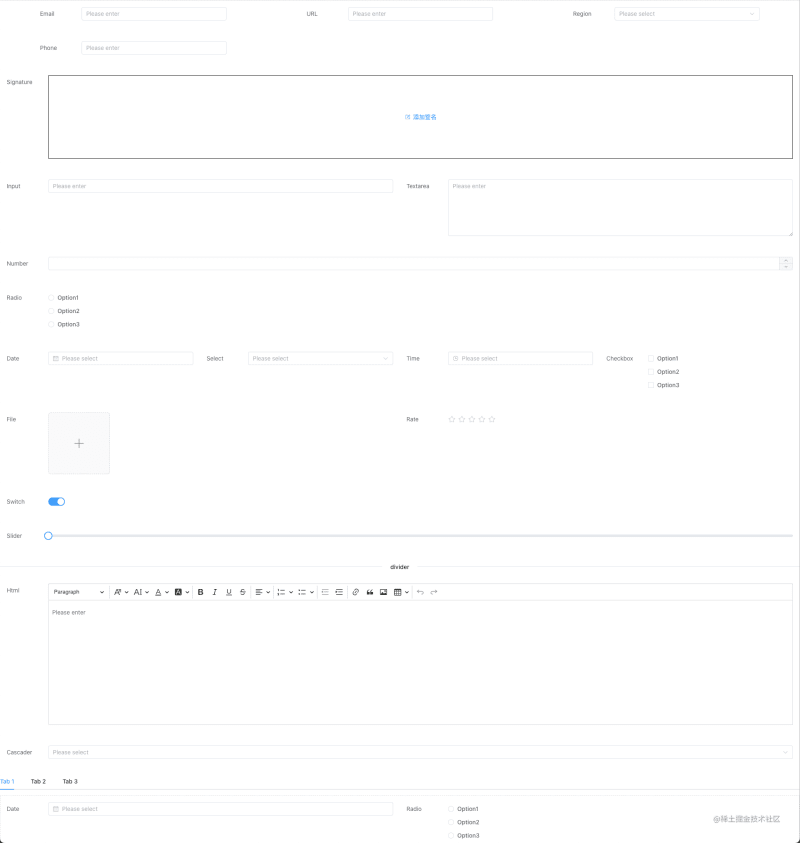
PC上的预览器
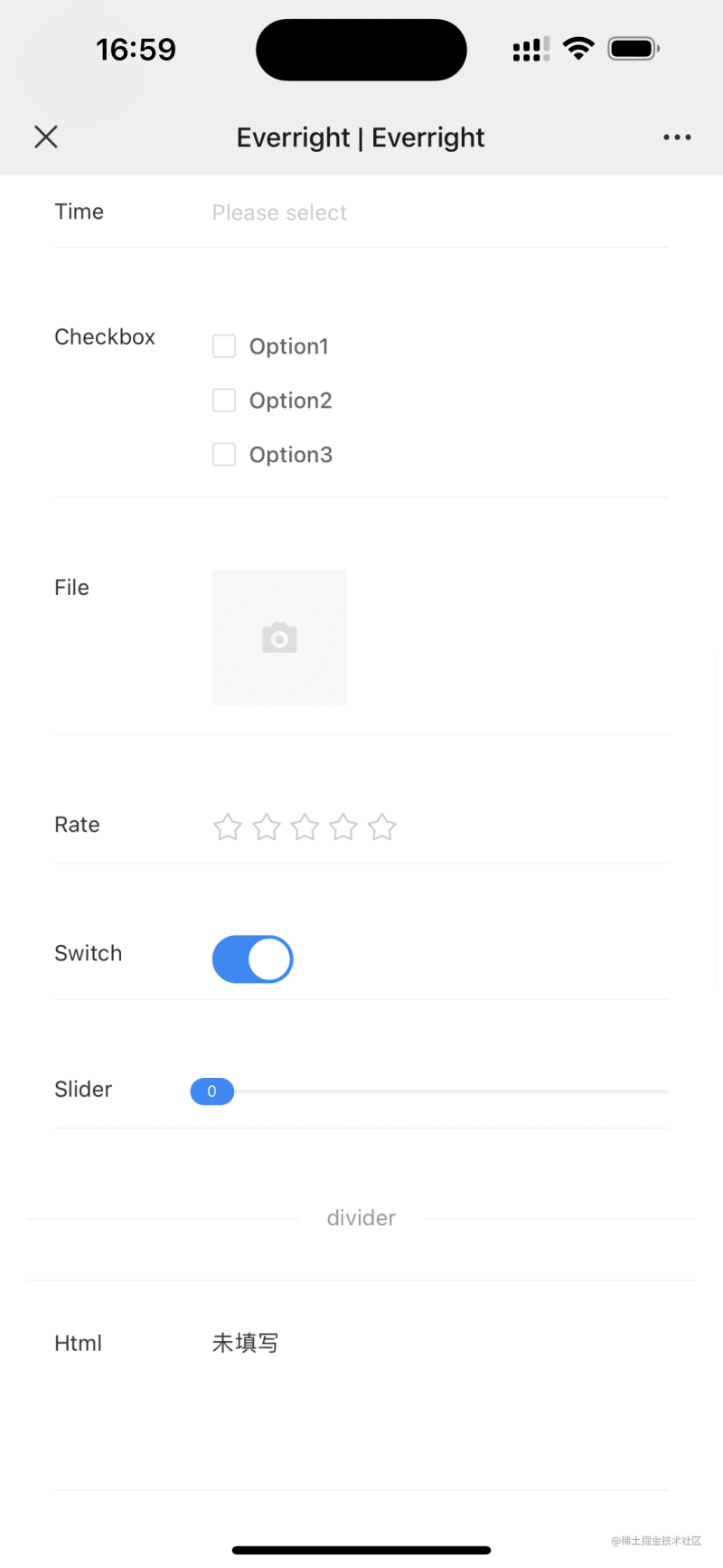
移动设备上的预览器
配置面板
内部实现原则
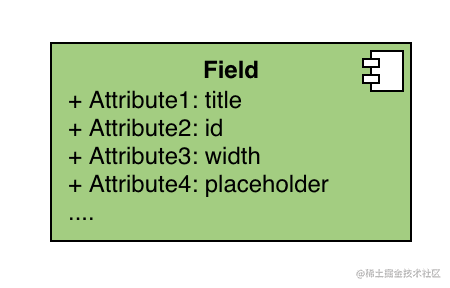
场地
字段作为元素之一
在“形式编辑器”中,主操作是一个元素,布局容器(也是其中一个元素)用作字段的载体。使用下图表示字段,并且该字段本身将具有许多属性。
注意右上角的白色模式,表明该磁场的内部特性是由两个管道的输入共同确定的。
- 从画布面板和帆布面板下方的选择
- 来自配置面板配置属性
字段被用户的单击或拖放插入画布绘图板
帆布
使用下图表示画布绘图板
画布图板内的数据由二维数组Array[r][c]表示,其中r是行,c是列。实际上,它与表相同,并且内部可以无限地嵌套(布局容器可以嵌套)。
当将元素插入画布艺术板中时,该元素将被选择自动包裹。
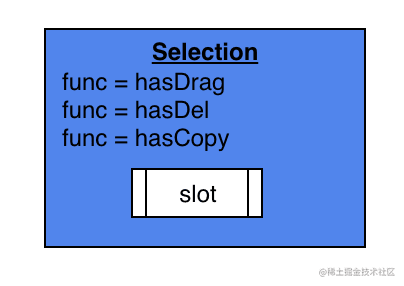
选择
使用下图表示选择
图中的白色区域代表插槽,放置了元素。
选择是否可以被拖动,删除,复制,调整和父母。
选择元素时,将在画布面板上突出显示。
配置面板
使用下图表示配置面板
用于配置字段属性。
选择元素时,配置面板将显示所选元素本身的所有属性
数据流程图
与上述示意图结合在一起,以下图显示了用户的行为
- 固体箭头表示用户操作
- 带有点的实心箭头代表自动发生的事件
- 虚线箭头指示数据流
添加文本描述的段落,以促进理解
- 当用户通过单击或拖动将元素拖动到艺术板中时,编辑器将自动包装元素的选择
- 当用户选择选择区域时,配置面板将显示所选元素本身的所有属性
- 当用户通过配置面板或选择(选择)修改元素的属性时,数据将同步到帆布绘图板,以便您看到的就是您获得的
适配器
使用下图表示适配器
由于PC取决于元素plus,而移动依赖于Vant,因此它们之间的交集的功能参数有些不同,并且适配器进行了这项物理工作。
示例
速率额定值组件想要设置恒星数,元素加上参数为最大,而VANT为计数。
插入下面的一些代码以显示适配器的作用
if (!isPc) {
result.count = options.max
} else {
result.max = options.max
}
编辑器的两种模式
回想一下,编辑器内部流动的主要数据是元素,该元素分为字段和布局容器。
编辑器内的真实数据是树结构。
默认情况下,编辑器采用了一种未分开布局和字段的模式。当然,还支持布局和字段分离的模式。
-
layouttype1字段和布局未分开
在PC侧设计表格将适应移动侧。
-
layouttype2字段和布局分开
在PC上设计表单时,例如,如果将“电子邮件”之类的字段放置在选项卡容器中,则切换到移动端将不会同步选项卡容器。在这种情况下,如果在移动设备上创建了一个新的倒塌容器,并且将电子邮件字段放置在其中,则切换到PC端将不会同步倒塌容器。对于在一端添加的字段时,当切换到另一端时,将新添加的字段推到了画布的底部,并从布局结构中删除了删除的字段。字段本身的所有属性均已同步。
不管使用的模式如何,导出的数据都将提取字段,对于后端,它们更关心磁场而不是树结构。
关于内部阻力原理
实现依赖于sortablej,但是sortablejs不支持插入行或列。插入行时,用内联容器包裹它(在一行中插入元素会自动用虚拟内联容器包装它)。简而言之,当拖动元素时,如果插入了行,将包装一个内联容器;如果插入了列,它将插入在内联容器下方。
因此,编写了一个sortablejs插件以拦截拖曳事件以实现这一目标。
拖动时,将连续触发Dragover事件。基于当前鼠标位置的X/Y坐标,确定目标元素的四个方向中的哪个以插入行或列。这四个方向是基于斜率计算确定的,可以通过指代图很容易理解。掉落时,记录了最后一个拖曳元素和实例以实现该功能。
现有功能缺陷
- 历史记录
- 反映树结构接口
- GUI模式控制字段显示和隐藏和逻辑验证
上面的功能将被开发下一个