在Parabeac 4.0,Parabeac Cloud和parabeac_core’s最新更新中,我们简化了可以引用组件的方式。现在,您可以将组件直接引用小时候。让我们跳入它!
Parabeac:概述
Parabeac将无花果设计转换为Flutter UI代码。在我们的组件项目类型中,您可以将可重复使用的UI元素转换为扑动代码。有关我们如何执行此操作的更多信息,请查看我们的docs。
颤音组件:概述
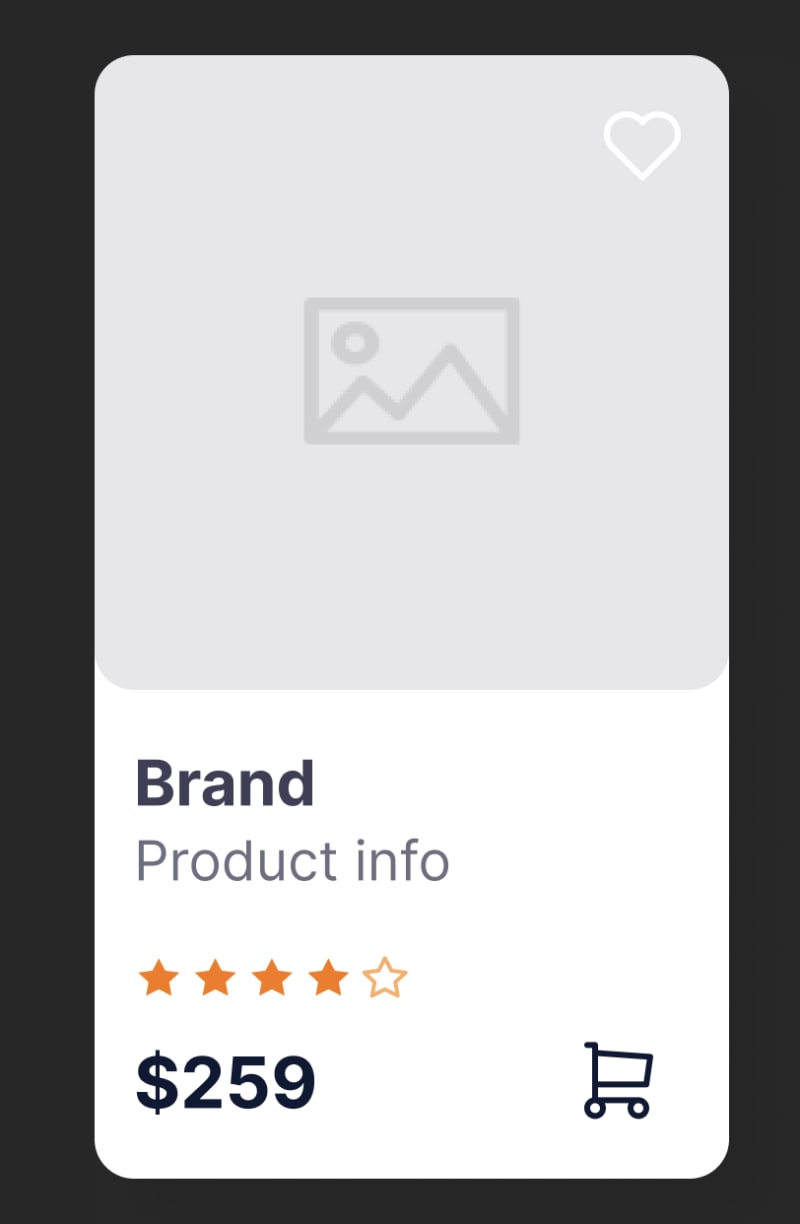
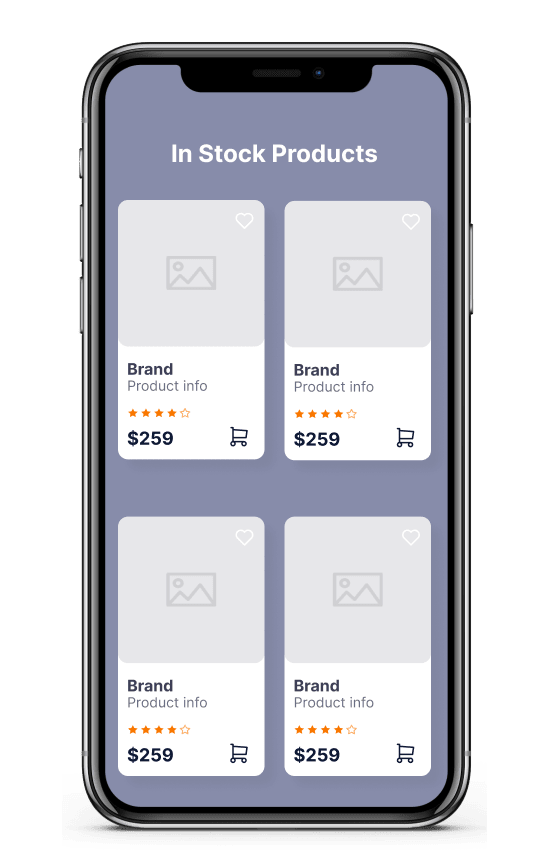
UI组件(如上图所示)是UI片段,可重复使用,以构建应用程序的整个前端(如下)。 Flutter允许开发人员从单个代码库中为移动,Web和桌面创建高质量的,本质上编译的应用程序。在扑朔迷离中,小部件是任何flutter应用程序的构建块。中心想法是您从小部件中构建UI。因为单词组件更为通用,并且对UI具有特异性,所以我们选择使用术语组件即使在某些领域互换使用术语。
旧组件引用 +断裂
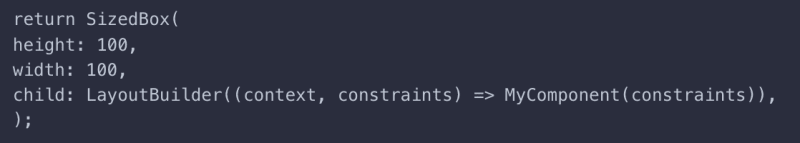
在Pre-ParabeaC 4.0中,需要布局构建器来引用组件。如果您有以这种方式引用组件并进行更新的现有应用程序,则可能会导致断裂。解决这是删除布局构建器所需的所有内容,并以新的,简化的方式引用组件(如下所示)。
Parabeac 4.0+组件参考
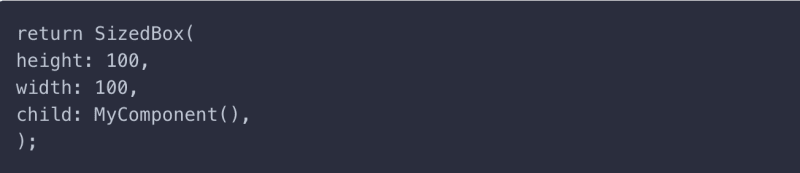
要在Parabeac 4.0或更高版本中使用组件,只需将组件包装在描述组件的所需尺寸的尺寸框中,并将组件作为童年引用。
希望这很有用,可以帮助您加快和改进UI编码过程。前往Parabeac Cloud进行测试!
快乐编码!