介绍
图像是许多现代网络应用程序的基本组成部分。但是,处理图像上传和管理对于开发人员来说可能是一项复杂的任务,尤其是在管理大量图像或实施高级图像处理技术方面。在本文中,我们将探讨如何使用Multer和Cloudinary使用Node.js来简化Web应用程序中上传,管理和处理图像的过程。到本文结束时,您将对如何将这些功能强大的工具集成到您的Node.js应用程序中,以轻松管理您的图像资产。
设置node.js和multer
安装node.js和npm
-
访问官方node.js网站https://nodejs.org/en/,单击“下载”按钮。
-
为您的操作系统选择Node.js的适当版本。例如,如果您使用的是Windows,请选择Windows Installer选项。
-
运行下载的安装程序并按照安装说明。
-
安装完成后,打开终端或命令提示符,然后键入“ node -v”以检查node.js是否正确安装。
-
您应该看到终端或命令提示中显示的node.js的版本编号。
设置您的项目
- 创建一个文件夹
- 在文件夹中创建一个JS文件
使用NPM安装Multer,Express,Cloudinary
npm install multer express cloudinary
集成云以进行图像管理
- 如果您还没有这样做,请创建一个云帐户。您可以通过访问Cloudinary网站的https://cloudinary.com/并单击“注册”按钮来做到这一点。
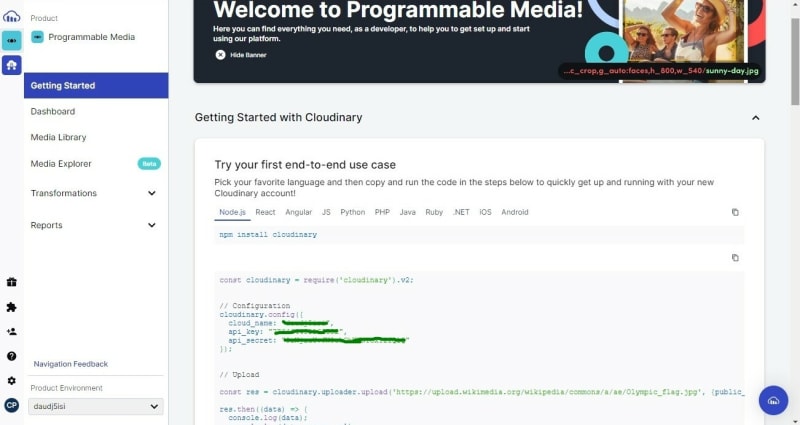
- 您注册后,请导航到Cloudinary仪表板,然后单击“帐户详细信息”选项卡。在这里,您会找到云名称,API键和API Secret。您将稍后需要这些凭据才能在您的Node.js应用程序中配置Cloudinary SDK。
在node.js应用程序中实现图像上传和管理
- 将此代码复制到您的nodejs中
const cloudinary = require('cloudinary').v2;
const express = require('express')
const multer = require('multer')
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.post('/upload', (req, res) => {
})
app.listen(3000, () => {
console.log(`Listening on port 3000`);
});
- 让我们配置Multer存储
const cloudinary = require('cloudinary').v2;
const express = require('express');
const multer = require('multer');
cloudinary.config({
cloud_name: 'YOUR_CLOUD_NAME',
api_key: 'YOUR_API_KEY',
api_secret: 'YOUR_API_SECRET'
});
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// Set the storage engine.
// The destination is the folder you want the uploaded file to be saved. You will have to create the destination folder yourself in the project folder.
const storage = multer.diskStorage({
destination: './',
filename: function(req, file, cb) {
cb(null, file.originalname);
}
});
app.post('/upload', (req, res) => {
})
app.listen(3000, () => {
console.log(`Listening on port 3000`);
});
- //设置Multer实例
const cloudinary = require('cloudinary').v2;
const express = require('express');
const multer = require('multer');
cloudinary.config({
cloud_name: 'YOUR_CLOUD_NAME',
api_key: 'YOUR_API_KEY',
api_secret: 'YOUR_API_SECRET'
});
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// Set the storage engine.
// The destination is the folder you want the uploaded file to be saved. You will have to create the destination folder yourself in the project folder.
const storage = multer.diskStorage({
destination: './',
filename: function(req, file, cb) {
cb(null, file.originalname);
}
});
// Set up multer instance.
// Limit is by default set to 1mb but using the limit property we can set it to 10MB
const upload = multer({ storage: storage, limits: { fileSize: 10 * 1024 * 1024 } });
app.post('/upload', async (req, res) => {
})
app.listen(3000, () => {
console.log(`Listening on port 3000`);
});
- 从前端处理形式数据
...
app.post('/upload', (req, res) => {
// Use multer to handle file uploads
upload.fields([
{ name: 'image', maxCount: 1 }
])(req, res, async (err) => {
if (err) {
return res.status(400).json({ error: err.message });
}
})
// Retrieve uploaded files from request object
const image = req.files.image[0];
try{
const response= await cloudinary.uploader.upload(image.path, {
folder: 'images',
})
res.status(201).json({image: {public_id: response.public_id, url: response.secure_url}});
}catch {
res.status(500).json({ error: 'Internal Server Error' });
}
finally {
fs.unlinkSync(image.path);
}
})
app.listen(3000, () => {
console.log(`Listening on port 3000`);
});