这是我的详细说明,来自Jurek Wozniak创建的奇妙课程,称为RxJS 7 and Observables: Introduction。
要了解该概念,请考虑自己购买课程,这些笔记只是子公司
主题
主题允许我们获得多个观察者的多播通知,因为它使用了共享资源,所以它是可观察的。
主题像事件发射器一样工作,它们会发出事件和所有订阅的观察者,对那些多激烈的事件做出反应。
受试者有2个本性:可观察和观察者。它们可以像普通可观察物一样订阅。但同时可以使用.next().error()和.complete()像观察者。
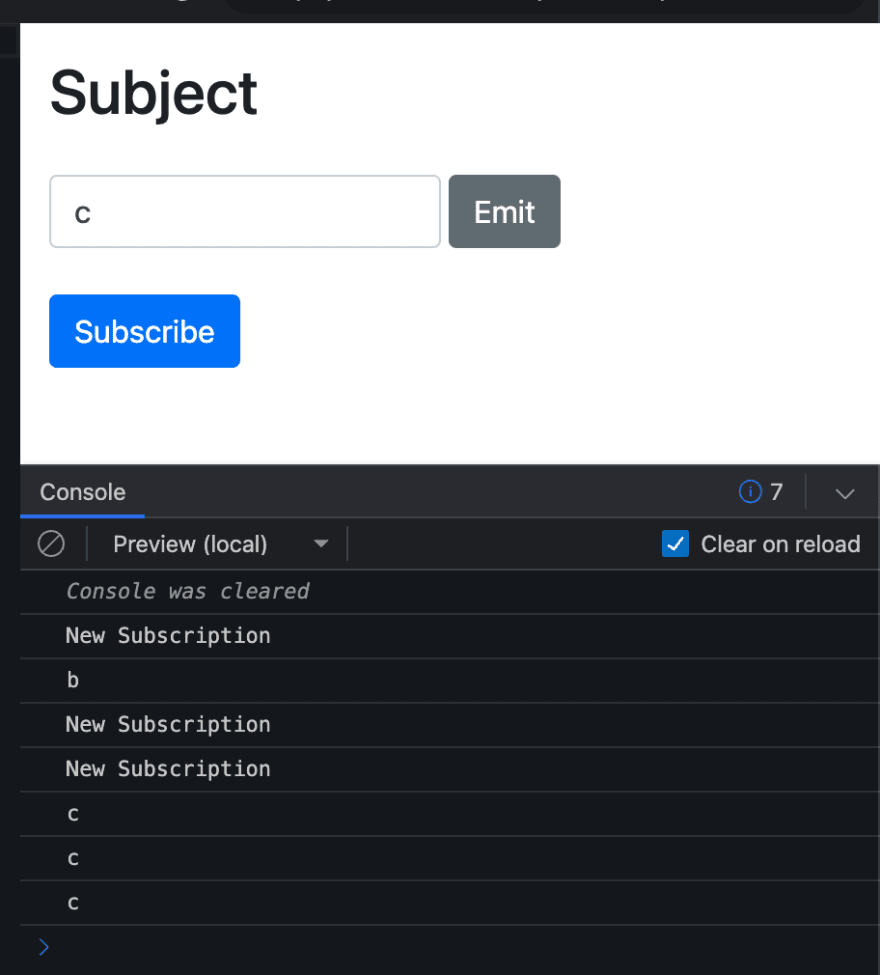
主题在行动
import { fromEvent, Subject } from 'rxjs';
import { map } from 'rxjs/operators';
const emitButton = document.querySelector('button#emit');
const inputElement: HTMLInputElement = document.querySelector('#value-input');
const subscribeButton = document.querySelector('button#subscribe');
const value$ = new Subject<string>();
fromEvent(emitButton, 'click').subscribe(() => value$.next(inputElement.value));
fromEvent(subscribeButton, 'click').subscribe(() => {
console.log('New Subscription');
value$.subscribe((value) => console.log(value));
});
我们订阅后,我们可以发射给多个观察者。
我们还可以通过传递主题直接发出值,无需在主题中专门致电。
fromEvent(emitButton, 'click')
.pipe(map(() => inputElement.value))
.subscribe(value$);
行为主题 - 概念
让我们说我们有一个主题和2个观察者,
受试者正在发射匹配分数和2个观察者,因为他们跟随比赛,因为开始得分(2:1)。
。让我们说,我们还有一个观察者加入了,新观察者将没有机会知道分数,直到发出新的通知。
为了解决此问题,还有另一种主题类型称为 emavieUrSubject ,该主题在加入时发出了最新的通知,请发出新加入的观察者。
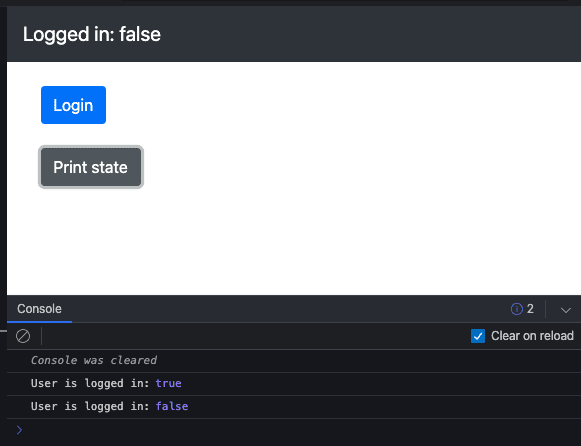
import { BehaviorSubject, fromEvent, Subject } from "rxjs";
import { withLatestFrom } from "rxjs/operators";
const loggedInSpan: HTMLElement = document.querySelector('span#logged-in');
const loginButton: HTMLElement = document.querySelector('button#login');
const logoutButton: HTMLElement = document.querySelector('button#logout');
const printStateButton: HTMLElement = document.querySelector('button#print-state');
const isLoggedIn$ = new BehaviorSubject<boolean>(false);
fromEvent(loginButton, 'click').subscribe(() => isLoggedIn$.next(true));
fromEvent(logoutButton, 'click').subscribe(() => isLoggedIn$.next(false));
// Navigation bar
isLoggedIn$.subscribe(
isLoggedIn => loggedInSpan.innerText = isLoggedIn.toString()
);
// Buttons
isLoggedIn$.subscribe(isLoggedIn => {
logoutButton.style.display = isLoggedIn ? 'block' : 'none';
loginButton.style.display = !isLoggedIn ? 'block' : 'none';
});
fromEvent(printStateButton, 'click').pipe(
withLatestFrom(isLoggedIn$)
).subscribe(
([event, isLoggedIn]) => console.log('User is logged in:', isLoggedIn)
);
我们看到,对于“行为”,我们需要提供初始值
让我们保持联系
嘿,如果您读了这么远,请非常感谢。
我希望您保持联系以获取更多甜蜜的内容。
请在Dev.To和其他频道中订阅(ð°特别twitter)
twitterðhttps://twitter.com/barisbll_dev
LinkedIn - https://www.linkedin.com/in/barisbll-dev/
githubð»ð»https://github.com/barisbll
中ð°https://medium.com/@barisbll