在本文中,我将继续讨论异步代码,更具体地说是如何使用async/等待。
在进行进一步之前,如果我想让您从本文中夺走一件事是:归根结底,异步/等待我们可以同步编写异步代码,而不是无尽的嵌套回调。
主要要点
1.当我们使用异步/等待时,等待始终等到承诺解决。
2.我们只能在功能前有异步时使用等待,这很重要,因为大多数情况下,一旦人们学习异步/等待初学者,他们几乎开始在他们的代码上等待着,您可以不那样做。您只能在设置的功能实际上是异步的情况下等待。
3.ASYNC函数总是返回承诺。
n.b :在本文中,我将使用箭头功能,但是如果您更喜欢使用传统功能,就不会对您进行法律。
一般示例
//展示Async函数将始终返回Promise
const example = async ()=> {
return "Hello world"
}
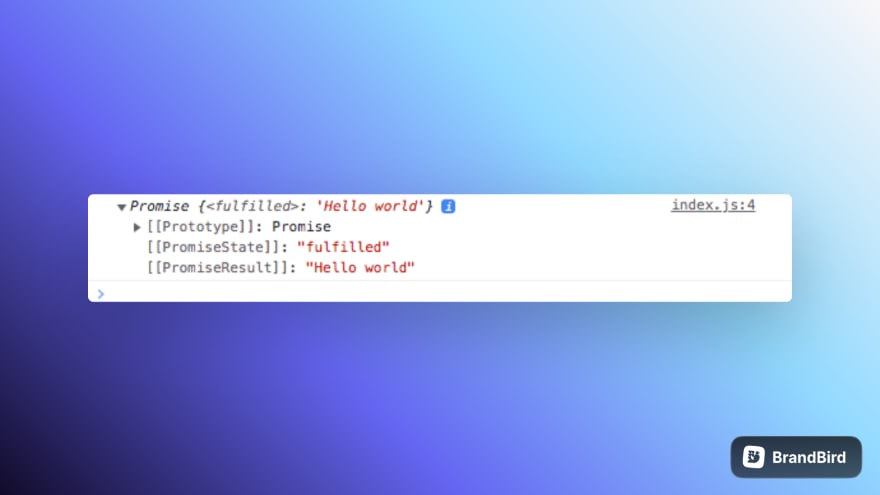
console.log(example()) // it will show a promise in the console.
输出:

如您所见,这是一个承诺,它立即实现。请记住,异步将永远并始终回报诺言。
//展示如何等待工作:
const example = async () =>{
return "Hello world";
}
const someFunc = async () =>{
const result = await example();
console.log(result);
}
someFunc();
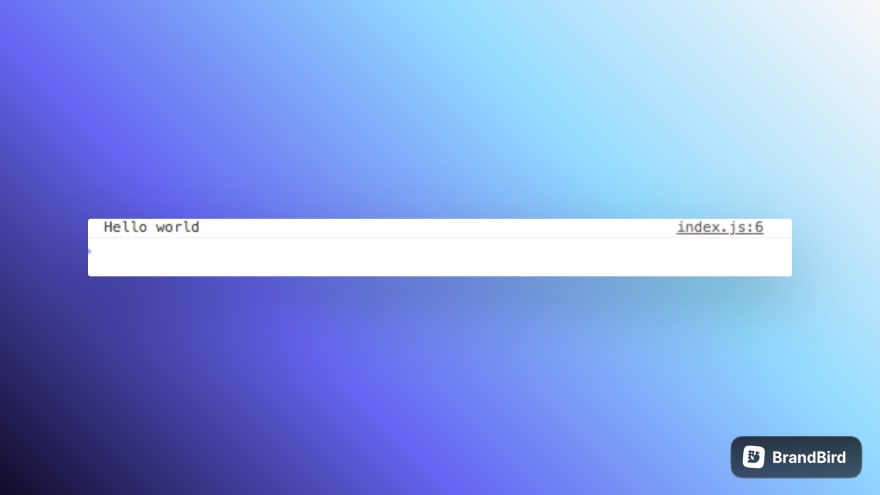
输出:

从这里开始,等待需要等到示例函数的承诺解决,然后您可以将结果在控制台中获取。这非常重要,因为您不必使用。
现实世界示例:
通常,您通常会在电线上请求资源,含义来自数据库,API或其他任何内容,但在这里我将使用一个简单的示例,其中我有一个用户数组(包含学生)和类数组(包含受试者) )学生正在服用。
const users = [ // array of objects containing stundets and their ID
{id: 1, name:"kebean"},
{id: 2, name:"Chico"},
{id:3, name:"Maelle"},
]
const classes = [ // array of objects containing student ID and classes they are taking
{studentId:1, classesTaken:["OOP", "C", ".Net"]}, //kebean take this class because the ID matches
{studentId:2, classesTaken:["Math", "History"]}, //Chico take this class because the ID mathches
{studentId:3, classesTaken:["Physics", "Chemistry", "Geography"]} //Maelle take this class because the ID mathches
]
const getUser = (name) =>{
return new Promise((resolve, reject) =>{
const user = users.find((user) => user.name ===name);
if (user){
return resolve(user);
}else{
reject(`No such user with name: ${name}`);
}
})
}
const getClasses = studentId => {
return new Promise((resolve, reject) =>{
const userClasses = classes.find((user) => user.studentId === studentId)
if(userClasses){
return resolve(userClasses.classesTaken)
}else{
reject("Wrong ID")
}
})
}
n.b :您需要了解上述功能是按顺序进行的,只有一旦获得学生,只有这样您才能访问他们正在学习
的主题由于您熟悉以上两个功能,我想展示如何使用典型的.then()方法获取数据,然后我将展示如何在使用async/等待的同时可以实现同一件事至少在我的角度,更有效和可读。
典型的.then()方法
getUser("kebean") // returns a promise
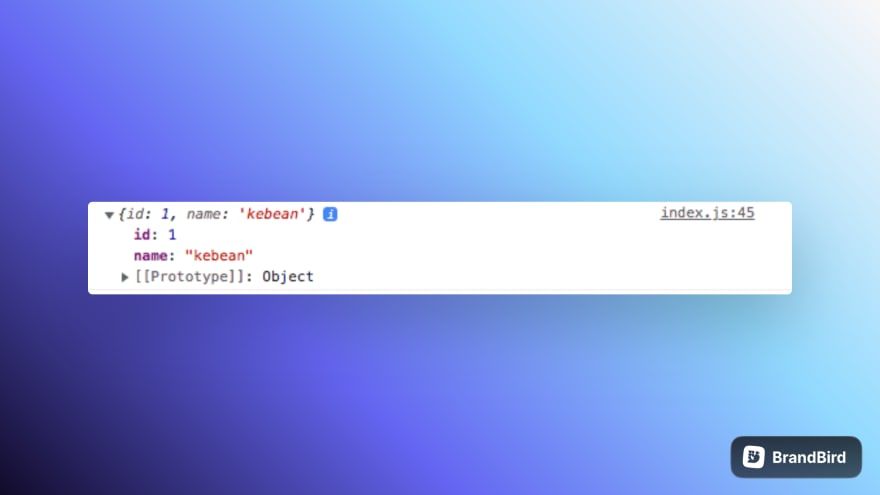
.then((user) => console.log(user)) //you will have access to data you pass into resolve()
.catch((error) => console.log(error)) //when there is errors, you will catch them here
逻辑是以下内容:如果名称匹配,您当然会获取学生,当名称不匹配时,您将获得错误消息。
输出:
当用户不存在时:
getUser("kebeans")
.then((user) => console.log(user))
.catch((error) => console.log(error))
getUser("kebean")
.then((user) => getClasses(user.id)) //invoking getClasses and pass in the user ID
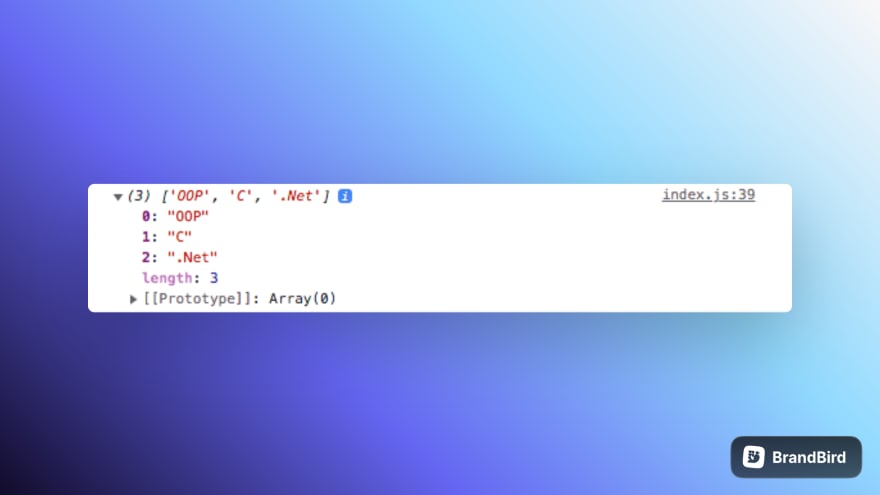
.then((classes) => console.log(classes)) //the getClasses function above, returns classes that match to the user ID or student ID you passed in
.catch((error) => console.log(error))
上述设置的问题是,一旦您进行了多个异步操作,您就必须开始链接这些。然后是不可读取且漫长的写作。这是异步/等待的地方真正发光的地方,因为您可以通过重构代码使用异步/等待的代码来使上述代码更易读。
异步/等待方法
const getStudent = async () =>{
const user = await getUser("kebean")
console.log(user)
}
getStudent()
从上面的示例中,您可以看到可以使用异步/等待学生访问学生。还让我们看看如何访问学生真正可以上课。
const getStudent = async () =>{
const user = await getUser("kebean");
if(user){
const classes = await getClasses(user.id);
console.log(classes)
}
}
getStudent()
繁荣!您可以上课也可以参加。
只要在这两种方法中查看代码,我的意思是,即使代码几乎做同样的事情,您也可以清楚地看到使用Async/等待的方法更可读性和简短。
在使用异步/等待时如何处理错误
您可以看到,在使用异步/等待时,无法按预期处理错误。查看以下代码:
const getStudent = async () =>{
const user = await getUser("kebeans");
if(user){
const classes = await getClasses(user.id);
console.log(classes)
}
}
getStudent()
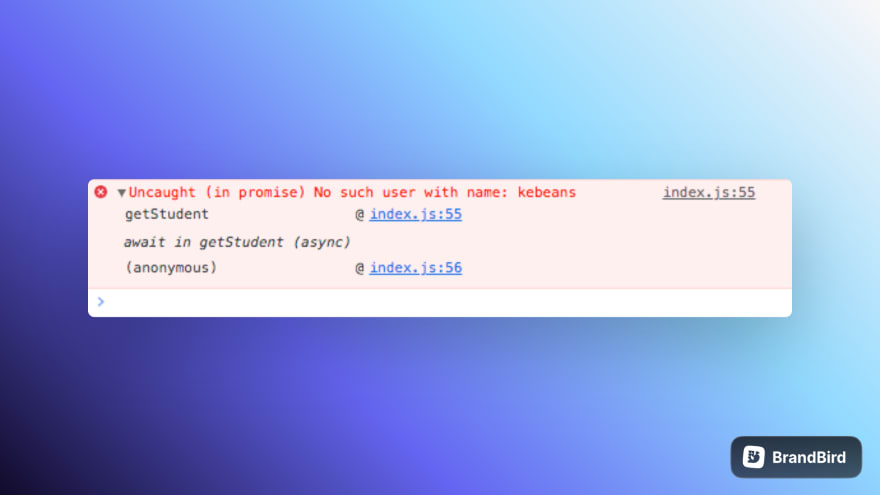
输出:

如您所见,学生(用户)“ kebeans”(最后是“ s”)不存在,而不是在recept()中定义错误消息,而是在控制台中变得凌乱,并且需要什么是为了优雅地处理。您可以通过设置尝试并捕获这样的块来做到这一点:
const getStudent = async () =>{
try {
const user = await getUser("kebeans");
if(user){
const classes = await getClasses(user.id);
console.log(classes)
}
} catch (error) {
console.log(error)
}
}
getStudent()
输出:
结论
希望,现在您可以清楚地看到为什么在我们需要处理异步任务时,异步/等待的原因几乎成为了。
它通过允许我们以更同步的样式编写异步代码来提高可读性,从而易于阅读和理解。这对于刚出现异步编程的开发人员也可能特别有用。
感谢您的阅读和快乐的编码!
kebean。