设立Cloudflare工人
firebase是构建网络和移动应用程序的流行平台。 Firebase中最常用的身份验证方法之一是signInWithRedirect。但是,此功能在Safari浏览器上存在一个已知问题,跨域cookie不起作用。这意味着身份验证不能在Firebase项目的URL中进行,这将是像myapp-123asdf.firebaseapp.com/一样的,我们必须自己服务于身份验证处理程序。
为了解决此问题,我们可以使用CloudFlare工人作为Firebase身份验证的代理,因此我们可以在与应用程序相同的域上使用身份验证。这样,我们可以为例如app.example.com并在重定向后在应用程序中使用。这将允许任何用户使用signInWithRedirect函数进行身份验证。在此博客文章中,我将指导您完成为Firebase身份验证设置CloudFlare工人的过程。
请注意,本指南要求您已经使用CloudFlare维护DNS记录。因为我们将注册与应用程序在同一域上运行的无服务器函数,因此CloudFlare需要能够注册一个指向您功能的新记录。
注册Cloudflare工人
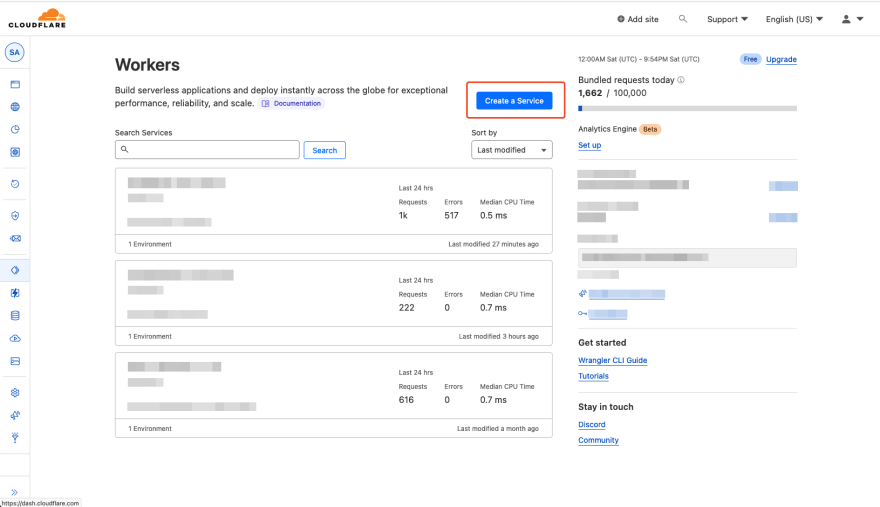
第一步是注册Cloudflare工人。如果您还没有CloudFlare帐户,则需要创建一个帐户并将您的域添加到其中,以便我们以后可以注册该域的路由。登录到您的Cloudflare帐户后,单击侧边栏的工人部分。
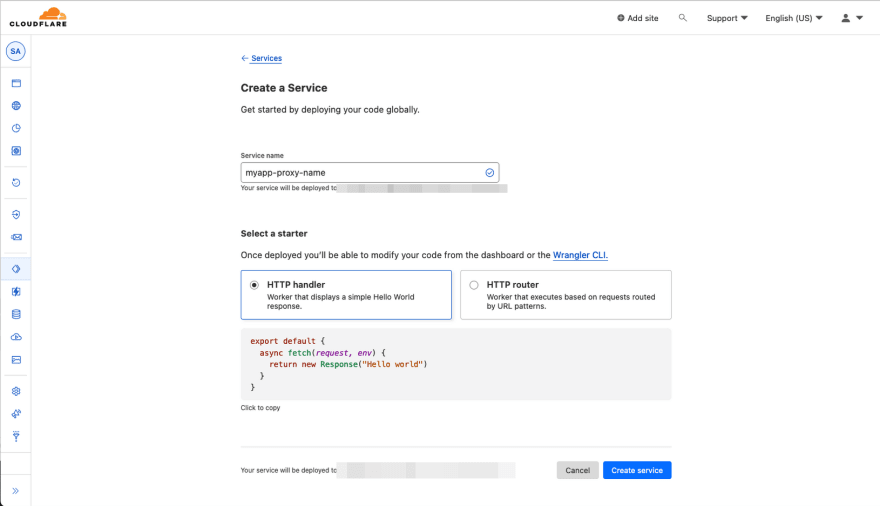
接下来,您应该给工人一个好名字,以便容易识别。您可以选择任何代码示例。
确认创建,您将获得公正创建的服务的概述。通过单击“快速编辑”,我们可以直接跳入工人的代码编辑器,并开始实现必要的逻辑以委托firebase身份验证的请求。
实施工人以向firebase身份验证的代理请求
要实现从我们的app.example.com域(您的应用程序正在运行的地方)向外部Firebase身份验证系统请求的实际代码,我们将使用JavaScript为工作人员定义某些逻辑。第一步是定义Firebase项目的项目URL。它是格式https://project-id.firebaseapp.com。您的项目ID可以在项目设置>“常规>项目ID”下的firebase控制台中找到。
如果您的项目ID为myapp-1dg8y9,则您的项目URL为https://myapp-1dg8y9.firebaseapp.com
将您的项目URL定义为firebaseProjectUrl:
const firebaseProjectUrl = 'https://myapp-1dg8y9.firebaseapp.com';
然后,我们可以定义Cloudflare工人来聆听/__/auth/上的请求,并将其委托给Firebase身份验证URL。
const firebaseProjectUrl = 'https://myapp-1dg8y9.firebaseapp.com';
export default {
async fetch(request) {
const requestUrl = new URL(request.url);
if (requestUrl.pathname.startsWith("/__/auth/")) {
const transformedUrl = new URL(
firebaseProjectUrl + requestUrl.pathname + requestUrl.search
);
const newRequest = new Request(transformedUrl.toString(), {
method: request.method,
headers: request.headers,
});
return fetch(newRequest);
}
return new Response("Not found", { status: 404 });
},
};
此代码会在/__/auth/上聆听请求,并将要直接定向到Firebase Project URL的请求重写。然后,它使用重写的URL创建一个新的请求对象,并转发原始请求的标题和方法。最后,它返回Firebase的响应。
使用此代码,我们已经成功建立了一个Cloudflare Worker来代理我们应用程序的Firebase身份验证请求。在下一部分中,我们将指导您完成为该工人设置路由的过程。
配置Cloudflare工人
现在,我们已经创建了一个新的工人,我们需要将其配置为在应用程序域下可与之达到,以便它可以将请求重写为我们的firebase Authentication。
首先,转到您的Cloudflare仪表板,然后导航到工人部分。单击您刚刚创建的工人打开其设置页面。在那里,选择触发器以配置工人的触发器。

在“路由”部分下,单击“添加路由”,以与您在哪里的路由app.example.com/__/auth/*添加新路由。这告诉CloudFlare使用CloudFlare Worker以/__/auth/开头的任何请求。
然后为您的工人选择安装区 /域。

那是Cloudflare的部分,很好!
设置您的应用程序
在Firebase身份验证中注册新的授权域
接下来,我们需要将应用程序的域(app.example.com)添加到我们的Firebase Project的授权域中。转到Firebase控制台,并导航到身份验证>设置。在授权域下,添加您的应用程序的域 + /__/auth/handle,因此,对于我们的app.example.com应用程序,您将添加https://app.example.com/__/auth/handle。 firebase设置UI不显示此处输入的路径名,但这很重要,因此请务必以这种方式添加。
更改您的壁炉配置
最后,我们需要更新我们的Firebase配置以使用新的身份验证域。在应用程序的Firebase配置中,更新authDomain属性以使用您的Cloudflare Worker域。
const firebaseConfig = {
// [...]
authDomain: 'app.example.com'
};
使用这些配置,我们已成功设置了我们的Cloudflare Worker来代理Firebase身份验证请求,并配置了我们的Firebase项目以使用新的身份验证域。在下一部分中,我们将指导您完成测试此设置的过程。
测试
要测试您的设置是否按预期工作,您可以导航到https://app.example.com/__/auth/handle。如果您看到“找不到站点”的firebase错误,则可以正确配置您的项目,因为默认的获取请求到AUTH句柄的默认操作是当前显示的内容。您现在可以部署更改,现在的标志将在Safari下工作!
结论
通过使用CloudFlare工人作为Firebase身份验证的代理,我们可以确保任何用户都可以使用signInWithRedirect函数进行身份验证。该过程涉及注册CloudFlare Worker并将其配置为将请求解析为代理,配置您的Firebase项目以允许身份验证域,配置您的应用程序,然后测试Cloudflare Worker和Firebase身份验证,以确保在部署前工作。