随着现代软件开发团队的成长,项目变得更加复杂,管理依赖关系并保持多个项目之间的一致性可能会成为一个挑战。解决此问题的一种方法是使用MonorePo,这是一个包含多个软件包的存储库,每个存储库都有自己的版本控制和依赖关系管理。
但是,设置MonorePo可能是一项艰巨的任务,尤其是在管理构建和部署过程方面。这就是Turborepo com的所在地,提供了一种简单有效的解决方案来管理React Monorepo。
turborepo是一种开源工具,可简化MonorePos的创建和管理,特别是针对React Projects的创建和管理。它使用纱线工作区来管理依赖关系,并允许在项目之间轻松共享代码。 TurborePo还提供了许多有用的脚本,用于构建,测试和部署MonorePo中的项目。
使用turborepo的好处
- 简化的设置:turborepo自动创建monorepo,节省时间和精力的设置过程。
- 一致的依赖项:纱线工作区确保MonorePo中的所有项目都使用相同的依赖项,从而降低了冲突和错误的风险。
- 易于共享代码:MonorePo中的项目可以轻松共享代码,降低代码重复和提高可维护性。
- 简化的测试和部署:turborepo提供了用于构建,测试和部署项目中项目的脚本,使这些过程变得更加简单,更有效。
用turborepo创建一个react monorepo
要使用TurborePo创建React MonorePo,请按照以下步骤:
-
要创建一个新的monorepo,请使用我们的create-turbo npm软件包
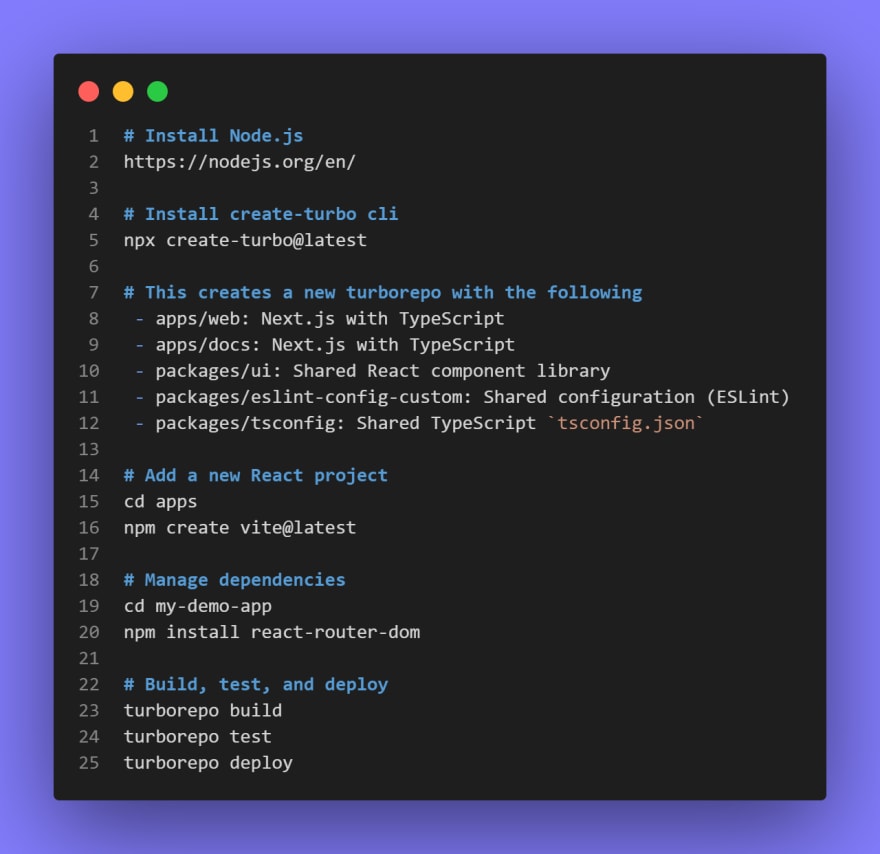
npx create-turbo@latest这安装了
create-turbocli,然后运行
几个问题。选择适当的答案并继续。 -
完成上述步骤后,
create-turbo在您刚刚创建的目录中创建了许多文件。
create-turbo给了您有关所添加的所有内容的描述。

-
这些都是一个工作区 - 一个包含
package.json的文件夹。每个工作区都可以声明自己的依赖关系,运行自己的脚本和导出代码,以便其他工作区用于使用。 -
添加一个新的React项目:要在MonorePo中添加一个新的React项目,请导航到Apps目录并运行命令
npm create vite@latest这将创建一个使用vite设置的基本React项目的新目录。
-
管理依赖关系:要管理项目的依赖项,请导航到项目目录并运行
npm i <dependency-name>。这会将依赖关系添加到项目的package.json文件和root package-lock.json文件中。 -
构建,测试和部署:使用TurborePo提供的各种脚本在MonorePo中构建,测试和部署项目。
总体过程:
结论
使用MonorePo来管理多个项目可能很复杂,但是Turborepo简化了React项目的过程。通过自动化设置,使用纱线工作区管理依赖关系以及提供用于构建,测试和部署项目的脚本,TurborePo使管理React Monorepo更容易。
和更多...
- 检查Hybrowlabs是否有React App开发服务。